жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢJavascriptж·ұжӢ·иҙқжҳҜд»Җд№Ҳзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
дёәе•ҘиҰҒз”Ёж·ұжӢ·иҙқ?
еңЁеҫҲеӨҡжғ…еҶөдёӢпјҢжҲ‘们йғҪйңҖиҰҒз»ҷеҸҳйҮҸиөӢеҖјпјҢз»ҷеҶ…еӯҳең°еқҖиөӢдәҲдёҖдёӘеҖјпјҢдҪҶжҳҜеңЁиөӢеҖјеј•з”ЁеҖјзұ»еһӢзҡ„ж—¶еҖҷпјҢеҸӘжҳҜе…ұдә«дёҖдёӘеҶ…еӯҳеҢәеҹҹпјҢеҜјиҮҙиөӢеҖјзҡ„ж—¶еҖҷпјҢиҝҳи·ҹд№ӢеүҚзҡ„еҖјдҝқжҢҒдёҖзӣҙжҖ§гҖӮ
зңӢдёҖдёӘе…·дҪ“зҡ„дҫӢеӯҗ
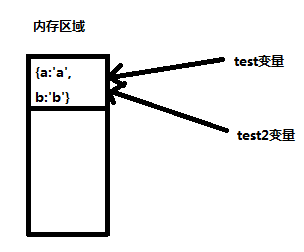
// з»ҷtestиөӢеҖјдәҶдёҖдёӘеҜ№иұЎ var test = { a: 'a', b: 'b' }; // е°ҶtestиөӢеҖјз»ҷtest2 // жӯӨж—¶testе’Ңtest2жҳҜе…ұдә«дәҶеҗҢдёҖеқ—еҶ…еӯҳеҜ№иұЎпјҢиҝҷд№ҹе°ұжҳҜжө…жӢ·иҙқ var test2 = test; test2.a = 'a2'; test.a === 'a2'// дёәtrueеӣҫи§Јпјҡ

иҝҷдёӢе°ұеҫҲеҘҪзҗҶи§Јдёәд»Җд№Ҳеј•з”ЁеҖјзұ»еһӢж•°жҚ®зӣёдә’еҪұе“Қй—®йўҳгҖӮ
е®һзҺ°
е®һзҺ°дёҖдёӘж·ұжӢ·иҙқеҮҪж•°пјҢе°ұдёҚеҫ—дёҚиҜҙjavascriptзҡ„ж•°еҖјзұ»еһӢгҖӮ
еҲӨж–ӯjavascriptзұ»еһӢ
javascriptдёӯжңүд»ҘдёӢеҹәжң¬зұ»еһӢ
| зұ»еһӢ | жҸҸиҝ° |
|---|---|
| undefined | undefinedзұ»еһӢеҸӘжңүдёҖдёӘеҖјundefinedпјҢе®ғжҳҜеҸҳйҮҸжңӘиў«иөӢеҖјж—¶зҡ„еҖј |
| null | nullзұ»еһӢд№ҹеҸӘжңүдёҖдёӘеҖјnull, е®ғжҳҜдёҖдёӘз©әзҡ„еҜ№иұЎеј•з”Ё |
| Boolean | BooleanжңүдёӨз§ҚеҸ–еҖјtrueе’Ңfalse |
| String | е®ғиЎЁзӨәж–Үжң¬дҝЎжҒҜ |
| Number | е®ғиЎЁзӨәж•°еӯ—дҝЎжҒҜ |
| Object | е®ғжҳҜдёҖзі»еҲ—еұһжҖ§зҡ„ж— еәҸйӣҶеҗҲпјҢ еҢ…жӢ¬еҮҪж•°Functionе’Ңж•°з»„Array |
дҪҝз”ЁtypeofжҳҜж— жі•еҲӨж–ӯfunctionе’Ңarrayзҡ„пјҢиҝҷйҮҢдҪҝз”ЁObject.prototype.toStringж–№жі•гҖӮ й»ҳи®Өжғ…еҶөдёӢпјҢжҜҸдёӘеҜ№иұЎйғҪдјҡд»ҺObjectдёҠ继жүҝеҲ°toString()ж–№жі•пјҢеҰӮжһңиҝҷдёӘж–№жі•жІЎжңүиў«иҝҷдёӘеҜ№иұЎиҮӘиә«жҲ–иҖ…жӣҙжҺҘиҝ‘зҡ„дёҠеұӮеҺҹеһӢдёҠзҡ„еҗҢеҗҚж–№жі•иҰҶзӣ–(йҒ®и”Ҫ)пјҢеҲҷи°ғз”ЁиҜҘеҜ№иұЎзҡ„toString()ж–№жі•ж—¶дјҡиҝ”еӣһвҖқ[object type]вҖқпјҢиҝҷйҮҢзҡ„еӯ—з¬ҰдёІtypeиЎЁзӨәдәҶдёҖдёӘеҜ№иұЎзұ»еһӢ
function type(obj) { var toString = Object.prototype.toString; var map = { '[object Boolean]' : 'boolean', '[object Number]' : 'number', '[object String]' : 'string', '[object Function]' : 'function', '[object Array]' : 'array', '[object Date]' : 'date', '[object RegExp]' : 'regExp', '[object Undefined]': 'undefined', '[object Null]' : 'null', '[object Object]' : 'object' }; return map[toString.call(obj)]; }е®һзҺ°deepClone
еҜ№дәҺйқһеј•з”ЁеҖјзұ»еһӢзҡ„ж•°еҖјпјҢзӣҙжҺҘиөӢеҖјпјҢиҖҢеҜ№дәҺеј•з”ЁеҖјзұ»еһӢ(object)иҝҳйңҖиҰҒеҶҚж¬ЎйҒҚеҺҶпјҢйҖ’еҪ’иөӢеҖјгҖӮ
function deepClone(data) { var t = type(data), o, i, ni; if(t === 'array') { o = []; }else if( t === 'object') { o = {}; }else { return data; } if(t === 'array') { for (i = 0, ni = data.length; i < ni; i++) { o.push(deepClone(data[i])); } return o; }else if( t === 'object') { for( i in data) { o[i] = deepClone(data[i]); } return o; } }иҝҷйҮҢжңүдёӘзӮ№еӨ§е®¶иҰҒжіЁж„ҸдёӢпјҢеҜ№дәҺfunctionзұ»еһӢпјҢеҚҡдё»иҝҷйҮҢжҳҜзӣҙжҺҘиөӢеҖјзҡ„пјҢиҝҳжҳҜе…ұдә«дёҖдёӘеҶ…еӯҳеҖјгҖӮиҝҷжҳҜеӣ дёәеҮҪж•°жӣҙеӨҡзҡ„жҳҜе®ҢжҲҗжҹҗдәӣеҠҹиғҪпјҢжңүдёӘиҫ“е…ҘеҖје’Ңиҝ”еӣһеҖјпјҢиҖҢдё”еҜ№дәҺдёҠеұӮдёҡеҠЎиҖҢиЁҖжӣҙеӨҡзҡ„жҳҜе®ҢжҲҗдёҡеҠЎеҠҹиғҪпјҢ并дёҚйңҖиҰҒзңҹжӯЈе°ҶеҮҪж•°ж·ұжӢ·иҙқгҖӮ
дҪҶжҳҜfunctionзұ»еһӢиҰҒжҖҺд№ҲжӢ·иҙқе‘ў?
е…¶е®һеҚҡдё»еҸӘжғіеҲ°дәҶз”ЁnewжқҘж“ҚдҪңдёҖдёӢпјҢдҪҶжҳҜfunctionе°ұдјҡжү§иЎҢдёҖйҒҚпјҢдёҚж•ўжғіиұЎдјҡжңүд»Җд№Ҳжү§иЎҢз»“жһңе“Ұ!o(в•Ҝв–Ўв•°)o!е…¶е®ғжҡӮж—¶иҝҳжІЎжңүд»Җд№ҲеҘҪзҡ„жғіжі•пјҢж¬ўиҝҺеӨ§е®¶жҢҮеҜје“Ұ!
еҲ°иҝҷйҮҢе·®дёҚеӨҡд№ҹе°ұе®һзҺ°е®ҢдәҶж·ұжӢ·иҙқпјҢеҸҲжңүдәәи§үзҡ„жҖҺд№ҲжІЎжңүе®һзҺ°жө…жӢ·иҙқе‘ў?
жө…жӢ·иҙқ?
еҜ№дәҺжө…жӢ·иҙқиҖҢиЁҖпјҢеҸҜд»ҘзҗҶи§ЈдёәеҸӘж“ҚдҪңдёҖдёӘе…ұеҗҢзҡ„еҶ…еӯҳеҢәеҹҹ!иҝҷйҮҢдјҡеӯҳеңЁеҚұйҷ©!(гҖӮп№ҸгҖӮ*) гҖӮ
еҰӮжһңзӣҙжҺҘж“ҚдҪңиҝҷдёӘе…ұдә«зҡ„ж•°жҚ®пјҢдёҚеҒҡжҺ§еҲ¶зҡ„иҜқпјҢдјҡз»ҸеёёеҮәзҺ°ж•°жҚ®ејӮеёёпјҢиў«е…¶е®ғйғЁеҲҶжӣҙж”№гҖӮжүҖд»Ҙеә”иҜҘдёҚиҰҒзӣҙжҺҘж“ҚдҪңж•°жҚ®жәҗпјҢз»ҷж•°жҚ®жәҗе°ҒиЈ…дёҖдәӣж–№жі•пјҢжқҘеҜ№ж•°жҚ®жқҘиҝӣиЎҢCURDж“ҚдҪңгҖӮ
еҲ°иҝҷйҮҢдј°и®Ўе°ұе·®дёҚеӨҡдәҶпјҢдҪҶжҳҜдҪңдёәдёҖдёӘеүҚз«ҜпјҢдёҚд»…д»…иҖғиҷ‘javascriptжң¬иә«пјҢиҝҳеҫ—иҖғиҷ‘еҲ°domгҖҒжөҸи§ҲеҷЁзӯүгҖӮ
Elementзұ»еһӢ
жқҘзңӢдёӢйқўд»Јз ҒпјҢз»“жһңдјҡиҝ”еӣһе•Ҙе‘ў?
Object.prototype.toString.call(document.getElementsByTagName('div')[0])зӯ”жЎҲжҳҜ[object HTMLDivElement]
жңүж—¶еҖҷдҝқеӯҳдәҶdomе…ғзҙ пјҢ дёҖдёҚе°ҸеҝғиҝӣиЎҢж·ұжӢ·иҙқпјҢдёҠйқўзҡ„ж·ұжӢ·иҙқеҮҪж•°е°ұзјәе°‘дәҶеҜ№Elementе…ғзҙ зҡ„еҲӨж–ӯгҖӮиҖҢеҲӨж–ӯElementе…ғзҙ иҰҒдҪҝз”ЁinstanceofжқҘеҲӨж–ӯгҖӮеӣ дёәеҜ№дәҺдёҚеҗҢзҡ„ж ҮзӯҫпјҢtostringдјҡиҝ”еӣһеҜ№еә”дёҚеҗҢзҡ„ж Үзӯҫзҡ„жһ„йҖ еҮҪж•°гҖӮ
function type(obj) { var toString = Object.prototype.toString; var map = { '[object Boolean]' : 'boolean', '[object Number]' : 'number', '[object String]' : 'string', '[object Function]' : 'function', '[object Array]' : 'array', '[object Date]' : 'date', '[object RegExp]' : 'regExp', '[object Undefined]': 'undefined', '[object Null]' : 'null', '[object Object]' : 'object' }; if(obj instanceof Element) { return 'element'; } return map[toString.call(obj)]; }е…¶е®ғж–№ејҸ?
JSONе®һзҺ°
е…ҲйҖҡиҝҮJSON.stringifyдёҖдёӢпјҢ然еҗҺеҶҚJSON.parseдёҖдёӢпјҢе°ұиғҪе®һзҺ°ж·ұжӢ·иҙқгҖӮдҪҶжҳҜж•°жҚ®зұ»еһӢеҸӘж”ҜжҢҒеҹәжң¬ж•°еҖјзұ»еһӢгҖӮ
var obj = { a: 'a', b: function(){console.log('b')} } //еңЁJSON.stringifyзҡ„ж—¶еҖҷе°ұдјҡжҠҠfunctionз»ҷиҝҮж»ӨдәҶгҖӮ JSON.stringify(obj)// "{"a":"a"}"д»ҘдёҠе°ұжҳҜвҖңJavascriptж·ұжӢ·иҙқжҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ