今天小编给大家分享一下vue前后端端口不一致怎么解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
在config index.js文件中

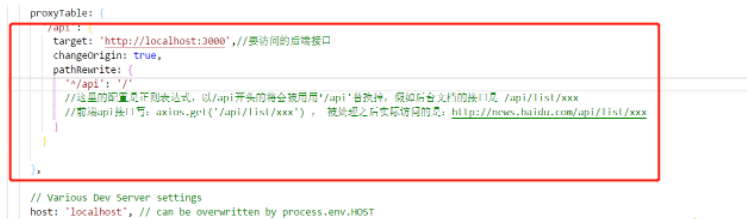
引入如下代码即可

proxyTable: {
'/api': {
target: 'http://localhost:3000',//要访问的后端接口
changeOrigin: true,
pathRewrite: {
'^/api': '/'
//这里的配置是正则表达式,以/api开头的将会被用用‘/api'替换掉,假如后台文档的接口是 /api/list/xxx
//前端api接口写:axios.get('/api/list/xxx') , 被处理之后实际访问的是:http://news.baidu.com/api/list/xxx
}
}},昨天在自己电脑上运行朋友给的项目,由于他是用vue3.0,而我使用的是vue2.5.2,在运行他的项目时有错误提示,可能版本的问题,本人就照着错误提示去下载插件,结果他的项目好使了,但是自从那次起,每次执行我的项目发现端口号都是不一样
先下载npm install portfinder@1.0.21
重装依赖npm install
重启项目npm run dev
以上就是“vue前后端端口不一致怎么解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。