如何爬取Ajax数据),针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
关于Ajax:其实现在很多网页不是一次加载完。而是边浏览边加载。像今日头条中的图片,看完加载的部分,再往下滑动,又加载出来一些图片,而url并没有变化,此时,页面加载就是Ajax加载。他的原理同样是发送请求,解析内容,渲染页面,但是他保证了页面的不刷新,url不改变。但是页面却在更新数据。
1、分析Ajax
首先打开今日头条的网页,在搜索栏输入街拍,切换到开发者模式(F12)
点击XMR,因为Ajax在底层是实现了XmlHttpRequest对象,简写XMR,
所以在XMR下都是Ajax请求。
再次刷新下页面,继续往下滑,我们可以看到有一些请求:

分析一下Request URL,我们发现其中只有offset参数发生了改变。
其他的参数我们写成一样的就可以了。
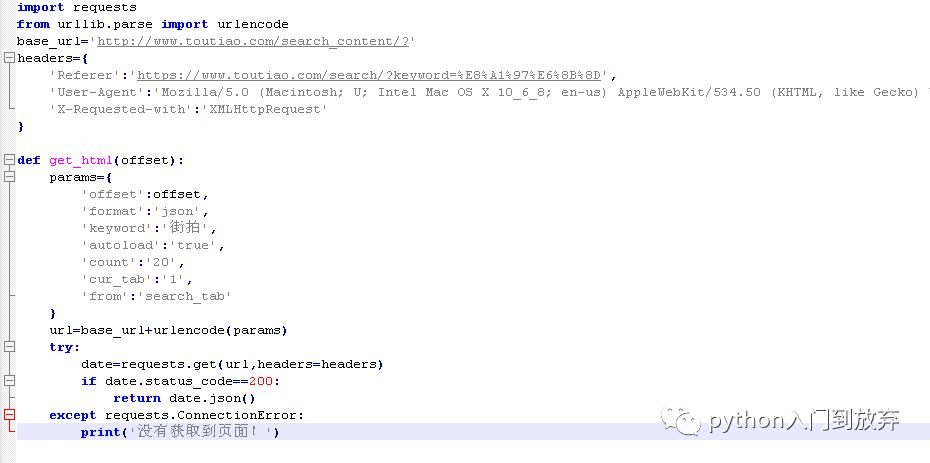
这样我们就可以构造一个get_html()方法,实现获取到页面如下。

如果你前面的文章都看了,那么理解这个方法是没有难度的。
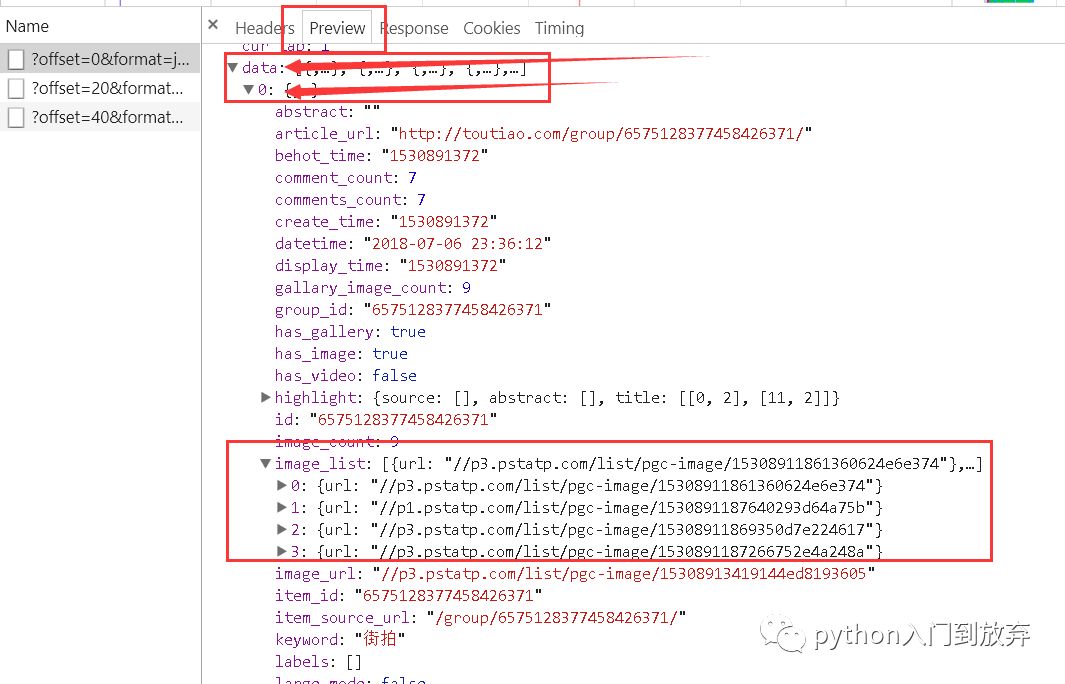
2、找到图片的地址

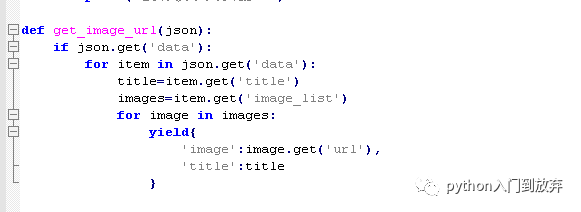
知道了图片在哪里,我们就写个get_image_url()方法,来获取到图片的连接。

这里说一下,json数据上一篇有讲如何获取值:数据的存储(一)
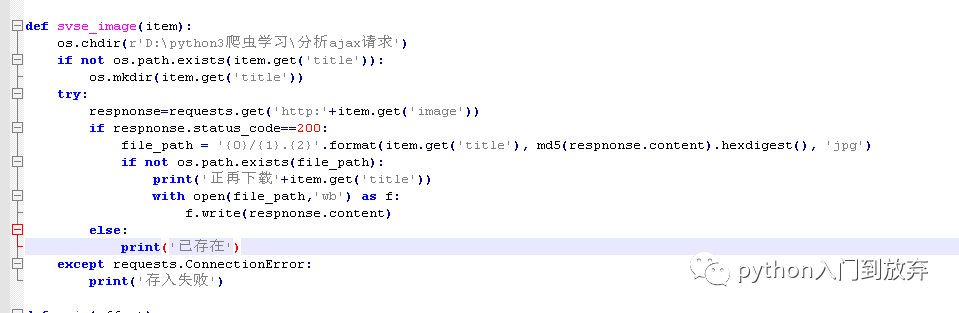
3、下载图片并分类保存实现

这里需要说一下:
os.chdir()是改变当前的路径,因为我用的是Notepad++,所以需要修改一下。
不然图片会存在安装Notepad++的位置。
os.path.exists()存在返回True,否则相反。
os.mkdir()是创建一个文件夹svse_image()方法
用md5加密实现图片名不一样
下载图片在以前的文章也讲过:python第二大神器requests
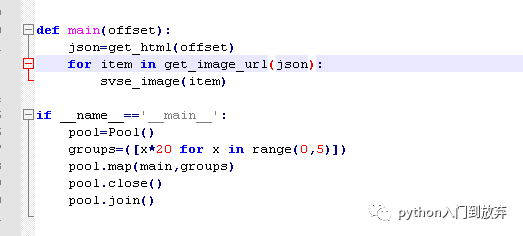
4、集中整合,实现多进程下载即可

实现多进程,需要导入Pool库
from multiprocessing.pool import Pool
如果前面的文章都看了,这篇文章应该没有难度。重要的是了解Ajax的分析。如何去找。
最后上一下效果图:

关于如何爬取Ajax数据)问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4580846/blog/4365024