这篇文章主要介绍“Xamarin.Forms弹出对话框插件怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Xamarin.Forms弹出对话框插件怎么实现”文章能帮助大家解决问题。

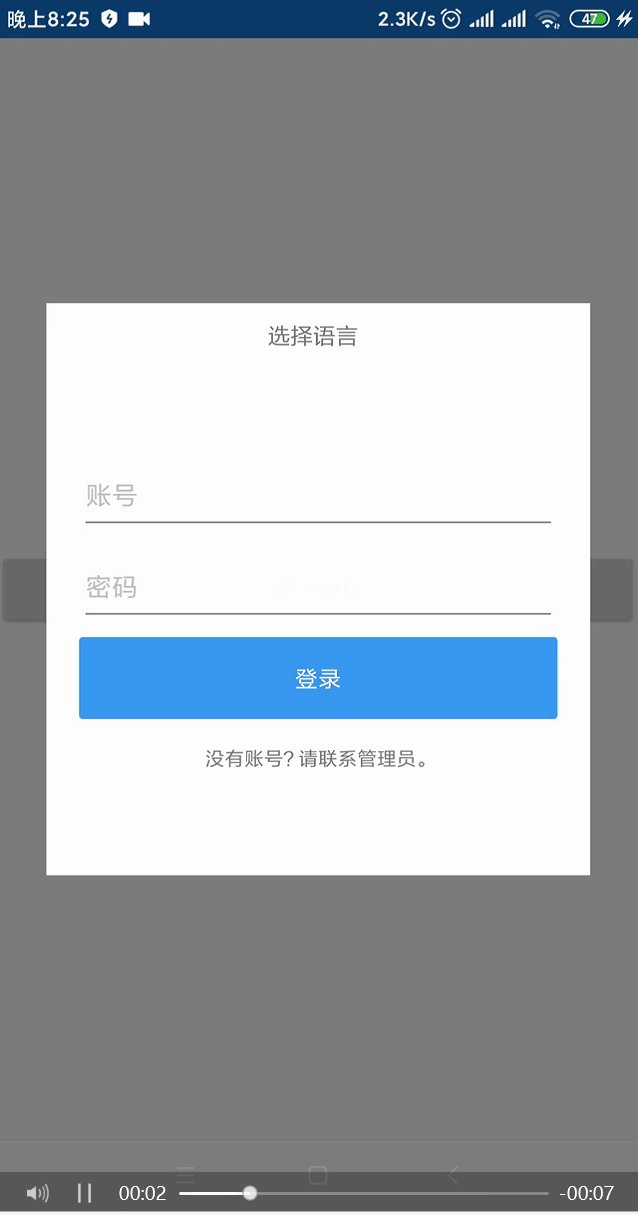
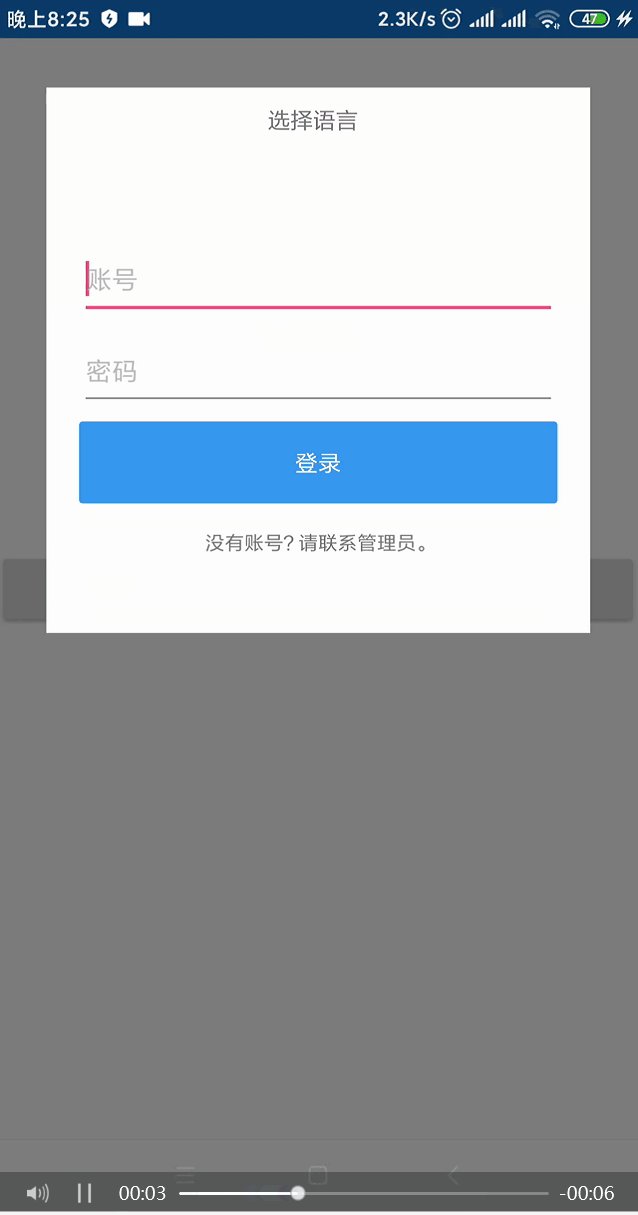
弹出动画
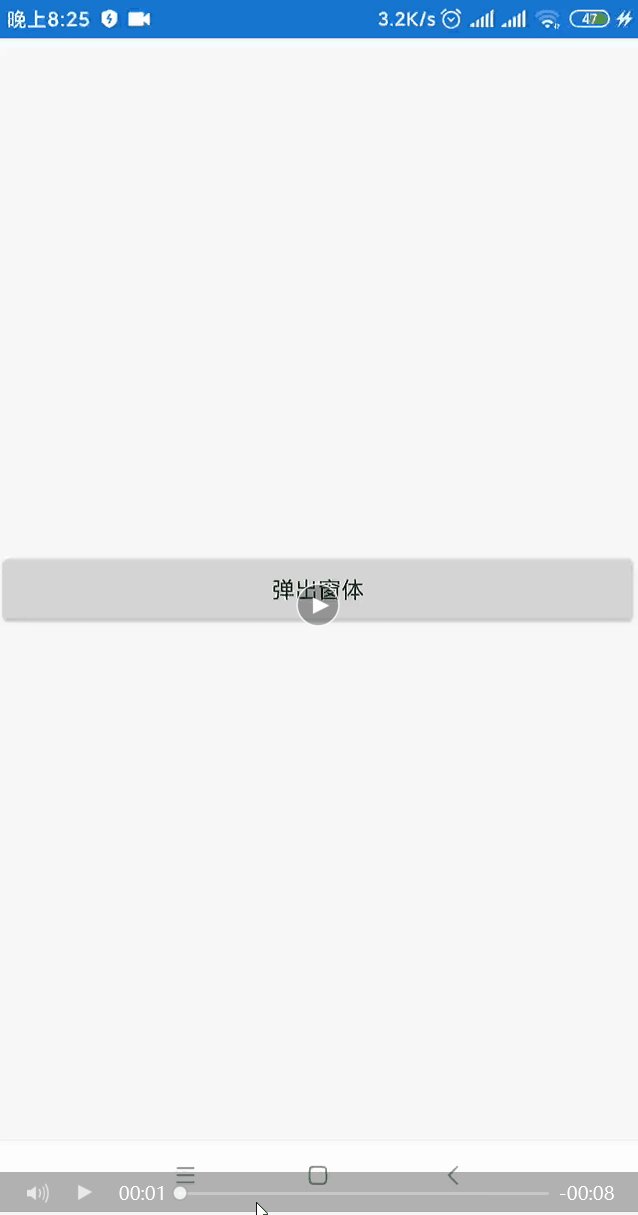
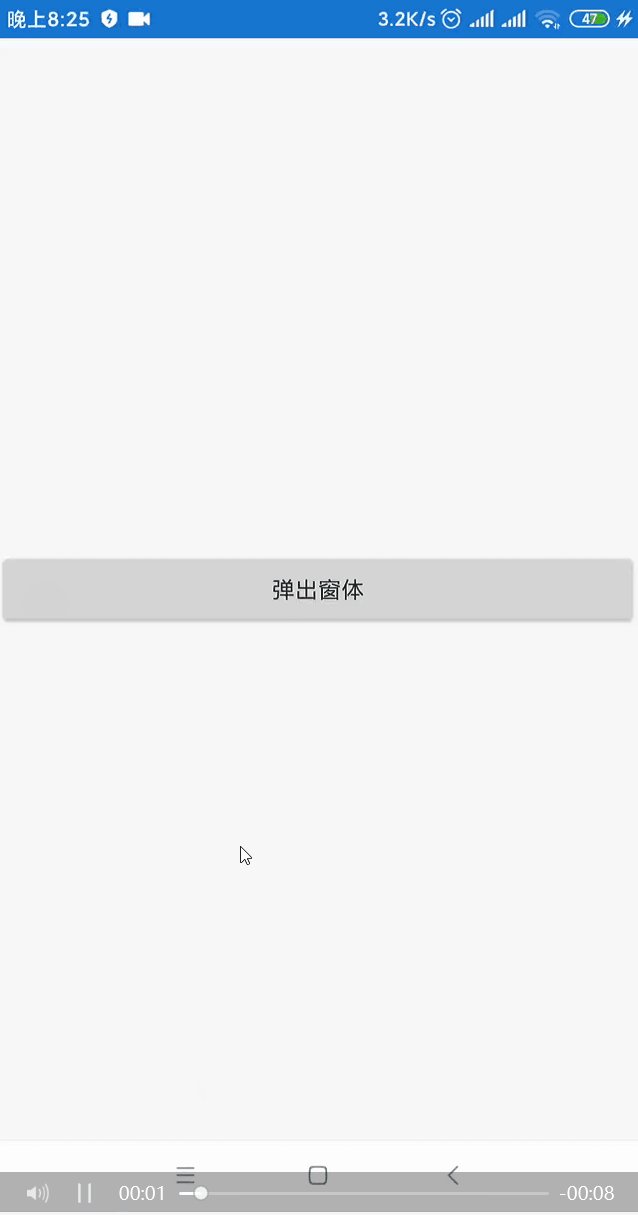
主窗口弹出登录或者其他小窗口时使用
创建名为“App5”的Xamarin.Forms项目,添加Rg.Plugins.PopupNuget库:弹出框由该插件提供,看下图1.31M下载量,请放心使用。

Rg.Plugins.PopupNuget插件
数个文件变动:
共享库中的MainPage:主窗口
共享库中的LoginPage:弹出的登录对话框
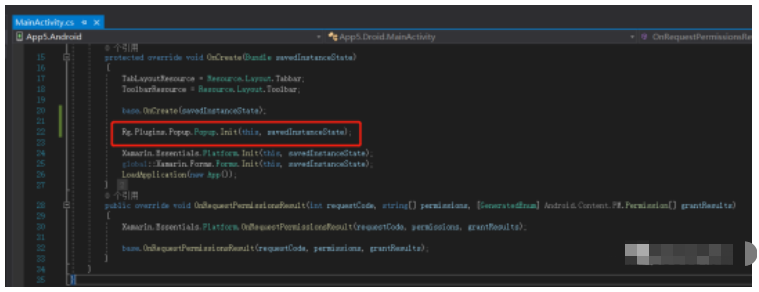
MainActivity.cs:Android中需要注册上面的插件
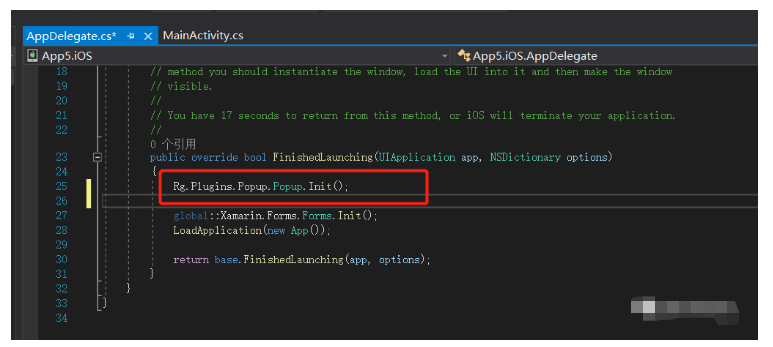
AppDelegate.cs:iOS中需要注册上面的插件
简单的一个按钮控件,点击模拟触发弹出登录窗口
<?xml version="1.0" encoding="utf-8" ?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="App5.MainPage"> <StackLayout Spacing="18" VerticalOptions="Center"> <Button Clicked="ShowPopup" Text="弹出窗体" /> </StackLayout></ContentPage>后台弹出登录窗口
private void ShowPopup(object o, EventArgs e){ PopupNavigation.Instance.PushAsync(new LoginPage());}登录窗口,引入弹出插件Rg.Plugins.Popup,设置弹出框动画
<?xml version="1.0" encoding="utf-8" ?><pages:PopupPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:animations="clr-namespace:Rg.Plugins.Popup.Animations;assembly=Rg.Plugins.Popup" xmlns:pages="clr-namespace:Rg.Plugins.Popup.Pages;assembly=Rg.Plugins.Popup" x:Class="App5.Views.LoginPage"> <pages:PopupPage.Animation> <animations:ScaleAnimation DurationIn="400" DurationOut="300" EasingIn="SinOut" EasingOut="SinIn" HasBackgroundAnimation="True" PositionIn="Center" PositionOut="Center" ScaleIn="1.2" ScaleOut="0.8" /> </pages:PopupPage.Animation> <Grid BackgroundColor="White" VerticalOptions="Center" Margin="30" HeightRequest="350"> <Grid.RowDefinitions> <RowDefinition Height="80"/> <RowDefinition Height="*"/> <RowDefinition Height="50"/> </Grid.RowDefinitions> <StackLayout Orientation="Horizontal" HorizontalOptions="Center" Margin="0,10,0,0"> <Label Text="选择语言"/> <Image Source="down_arrow.png" Opacity="0.6" VerticalOptions="Start" Margin="0,3,0,0"/> </StackLayout> <Grid Grid.Row="1" Margin="20,0,20,0"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="50"/> <RowDefinition Height="50"/> <RowDefinition Height="Auto"/> <RowDefinition Height="40"/> <RowDefinition Height="40"/> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Image Source="person.png" HeightRequest="70" VerticalOptions="End"/> <Entry Grid.Row="1" Placeholder="账号" PlaceholderColor="#bababa" FontSize="16"/> <Entry Grid.Row="2" Placeholder="密码" PlaceholderColor="#bababa" FontSize="16"/> <Button Grid.Row="3" Text="登录" BackgroundColor="#3897f0" TextColor="White" HeightRequest="50" VerticalOptions="Start"/> <Label Grid.Row="4" Text="没有账号?请联系管理员。" HorizontalOptions="Center" Margin="0,10,0,0" FontSize="12"/> </Grid> </Grid></pages:PopupPage>
注册弹出插件

关于“Xamarin.Forms弹出对话框插件怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/dotnet9/blog/4442793