本篇内容介绍了“Django2.2+plotly可视化数据实现折线图”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1 https://www.codingwithricky.com/2019/08/28/easy-django-plotly/
2 https://plotly.com/python/box-plots/
3 https://github.com/ricleal/DjangoPlotLy/tree/master/site1
这个是一个Django写的app,值得仔细看看呀!
4 https://towardsdatascience.com/how-to-create-a-plotly-visualization-and-embed-it-on-websites-517c1a78568b
5 https://medium.com/better-programming/prettify-python-django-with-beautiful-visual-charts-836fe6646305
pip install --upgrade plotly
django-admin startproject django_plotly
cd django_plotly
python manage.py startapp boxplot
设置url 添加模板
视图函数
rom django.shortcuts import render
from plotly.offline import plot
from plotly.graph_objs import Scatter
# Create your views here.
def index(request):
x_data = [0,1,2,3]
y_data = [x**2 for x in x_data]
data = Scatter(x=x_data,y=y_data,mode='lines',name='test',opacity=0.8,marker_color='red')
plot_div = plot([data],output_type='div')
context = {'plot_div':plot_div}
return render(request,'boxplot/index.html',context=context)
html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单的折线图</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<br>
<br>
<br>
<h2 >你好吗?</h2>
<div class="row">
<div class="col-md-8">
{{ plot_div | safe }}
</div>
</div>
<h2 >我很好!</h2>
</div>
</body>
</html>
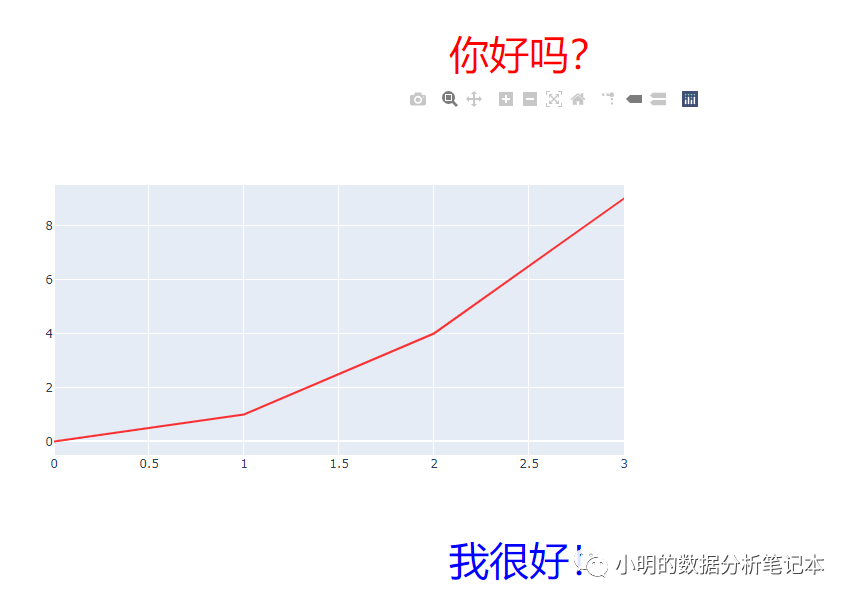
网页的呈现结果

“Django2.2+plotly可视化数据实现折线图”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。