жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶWebGLејҖеҸ‘дёӯеҰӮдҪ•е®һзҺ°еҠ иҪҪеӣҫзүҮй…ҚеҮҶпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
WebGLеҸҜд»ҘеҠ иҪҪеӣҫзүҮзә№зҗҶпјҢеӣҫзүҮеҸҜд»Ҙж №жҚ®и®ҫе®ҡзҡ„еқҗж ҮеҸҳеҢ–пјҢи®ҫзҪ®еӣҫзүҮзҡ„е°әеҜёзӯүзӯүгҖӮ
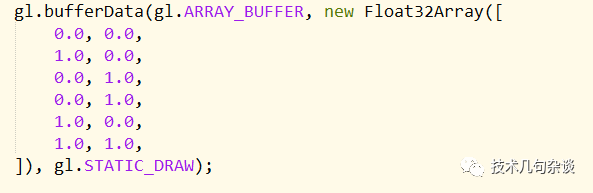
дёҖиҲ¬еңЁеҠ иҪҪеӣҫзүҮзҡ„ж—¶еҖҷпјҢе…ій”®зҡ„жҳҜи®ҫзҪ®еӣҫзүҮзҡ„еғҸзҙ дҪҚзҪ®еқҗж ҮпјҢеҰӮдёӢиҫ№зҡ„еқҗж ҮеҪўејҸпјҢжҢүз…§йЎәеәҸжҺ’еҲ—еӣҫзүҮзҡ„дҪҚзҪ®гҖӮ

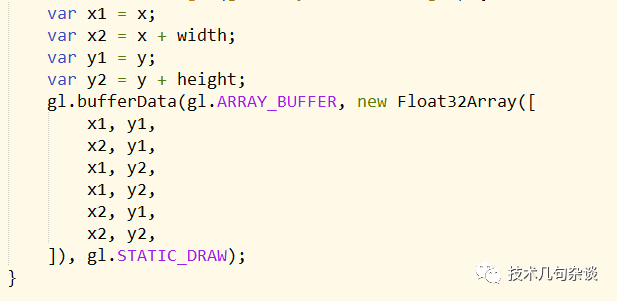
еӣҫзүҮзҡ„еғҸзҙ дҪҚзҪ®и®ҫзҪ®еҘҪд»ҘеҗҺпјҢи®ҫзҪ®еӣҫзүҮзҡ„е°әеҜёпјҢй»ҳи®ӨеҸҜд»Ҙж №жҚ®еӣҫзүҮзҡ„й•ҝе’Ңе®ҪиҝӣиЎҢеҠ иҪҪпјҢеҪ“x1е’Ңy1жҳҜ0,0зҡ„ж—¶еҖҷпјҢд»Һе·ҰдёҠи§’иҝӣиЎҢеӣҫзүҮзҡ„еҠ иҪҪпјҢиҰҒжғізҰ»ејҖдёҖзӮ№еҸҜд»Ҙе°Ҷx1е’Ңy1еҖји°ғеӨ§дәӣгҖӮ

WebGLзҡ„vertex-shaderпјҲйЎ¶зӮ№зқҖиүІеҷЁпјүдёӯпјҢйңҖиҰҒе°ҶеұҸ幕еқҗж ҮпјҢеҸҳжҚўжҲҗжёІжҹ“з©әй—ҙзҡ„еқҗж ҮпјҢдёӢиҫ№дёҖж®өжҳҜд»ҺWebGLеҹәзЎҖзҪ‘з«ҷеӨҚеҲ¶дёӢзҡ„пјҢзӣҙжҺҘеҸҜд»Ҙз”ЁпјҢдёҠиҫ№жңүиӢұж–ҮиҜҙжҳҺгҖӮ
attribute vec2 a_position;
attribute vec2 a_texCoord;
uniform vec2 u_resolution;
varying vec2 v_texCoord;
void main() {
// convert the rectangle from pixels to 0.0 to 1.0
vec2 zeroToOne = a_position / u_resolution;
// convert from 0->1 to 0->2
vec2 zeroToTwo = zeroToOne * 2.0;
// convert from 0->2 to -1->+1 (clipspace)
vec2 clipSpace = zeroToTwo - 1.0;
gl_Position = vec4(clipSpace * vec2(1, -1), 0, 1);
// pass the texCoord to the fragment shader
// The GPU will interpolate this value between points.
v_texCoord = a_texCoord;
}
WebGLзҡ„fragment-shaderпјҲзүҮж®өзқҖиүІеҷЁпјүдёӯпјҢжҲ‘们еҸӘйңҖиҰҒи®ҫзҪ®еӣҫзүҮзҡ„йўңиүІеҚіеҸҜдәҶпјҢиҝҷд№ҹжҳҜеҸӮз…§webglеҹәзЎҖзҪ‘з«ҷзҡ„д»Јз ҒгҖӮ
precision mediump float;
// our texture
uniform sampler2D u_image;
uniform vec2 u_res;
//the texCoords passed in from the vertex shader.
varying vec2 v_texCoord;
void main()
{
gl_FragColor = texture2D(u_image, v_texCoord);
}
еҪ“然иҜҙдәҶд»ҘдёҠиҝҷдәӣпјҢеҠ иҪҪдёҖеј еӣҫзүҮиҝҳжҳҜжҜ”иҫғз®ҖеҚ•зҡ„пјҢеҰӮжһңдёӢиҫ№зҡ„иғҢжҷҜжҳҜдёҖдёӘең°еӣҫжҺ§д»¶зҡ„иҜқпјҢеҰӮдҪ•и®©еҠ иҪҪзҡ„еӣҫзүҮе’Ңең°еӣҫиҝӣиЎҢиҒ”еҠЁй…ҚеҮҶгҖӮ
дёӢиҫ№з®ҖиҰҒиҜҙдёҖдёӢжҖқи·Ҝпјҡ
дёҖиҲ¬ең°еӣҫйғҪжҳҜжҢүз…§webеўЁеҚЎжүҳиҝӣиЎҢеҲҮзүҮзҡ„пјҢ第дёҖзә§зҡ„еҲҮзүҮе°әеҜёжҳҜ256*256пјҢеҜ№еә”зҡ„з»Ҹзә¬еәҰиҢғеӣҙжҳҜ[-180,-90,180,90]пјҢж №жҚ®иҝҷдәӣжҲ‘们е°ұиғҪжҚўз®—第дёҖзә§зҡ„ж—¶еҖҷпјҢз»Ҹзә¬еәҰеңЁз¬¬дёҖзә§зҡ„еҲҮзүҮеғҸзҙ дҪҚзҪ®пјҢе…·дҪ“зҡ„з®—жі•еҸӮз…§д»ҘдёӢзҡ„зҪ‘еқҖгҖӮ
// -- converts latlon to pixels at zoom level 0 (for 256x256 tile size) , inverts y coord )
// -- source : http://build-failed.blogspot.cz/2013/02/displaying-webgl-data-on-google-maps.html
ж №жҚ®ең°еӣҫзҡ„еӣӣиҮіиҢғеӣҙпјҢдҪҝз”Ёзҡ„жҳҜе·ҰдёҠи§’зҡ„еқҗж ҮпјҢе°ұиғҪжҚўз®—еҮәжқҘеҜ№еә”еңЁз¬¬дёҖзә§еҲҮзүҮзҡ„еғҸзҙ дҪҚзҪ®гҖӮиҝҷж ·е°ұиғҪжһ„е»әең°еӣҫзҡ„еҸҳжҚўзҹ©йҳөtranslateMatrixпјҢеҶҚж №жҚ®ең°еӣҫзҡ„зј©ж”ҫзә§еҲ«пјҢжһ„е»әең°еӣҫзҡ„зј©ж”ҫзҹ©йҳөscaleMatrixпјҢеңЁең°еӣҫеҸ‘з”ҹеҸҳеҢ–зҡ„ж—¶еҖҷпјҢеҫҖvertex-shaderдёӯдј йҖ’зҹ©йҳөпјҢз”Ёзҹ©йҳөе’Ңеқҗж ҮиҝӣиЎҢзӣёд№ҳпјҢе°ұиғҪдҪҝеқҗж ҮеҸ‘з”ҹеҸҳеҢ–пјҢд»ҺиҖҢдҪҝеӣҫзүҮиҝӣиЎҢиҰҶзӣ–еҸҳеҢ–гҖӮ
gl_Position =u_matrix * a_position;
зҷҪиүІзҡ„еӣҫзүҮжҳҜд»ҘеҚҠйҖҸжҳҺеҠ иҪҪдёҠеҺ»зҡ„пјҢеңЁең°еӣҫ移еҠЁж—¶иҝӣиЎҢеҸҳеҢ–пјҢеҚҠйҖҸжҳҺиҰҒж”№еҸҳshaderдёӯзҡ„йўңиүІйҖҸжҳҺеәҰгҖӮ
gl_FragColor = vec4(floor(255.0 * color * 0.75) / 255.0);

webglеҠ иҪҪеӣҫзүҮзҡ„ж•ҲзҺҮд№ҹжҳҜзӣёеҪ“й«ҳзҡ„пјҢдёҠиҫ№еӣҫзүҮзҡ„еӨ§е°ҸжҳҜ6Mе·ҰеҸігҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңWebGLејҖеҸ‘дёӯеҰӮдҪ•е®һзҺ°еҠ иҪҪеӣҫзүҮй…ҚеҮҶвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ