knife4j怎么理解,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
一、介绍
knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案(在非Java项目中也提供了前端UI的增强解决方案),前身是swagger-bootstrap-ui,取名knife4j是希望她能像一把匕首一样小巧,轻量,并且功能强悍!

Github
https://github.com/xiaoymin/swagger-bootstrap-ui
码云
https://gitee.com/xiaoym/knife4j
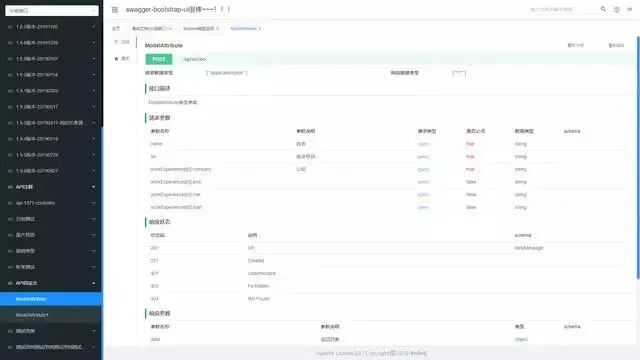
简洁
基于左右菜单式的布局方式,是更符合国人的操作习惯吧.文档更清晰...
个性化配置
个性化配置项,支持接口地址、接口description属性、UI增强等个性化配置功能...
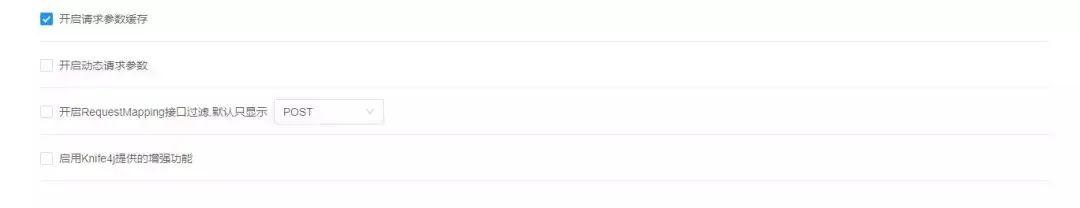
增强
接口排序、Swagger资源保护、导出Markdown、参数缓存众多强大功能...
在线预览
http://knife4j.xiaominfo.com/doc.html
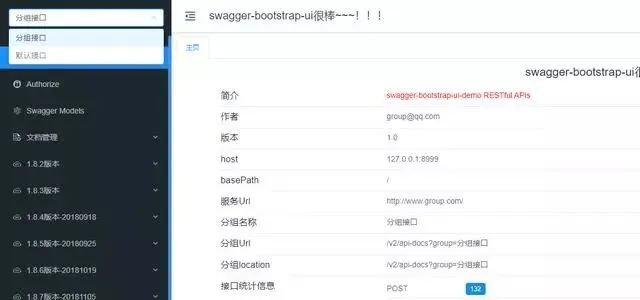
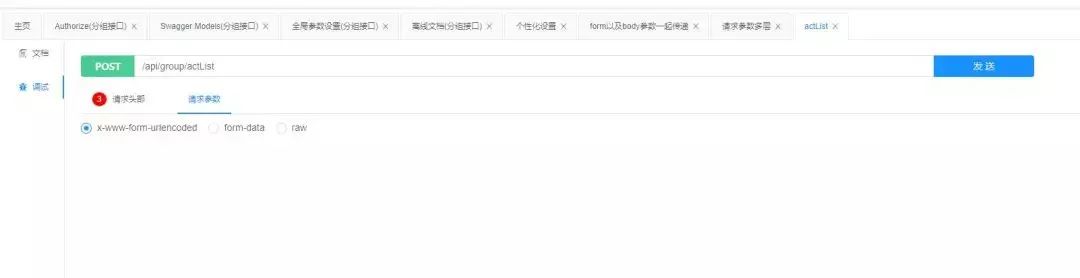
选择不同接口

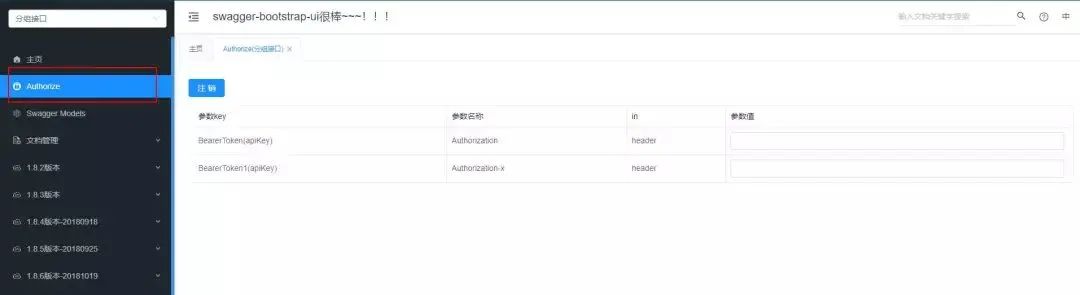
Authorize

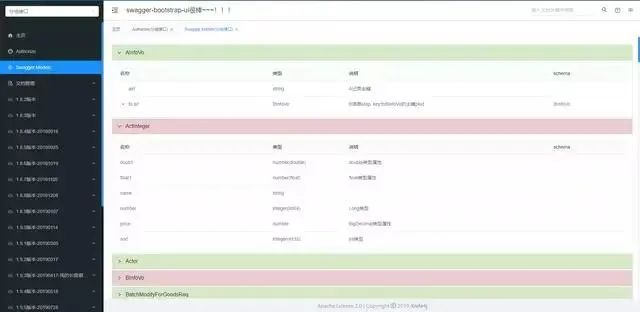
swagger实体
包含了swagger实体的相关信息

swagger全局设置
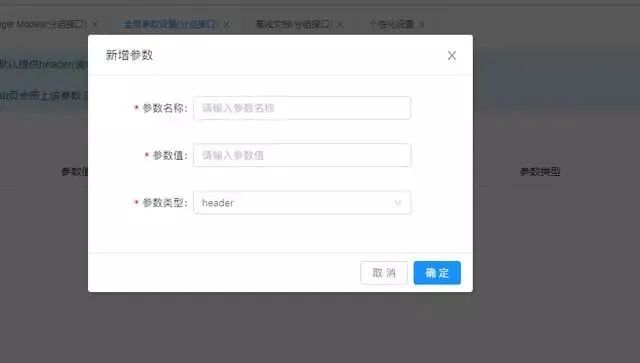
全局参数设置


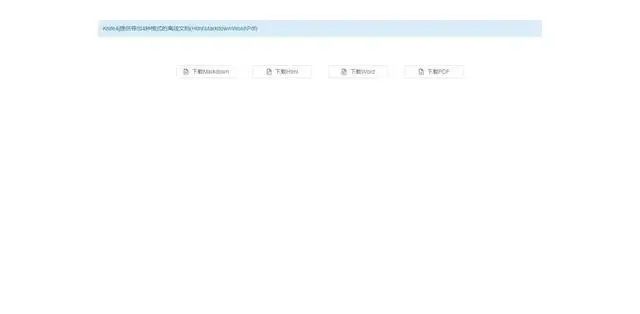
离线文档导出
Knife4j提供导出4种格式的离线文档(Html\Markdown\Word\Pdf)

个性化设置

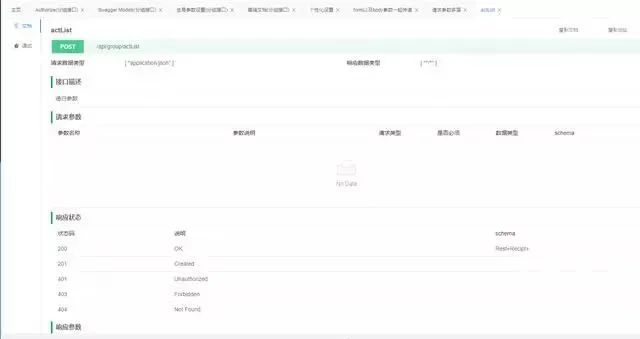
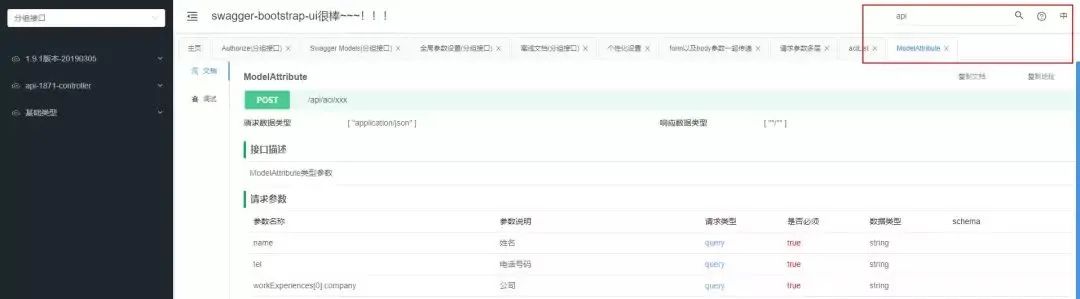
api文档


搜索功能

项目结构

目前主要的模块
目前主要的模块包括:模块名称说明:knife4j为Java MVC框架集成Swagger的增
强解决方案knife4j-admin云端Swagger接口文档注册管理中心,集成gateway网关对任意微服务文档进行组合集成knife4j-extensionchrome浏览器的增强swagger接口文档ui,快速渲染swagger资源knife4j-service为swagger服务的一系列接口服务程序knife4j-frontknife4j-spring-ui的纯前端静态版本,用于集成非Java语言使用swagger-bootstrap-uiknife4j的前身,最后发布版本是1.9.6
单纯皮肤增强
不使用增强功能,纯粹换一个swagger的前端皮肤,这种情况是最简单的,你项目结构下无需变更
可以直接引用swagger-bootstrap-ui的最后一个版本1.9.6或者使用knife4j-spring-ui
关于knife4j怎么理解问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。