本篇文章给大家分享的是有关大数据中自动化“滑板验证”实现账密登录的解决思路是什么,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
很早以前只要使用账号和密码,就可以实现网站自动化登录。但是后来网站的登录验证逐步升级,出现了滑块验证。实际上更多更复杂的新验证方法不断出现(滑块验证已经属于比较传统的验证方法了)。但是对图像处理的思路还可以借鉴一下。
首先,我们使用账密登录。

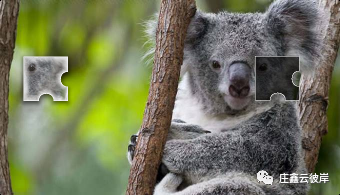
然后页面会弹出滑板掩码的图片如下。
在早期,网站会给出两幅图片,一副是有滑块的图像,一副是没有滑块的图像。
请注意这里“滑板”和“滑块”的区别:
“滑板”是整个图片,
“滑块”是下图中左侧的小方块,
验证方法是拖动滑块到右侧颜色空缺的位置。
但是到了后期,为了增加登录难度,只给出一副图像,就是包含了滑块的滑板图像。

所以,为了实现图像识别,首先我们不得不消除滑块。方法是:设置滑块元素的隐藏。
我们使用node.js的puppeteer包。这个包能够对页面元素进行操作。
隐藏滑块的代码是:
await frame_slider.$eval('.tcaptcha-jpp', (el, value)=> el.setAttribute('style', value), 'visibility: hidden');
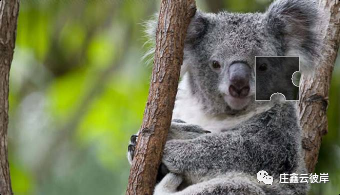
然后图像就变成下面的样子了(左侧的滑块消失了)。

为了将滑块移动到缺口位置,首先我们要计算缺口位置的坐标。
图像由像素点组成。每个像素点包含三个颜色:红色(Red)、绿色(Green)、蓝色(Blue)。就是通常所说的RGB。后来又增加了一个透明度的标识Alpha。于是每个像素点就有四个值:RGBA。
我们使用getPixels得到图片的像素集合,再转化成Buffer。
const pixels = await util.promisify(getPixels)(path).catch((e) => {console.log('----->e is: ', e)})const buf = Buffer.from(pixels.data);
于是我们就等到了整幅图像的RGBA数据。
本文关键的解决思路如下:
1、取每行每列的RGB值;
2、将每列的RGB值,与其前一列的RGB值比较(得到RGB的差);
3、观察差值的范围,然后取一个可识别出缺口位置的阈值,我取了50;
4、取阈值为50的含义是:当差值大于50的时候,设置标识为1,否则设置标识为0;
5、然后将所有的列的标识(1或 0)相加,得到每列标识的合计数;
6、排名第一和第二的列的列数,就是缺口的左边和右边的位置;
7、列数小的为缺口的左侧,列数大的为缺口的右侧。
8、获得了缺口的位置,将滑块拖动到这个位置,就实现了滑块验证。如下图:

到此,滑板验证完成了,即实现了自动化登录。
参考了很多确定图像缺口的代码中,比较多的方法都很难实现近乎100%的准确性。但是上述方法几乎实现。所以这种解决方法值得参考。
完整代码如下:
const getPixels = require("get-pixels");const util = require('util');(async ()=> {path = 'images/origin.png';const pixels = await util.promisify(getPixels)(path).catch((e) => {console.log('----->e is: ', e)})const buf = Buffer.from(pixels.data);let bl = buf.toJSON().data.length/4let btoj = buf.toJSON().datalet buf1 = []for (var i=0; i<bl; i++) {var j = i*4buf1.push(btoj.slice(j,j+4))}let slider_bkg_width = 340let slider_bkg_height = 195let buf2 = []for (var i=0; i<slider_bkg_height; i++) {var j = i*slider_bkg_widthbuf2.push(buf1.slice(j,j+slider_bkg_width))}let slider_block_height = 68 // 滑块的高度let slider_bkg_end = 339 // =340-1, 滑板的宽度,从最右侧开始进行扫描let slider_bkg_top = 64 // 滑板的顶部let slider_bkg_bottom = 259 // 滑板的底部let sliger_bkg_height = 195 // 259 - 64let slider_bkg_half_width = 169 // =340/2-1, 缺口位置一般都是滑板的右半部分,所以扫描结束位置,定在滑板的中线let col_compu = []for (var rgba=0; rgba<3; rgba++) { // 一个RGBA单元包含4个元素,循环取前 3 个for (var t=0; t<sliger_bkg_height; t++) { // t 代表每一行,从滑块的 top 位置开始,一共扫描 68 行,也就是滑块的高度for (var w=slider_bkg_end; w>slider_bkg_half_width; w--) { // w 代表每一列,从340列开始到170列为止,一共170列,代表从右向左数的滑板宽度的一半col_compu.push({'col':w,'count':(buf2.slice(t,t+1)[0][w-1][rgba] - buf2.slice(t,t+1)[0][w][rgba])>50?1:0})}}}var result = {}// 计算每一列的合计数col_compu.map(i => result[i.col] = (result[i.col] || 0) + i.count)// 排序var keys = Object.keys(result).sort();var comp = 0var comp_col = 0for (var ttt=0; ttt<keys.length; ttt++) {[comp_col, comp] = result[keys[ttt]] > comp ? [keys[ttt], result[keys[ttt]]] : [comp_col, comp]}console.log('----->comp is: ', comp)console.log('----->comp_col is: ', comp_col)var result2 = resultresult2[comp_col] = 0var keys2 = Object.keys(result2).sort();var comp2 = 0var comp_col2 = 0for (var tttt=0; tttt<keys2.length; tttt++) {[comp_col2, comp2] = result2[keys2[tttt]] > comp2 ? [keys2[tttt], result2[keys2[tttt]]] : [comp_col2, comp2]}let realcol = comp_col<comp_col2?comp_col:comp_col2console.log('=====----->realcol is: ', realcol)})();
以上就是大数据中自动化“滑板验证”实现账密登录的解决思路是什么,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。