本篇文章给大家分享的是有关微信授权接口的使用设计与实现是怎样的,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
今天给大家演示一下微信授权的接口的实现,首先这个接口的实现有好多种方法,所以咱们有必要根据需求设计一下,将接口设计的通用和灵活。
微信授权认证是基于Auth3.0来实现的,
微信授权虽然是基于Auth3.0,但是比Auth3.0要简单。一些PC网站是基于QQ或微博实现的,在实现验证时需要用户登陆,即输入账号和密码,但是在微信中则不需要,因为微信APP已经登陆了。
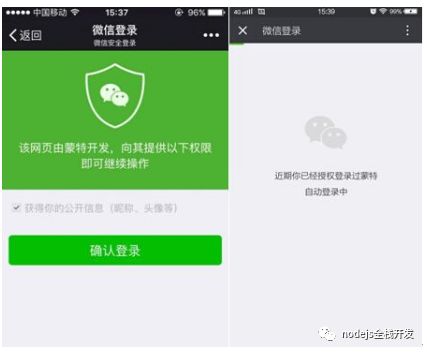
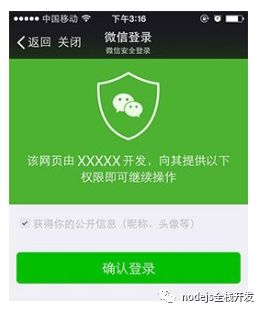
不知道大家有没有这样的体验,在微信中访问某个网页时,点击某个按钮或者点击朋友圈中的某个链接,会跳出一个网页,网页中有一个按钮需要大家点击确认授权,如下图:

这里就说明这个网页用到了微信用户授权的接口。
接下来咱们看一下文档:

从文档中得知,在使用微信授权的时候,要先设置微信授权域名,如何设置呢?文档中是这样写的:
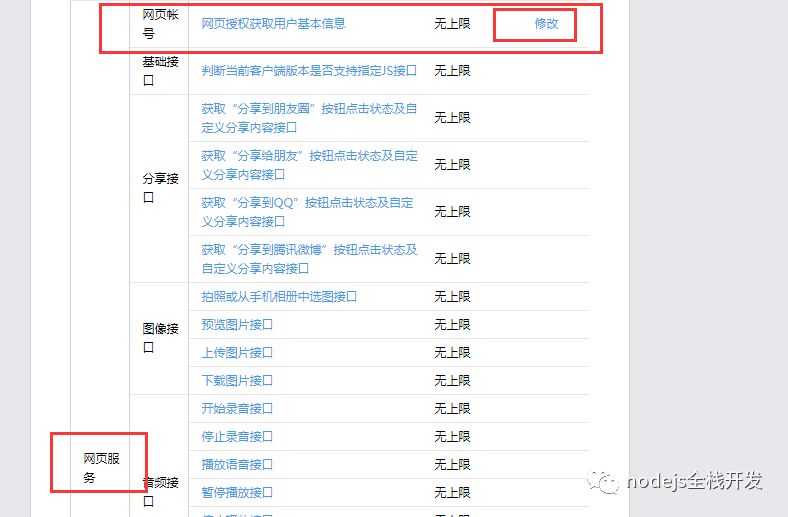
在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头。如图:

因为我这里的公众号并未认证,所以没有相应的接口权限,所以不能设置,但是咱们可以用测试号来设置,拿测试号来做开发。如图:

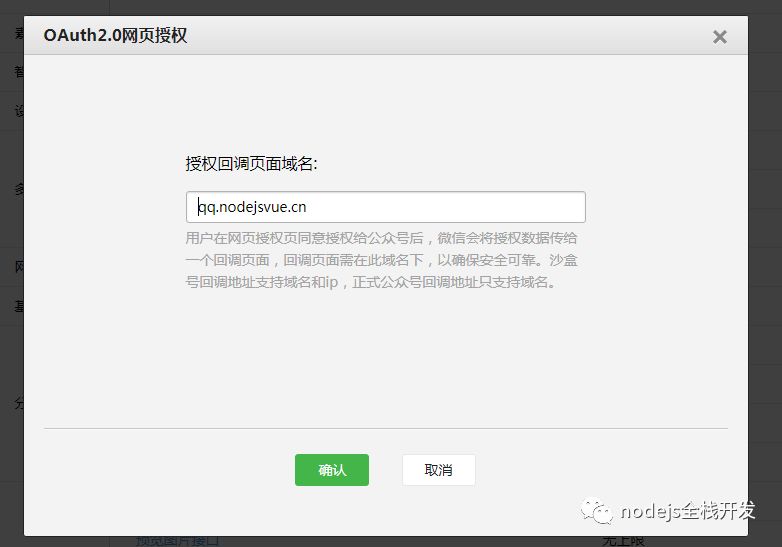
点击修改会弹出一个窗口:

注意:这里授权回调域名只能填写域名,而不是url,域名只是一个字符串,url是带协议的,这里大家要区分好。
接下来再来看文档,看到这样一段文字:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制
第一步引导用户进入授权页面同意授权,获取code。这里面有两个问题:
1、引导用户进入授权页,什么是授权页,这个授权页面的地址是什么?
2、什么是code?
带着问题读文档,根据文档的内容,其实就是让用户点击一个拼接好的url,这个url叫做授权url,授权url里面有如下5个参数:
appid、redirect_uri、response_type、scope、state。
第一个参数appid不用多说;
第二个参数redirect_uri,是回调地址(记住这个名称),这个redirect_uri中的域名一定要与上面填写的授权回调域名相同,只要域名相同即可,除了域名之外的其他部分可以随便设置;
第三个参数是固定值response_type=code;
第四个参数分为两种情况snsapi_base 与 snsapi_userinfo ,这里我们只考虑第二种情况;
第五个参数state是一个标识位可以省略,可以带一些自定义参数,比方说用户从哪里进入的你的页面:state=“微信扫码”。
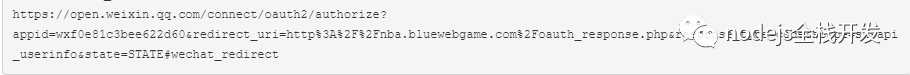
拼接完成的url如下:

将这个url放在页面的a标签中:

引导用户点击这个链接(将按钮名称改为开始游戏,点击开始抽奖),用户点击后,会弹出一个页面,如下:

简化流程图:

用户点击 确认登陆(是否授权) 页面会跳转到 redirect_url(回调地址),就是上面拼接url的时候传递的redirect_url参数,并且跳转回来会带上code参数和state参数。
有些同学会问,为什么会跳转到redirect_url(回调地址),并且url上带有参数呢?因为这是OAuth3.0验证机制,大家都遵循这个验证机制。返回的url如下:
redirect_url?code="skhdsaddkasj"&state="自定义参数";
因为我们设计的接口是前后端分离的,所以需要前端人员将code和state(state可以省略)获取到之后,再发送到后端接口换取用户信息。

此时我们明确了一个接口的数据交互,前端工程师发送code,后端接口返回用户信息。
现在问题产生了,后端工程师拿到code之后怎么做呢?继续看文档:


从文档中看出,后端人员拿到code之后需要请求一个微信的接口,从而获取access_token和openid值。这里暂不考虑缓存(每个人获取的access_token是不一样的缓存意义不大)。
第三步 刷新token,这步也可以省略,因为上面的access_token没有使用缓存。直接下一步。
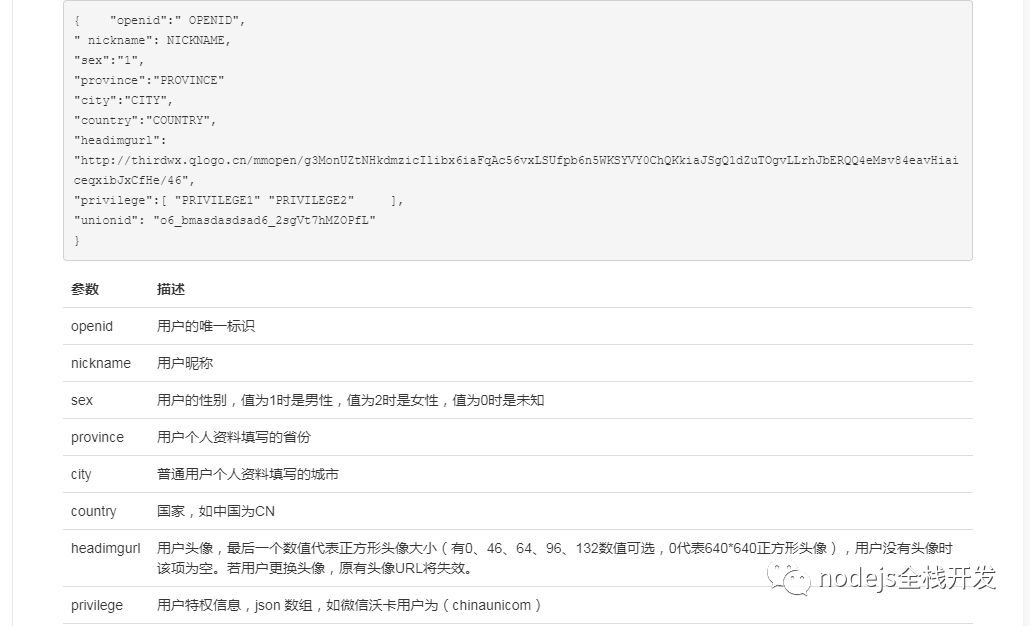
第四步拉取用户信息,看文档:



可以看出来,又得再次请求微信的接口,这次请求需要用到上次获取的access_token和openid,还有另外一个一个lang参数,这个参数是设置返回信息的语言的,这里设置为zh_CN(中文);
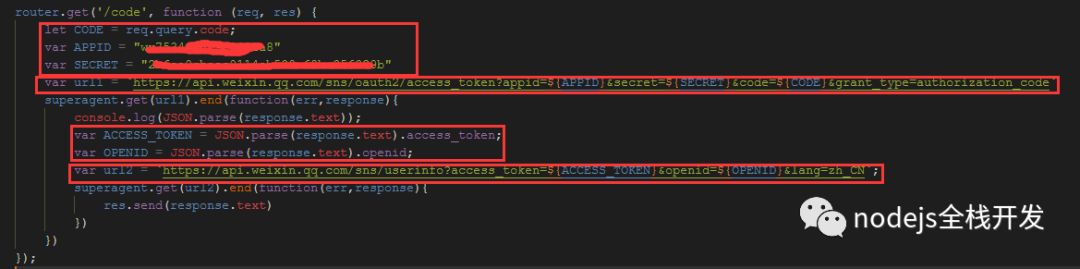
实现代码如下:

这里我们使用了一个叫做superagent的npm包,这个包后端服务发送请求的,比nodejs原生的http模块好用,大家有兴趣可以去npm官网看一下官方文档,比较简单,这里不做赘述。
从上面的代码中可以明显看到我们使用了回调嵌套,因为第二个请求依赖第一个请求的返回值,并且在这个路由开头首先接收前端向后端放的code。
第一个请求获取access_token,第二个请求获取用户信息,并返回给前端人员,至此,我们完成了用code换取用户信息的接口。
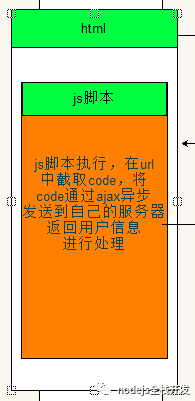
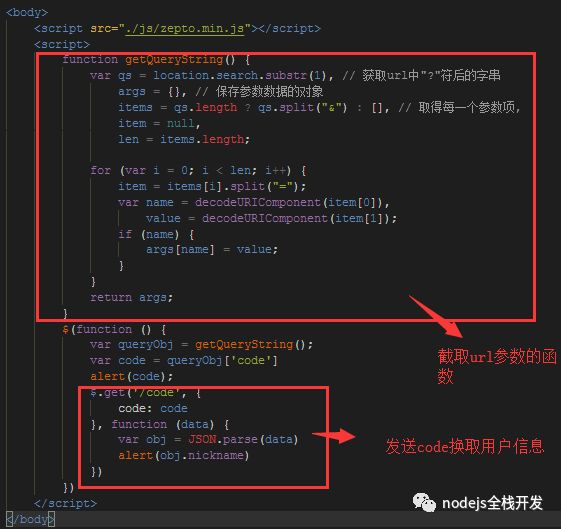
这样开发的好处是,前端开发人员拼接授权地址,并且拼接过程中规定回调地址,回调地址显示最终的活动页面,这个页面要做两个事情:
1、从url中截取code。
2、将code发送到后端接口换取用户信息。
代码如下:

程序的流程图如下:
 以上就是微信授权接口的使用设计与实现是怎样的,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
以上就是微信授权接口的使用设计与实现是怎样的,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。