这篇文章主要为大家展示了“如何使用threejs加载gltf模型”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何使用threejs加载gltf模型”这篇文章吧。
scene = new THREE.Scene();
scene.background = new THREE.Color(0xcfcfcf);
//创建相机,设置相机的位置
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 100, 150);
//灯光效果
var ambient = new THREE.AmbientLight(0xffffff);
scene.add(ambient);
//创建场景渲染
renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
详细的关联代码,参见threejs的样例
//添加gltf
var loader = new THREE.GLTFLoader();
loader.load('模型文件路径', function (gltf) {
model = gltf.scene;
//场景中添加模型文件
scene.add(model);
model.traverse(function (gltf) {
if (gltf.isMesh) {
//设置mesh的一些属性
}
});
//设置整体场景的比例
model.scale.set(10, 10, 10);
});
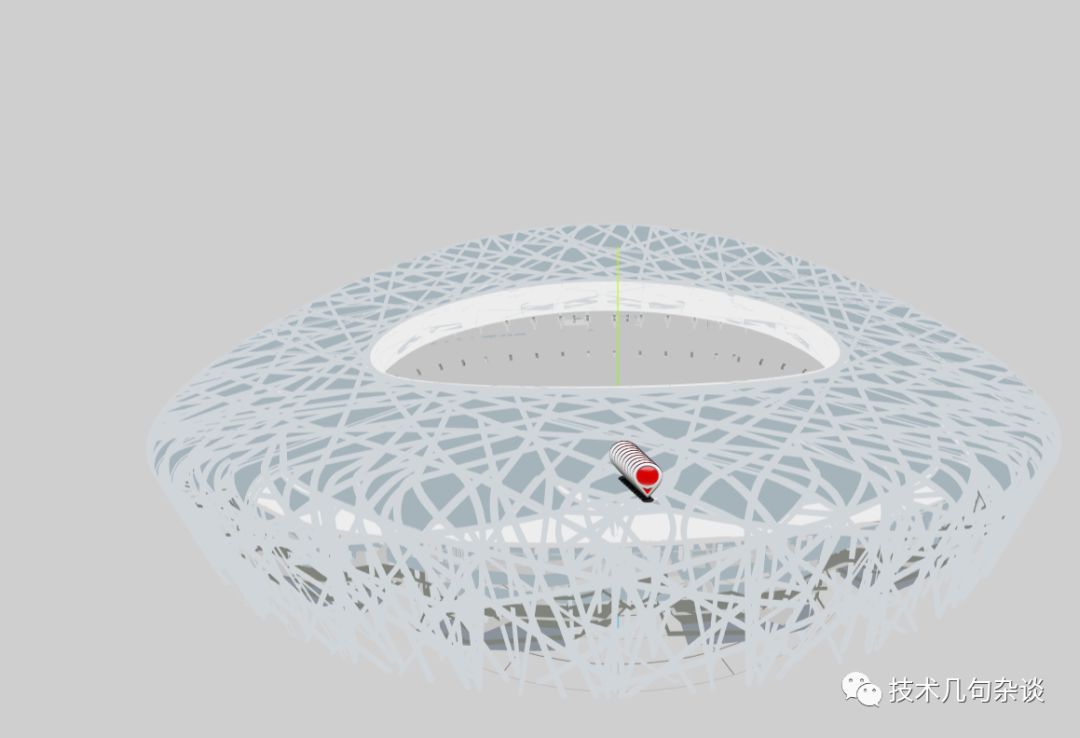
gltf模型加载效果:

以上是“如何使用threejs加载gltf模型”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。