жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢJavaScriptеҰӮдҪ•е®һзҺ°ејӮжӯҘеӣҫеғҸдёҠдј зҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
жӯӨд»Јз ҒдҪҝз”ЁVanillaJSзј–еҶҷпјҢдёҚдҪҝз”Ёд»»дҪ•з¬¬дёүж–№JavaScriptеә“пјҢеӣ жӯӨеҰӮжһңжӮЁдҪҝз”Ёд»»дҪ•з¬¬дёүж–№жЎҶжһ¶пјҢжӮЁеҸҜд»ҘдҪҝз”ЁжЎҶжһ¶жҲ–еә“жҸҗдҫӣзҡ„жһ„йҖ жқҘи°ғж•ҙжҰӮеҝө并е®һзҺ°е®ғгҖӮ

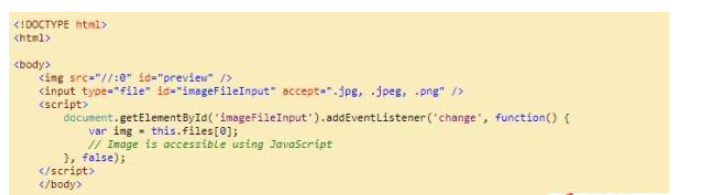
еҰӮеӣҫжүҖзӨәеңЁдёҠйқўзҡ„дҫӢеӯҗдёӯ,жңүдёӨдёӘHTMLе…ғзҙ зҡ„дҫӢеӯҗгҖӮ< img > DOMе…ғзҙ жңүжҳҫзӨәйҖүдёӯзҡ„еӣҫеғҸгҖӮ<input> DOMе…ғзҙ дёәз”ЁжҲ·йҖүжӢ©еӣҫеғҸж–Ү件гҖӮдҪҝз”ЁJavaScriptж–Ү件API,еҸҜд»Ҙеҗ¬ж”№еҸҳдәӢ件еӨ„зҗҶзЁӢеәҸе’ҢеҠ иҪҪеӣҫеғҸи®ҝй—®дҪҝз”ЁJavaScriptгҖӮ

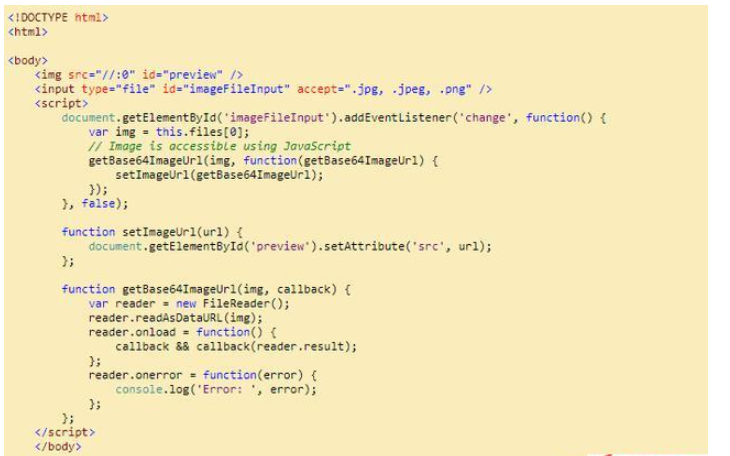
дҪҝз”ЁJavaScriptи®ҝй—®еӣҫеғҸеҗҺпјҢе°Ҷе…¶еҠ иҪҪеҲ°HTML5 FileReader并иҪ¬жҚўдёәBase64ж•°жҚ®URLгҖӮ然еҗҺдҪҝз”ЁBase64ж•°жҚ®URLжӣҙж–° DOMе…ғзҙ гҖӮ


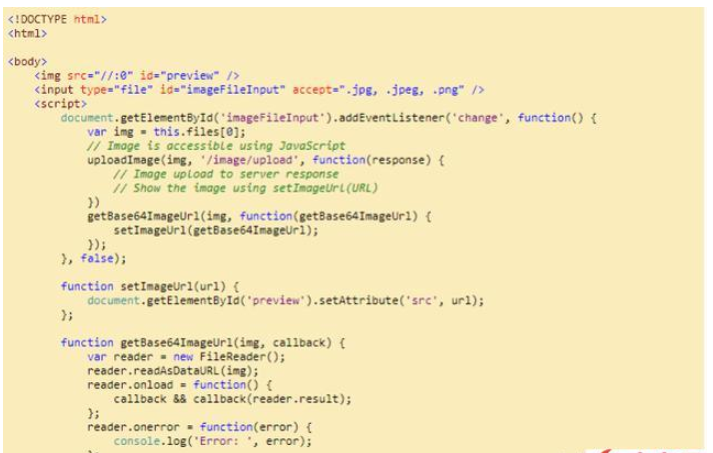
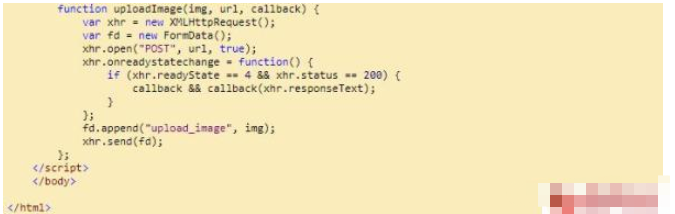
дҪҝз”ЁAjaxпјҢеӣҫеғҸдёҠдј иў«еҗҜеҠЁеҲ°жңҚеҠЎеҷЁгҖӮдҪҝз”ЁJavaScript, HTMLиЎЁеҚ•жҸҗдәӨе°ҶејӮжӯҘи§ҰеҸ‘пјҢе…·дҪ“зҡ„д»Јз Ғе°Ҷж №жҚ®жңҚеҠЎеҷЁе®һзҺ°иҖҢејӮпјҢзү№еҲ«жҳҜеңЁHTTPж–№жі•(дҫӢеҰӮпјҢиҝҷйҮҢжҳҜPOST)е’ҢURLж–№йқўгҖӮ
еҰӮжһңжңҚеҠЎеҷЁе“Қеә”еҢ…еҗ«еӣҫеғҸURLпјҢеҲҷеҸҜд»ҘдҪҝз”Ёе®ғзӣёеә”ең°жӣҙж–° DOMе…ғзҙ пјҢжҲ–иҖ…еҰӮжһңжңҚеҠЎеҷЁз»ҙжҠӨдәҶйҖӮеҪ“зҡ„еӣҫеғҸи®ҝй—®и·Ҝеҫ„зәҰе®ҡ(дҫӢеҰӮпјҢ/images/)пјҢеҲҷеҸҜд»ҘдҪҝз”Ёе®ғеҠ иҪҪеӣҫеғҸгҖӮ
<!DOCTYPE html> <html> <body> <input type="file" id="imageFileInput" accept=".jpg, .jpeg, .png" /> <img src="//:0" id="preview" /> <script> document.getElementById('imageFileInput').addEventListener('change', function() { var img = this.files[0]; uploadImage(img, '/image/upload', function(url) { // Image upload to server response // Show the image using setImageUrl(URL) }); getBase64ImageUrl(img, function(base64ImageUrl) { var height = 100, width = 100; getThumbnail(base64ImageUrl, height, width, function(base64ThumbnailUrl) { setImageUrl(base64ThumbnailUrl); }) }); }, false); function setImageUrl(url) { document.getElementById('preview').setAttribute('src', url); }; function uploadImage(img, url, callback) { var xhr = new XMLHttpRequest(); var fd = new FormData(); xhr.open("POST", url, true); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { callback && callback(xhr.responseText); } }; fd.append("upload_image", img); xhr.send(fd); }; function getBase64ImageUrl(img, callback) { var reader = new FileReader(); reader.readAsDataURL(img); reader.onload = function() { callback && callback(reader.result); }; reader.onerror = function(error) { console.log('Error: ', error); }; }; function getThumbnail(base64ImageUrl, height, width, callback) { var canvas = document.createElement('canvas'); var ctx = canvas.getContext("2d"); var image = new Image(); image.src = base64ImageUrl; image.onload = function() { ctx.drawImage(image, 0, 0, width, height); callback && callback(canvas.toDataURL()); }; } </script> </body> </html>д»ҘдёҠе°ұжҳҜвҖңJavaScriptеҰӮдҪ•е®һзҺ°ејӮжӯҘеӣҫеғҸдёҠдј вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ