这篇文章主要讲解了“selenium库的使用方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“selenium库的使用方法”吧!
1.0、前期准备
首先我们需要安装selenium库,pip3 install selenium
其次我们还需要安装并且配置好ChromeDriver,来对接Selenium。
安装配置很简单,只需要下载对应的版本后将chromedriver.exe文件复制python路径下的Scripts路径下即可。
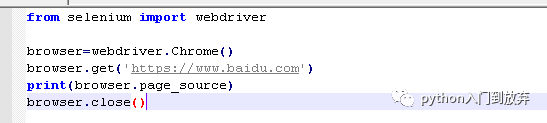
2.0、配置完成后我们来简单实例一下

webdriver.Chrome()表示创建一个chrome对象,会在电脑上打开浏览器
browser.get('https://www.baidu.com')get方法表示请求一个页面,这里打开的是百度
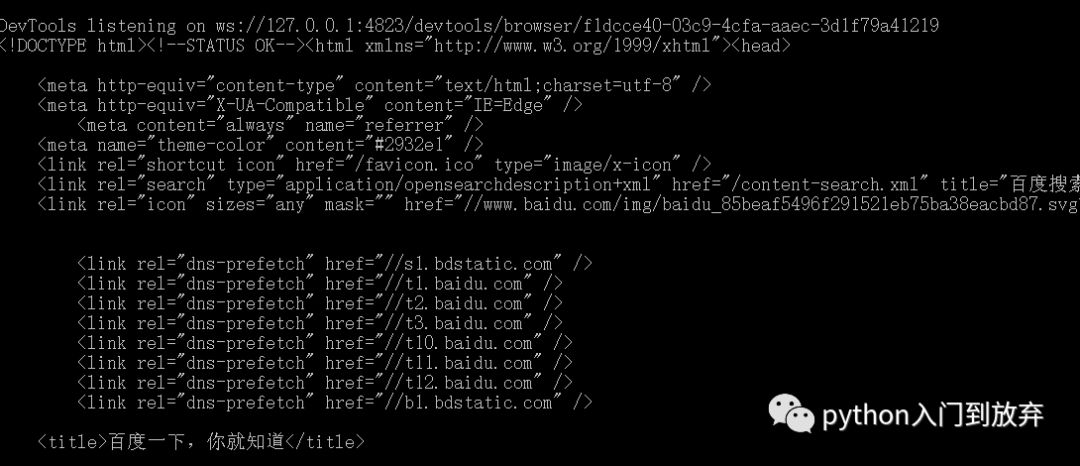
print(browser.page_source)输出获取页面的源代码,即百度页面的源代码。
browser.close()关闭浏览器
其他:
browser.set_window_size(1400,800)设置浏览器的大小。
browser.refresh()刷新浏览器
clear()清除文本
获取的百度源代码图:

3.0、我们在获取到页面后同样需要获取到节点,然后才能继续后面的操作。继续实例一下。
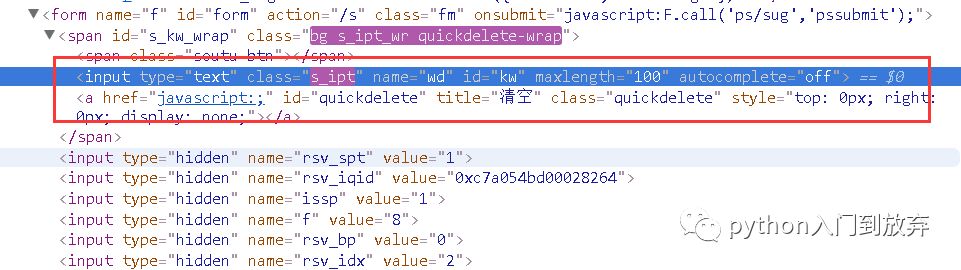
3.1首先分析页面

如图,我们在开发者模式中可以看待百度输入框的class名为s_ipt,name名为wd,id名为kw。同样的方式我们可以找到百度一下按钮的class名为btn self-btn bg s_btn,id为su。
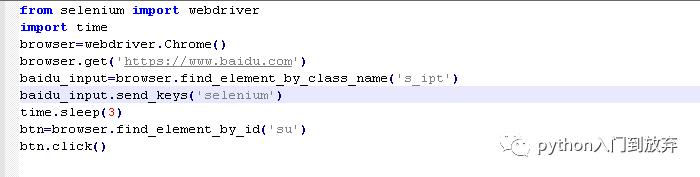
3.2、例如我们用类名来获取节点并进行输入:

browser.find_element_by_class_name('s_ipt')是利用class名获取节点。
send_keys('selenium')输入的值为selenium。
time.sleep(3)等3秒
btn=browser.find_element_by_id('su')获取到百度一下按钮。
btn.click()点击该按钮。
如果我们熟练了之后可以这样写browser.find_element_by_class_name('s_ipt').send_kes('selenium')获取到输入框并输入内容。点击按钮同样的方式也可。
获取节点的方法还有几种,我们来看一下。
find_element_by_class_name()通过class名来获取。
find_element_by_id()通过id名来获取。
find_element_by_name()通过属性名来获取。
find_element_by_xpath()通过xpath的方式获取。
find_element_by_tag_name()通过节点名来获取,比如input就是find_element_by_tag_name('input')
find_element_by_css_selector()通过css的方式获取,不如id为kw就是find_element_by_css_selector('#kw'),
find_element_by_link_text()通过文本值来取,比如<a>123</a>:find_element_by_link_text('123')
find_element_by_partial_link_text()也是通过文本来取,partial的意思是部分的,所以比如<a>123</a>:find_element_by_partial_link_text('1')即可。
这样写,你可能会觉得很麻烦。当然也有一种通用的方法,
比如用id获取可以这样写:find_element(By.ID,'kw')需要导入
from selenium.webdriver.common.by import By
第一个为获取的方式,第二个为值。获取的方式是原方法by_后的字母大写就好,比如通class名获取就可以是find_element(By.CLASS_NAME,'s_ipt')。
注意:以上方法只返回单个节点,如果符合要求的有多个节点,只返回第一个。
3.3、获取多个节点:
直接将element改成elements就可以了,通用方法也一样。
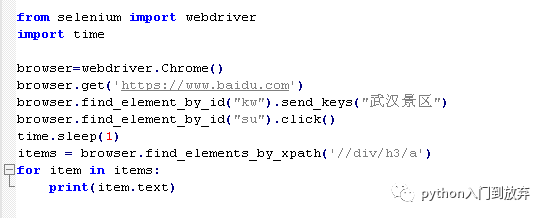
实例演示(打开百度输入武汉景区,打印每一条的标题):

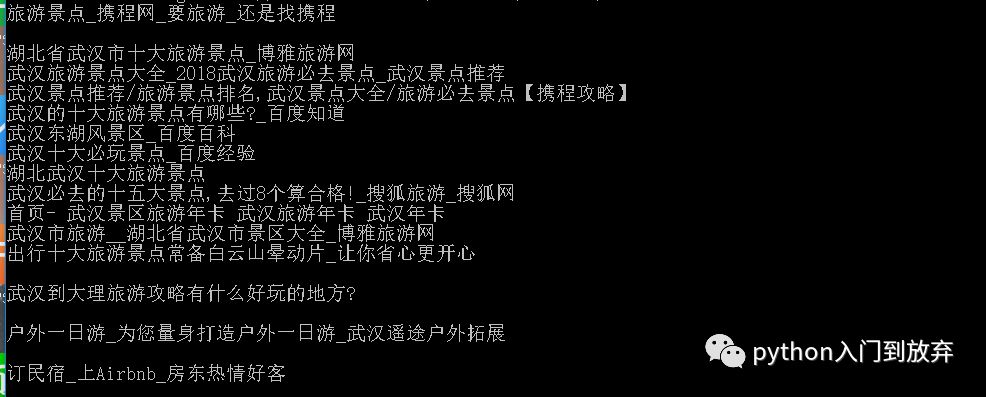
结果:

4.0、鼠标事件
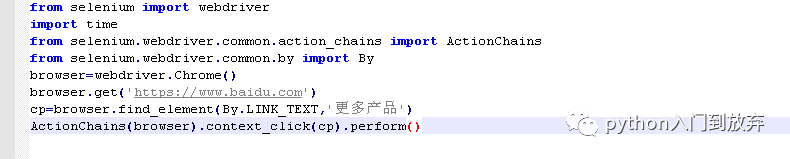
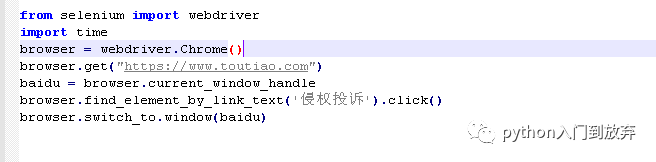
4.1实例一下(打开百度,鼠标悬浮到更多产品):

首先需要导入
from selenium.webdriver.common.action_chains import ActionChains
ActionChains(browser)用来构造ActionChains对象。
context_click(cp)将鼠标悬浮在某元素上。
perform()提交操作,不提交是没有效果的。
其他:
move_to_element()右击。
double_click()双击。
drag_and_drop()拖动。
context_click()模拟右键操作,需要元素定位。
注意:这里我用的是文本来定位,因为class名,id名在变化。
5.0、键盘操作
5.1、首先来说组合键:
send_keys(Keys.CONTROL,‘a’)Keys.CONTROL表示Ctrl键,所以就是ctrl+a
send_keys(Keys.CONTROL,‘c’)Keys.CONTROL表示Ctrl键,所以就是ctrl+c
其他都是一样的,你懂的。
5.2、其他
send_keys(Keys.BACK_SPACE)删除键(BackSpace)
send_keys(Keys.SPACE) 空格键(Space)
send_keys(Keys.TAB) 制表键(Tab)
send_keys(Keys.ESCAPE) 回退键(Esc)
send_keys(Keys.ENTER) 回车键(Enter)
6.0、获取属性,文本,id,位置,标签名,大小,位置。
get_attribute()获取属性,比如获取class,即get_attribute('class')
size 获取元素大小
text 获取元素文本
title 获取当前页面的title
current_url 获取当前页面的url
location 获取元素的相对位置
tag_name 获取标签名
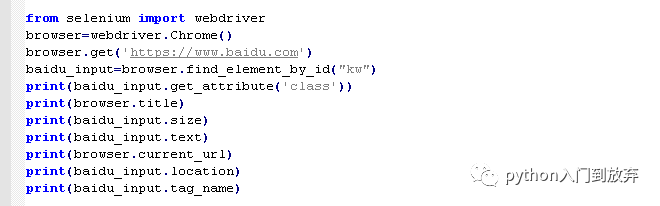
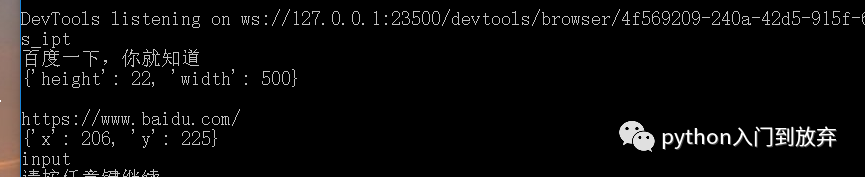
以百度为例:

结果图:

7.0、切换表单
在Web应用中经常会遇到frame/iframe表单嵌套页面的应用,Selenium打开页面后默认在frame中找节点,也就是说,我们找不到iframe的节点。这时候需要:
switch_to.frame()先切换个iframe表单。参数可以填写id和name属性,如果没有id和name,你也可以通过上面获取节点的操作获取节点,作为参数。
8.0、窗口切换
current_window_handle返回当前窗口的句柄
window_handles返回所有的窗口句柄
switch_to.window()跳转窗口
实例:

9.0、延时等待(隐式等待和显式等待)
为什么要等待?因为有时候页面还没有完全的加载不出,有些元素可能就获取不到导致异常。
比如在百度页面,点击登录后,再点击立即注册,如果不延时等待就会报错(可以自己去试一下)
9.1隐式等待
implicitly_wait(10)表示在10秒内,只要有没有找到的节点,在10秒内会一直寻找,超过就报异常。
9.2显式等待
等待某个条件成立时继续执行,否则在达到最大时长时抛出超时异常。
导入:from selenium.webdriver.support import expected_conditions as EC
WebDriverWait(driver, 5, 0.5).until(
EC.presence_of_element_located((By.ID, "kw"))
)
dirver表示驱动
5表示等待的最长时间
0.5是每隔0.5秒检测一次
until()方法用来传入等待的条件
presence_of_element_located表示节点出现的意思
还有其他的判断可以参考官方文档。
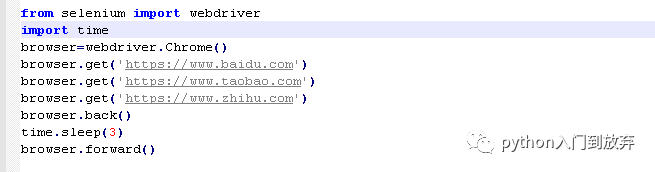
10、前进和后退

back()后退
forward()前进
11、处理JavaScript所生成的alert、confirm
text 返回 alert/confirm/prompt 中的文字信息。
accept() 接受现有警告框。
dismiss() 解散现有警告框。
send_keys() 发送文本至警告框。
首先需要定位到js的弹窗
browser.switch_to.alert.accept()定位到弹窗执行确定也就是接收。
browser.switch_to.alert就是定位到弹窗。
12、窗口截图
get_screenshot_as_file("E:\\1.jpg")
13、下拉框的操作
导入:from selenium.webdriver.support.select import Select
Select('定位').select_by_value(“选择值”)直接定位到元素然后选择就好
14、调用js代码(比如下拉进度条,selenium并没有提供方法)
首先利用设定
j="window.scrollTo(100,450);"
window.scrollTo()方法用于设置浏览器窗口滚动条的水平和垂直位置。
第一个参数就是水平位置,第二个参数就是垂直位置。
然后再利用browser.execute_script(j)方法去执行js代码即可。
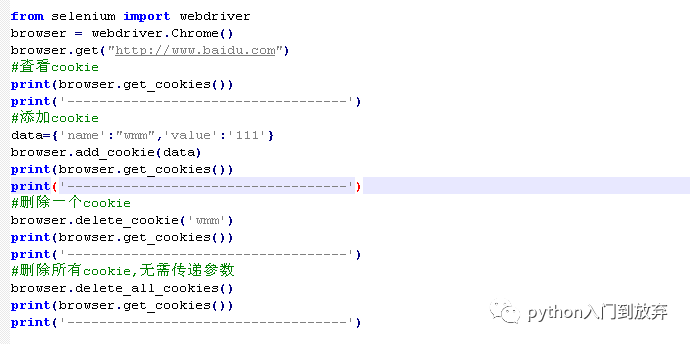
15、Cookies的操作
实例:

注意:以上browser都是我得命名,你可以修改成你的。
总结:以上很多方法我都没有实例,关键是自己要敲代码。
感谢各位的阅读,以上就是“selenium库的使用方法”的内容了,经过本文的学习后,相信大家对selenium库的使用方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。