这篇文章主要讲解了“Scratch2.0搭建实现上传作品到本地服务器、封面图片等”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Scratch2.0搭建实现上传作品到本地服务器、封面图片等”吧!
针对古老的机器,可能无法使用scratch4.0 ,现将2.0 与 3.0 并存,解决可以让旧机器可以正常体验scratch编程
scratch3.0 获取地址
https://github.com/LLK/scratch-flash.git
git 命令: git clone https://github.com/LLK/scratch-flash.git
前期准备
flex sdk 4.6 (自行下载安装,配置好环境变量)
jdk 1.8 (自行下载安装,配置好环境变量)
开发工具
建议使用 Flash Builder (请自行安装),IDEA也搭建成功了,总会遇到一些莫名其秒的问题(后续会介绍使用及问题)
好处:导入项目不需要做其他额外的配置,导入就可以运行
1.打开 flash builder
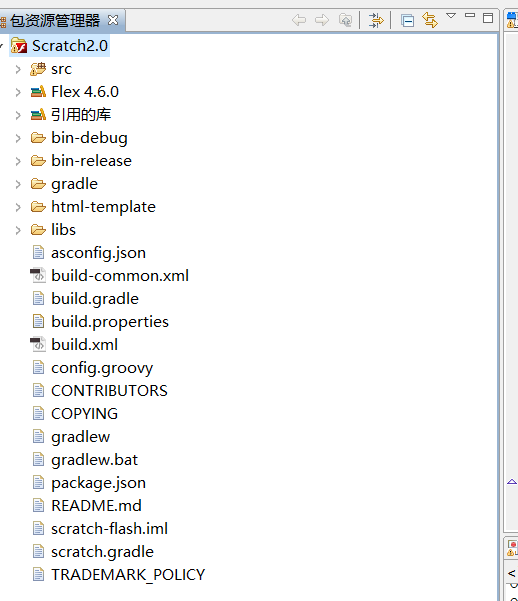
2.文件->导入 flash builder,导入后的项目如下图

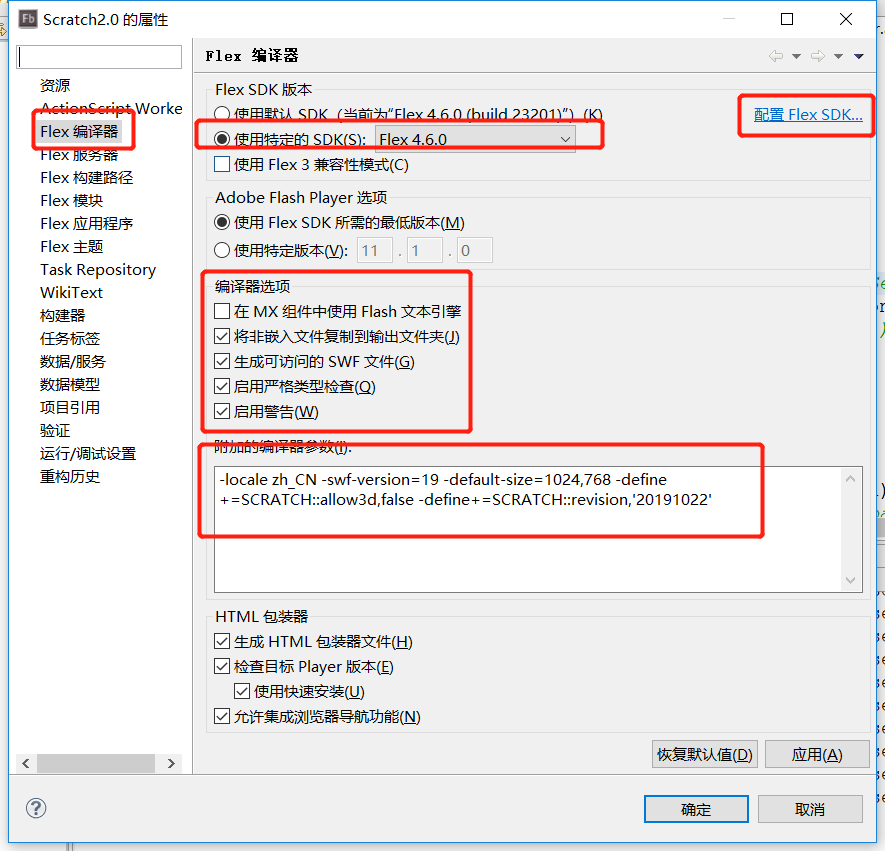
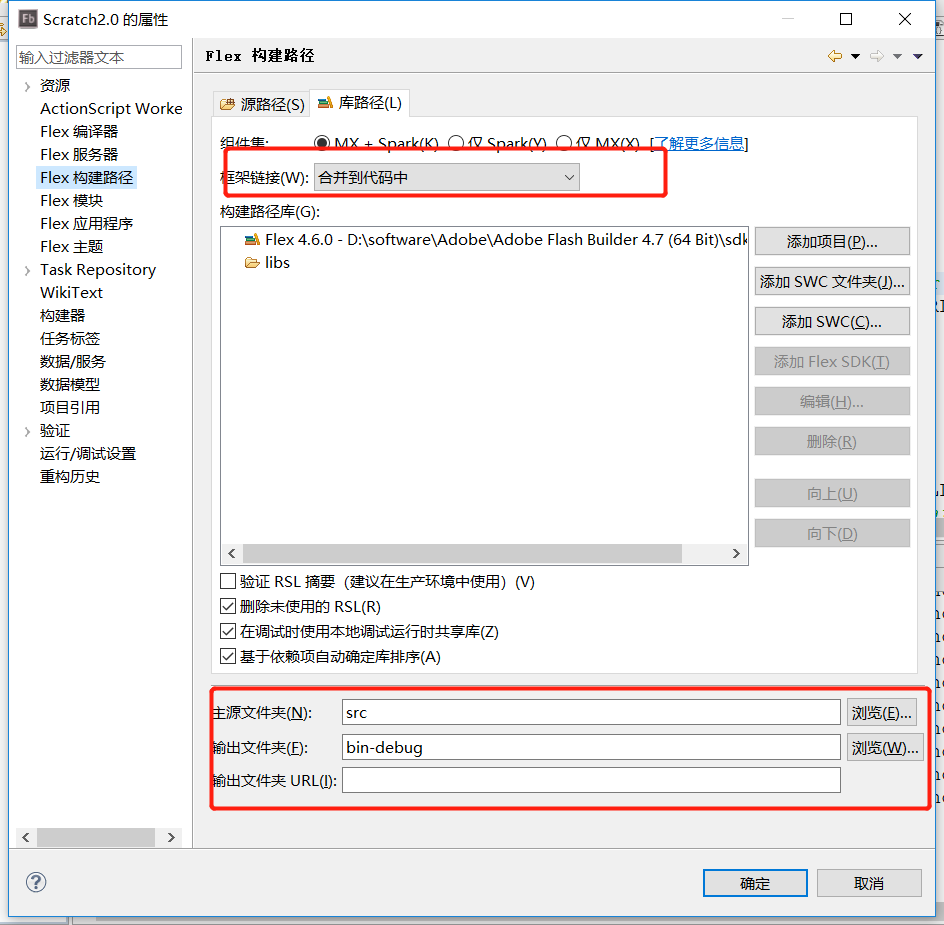
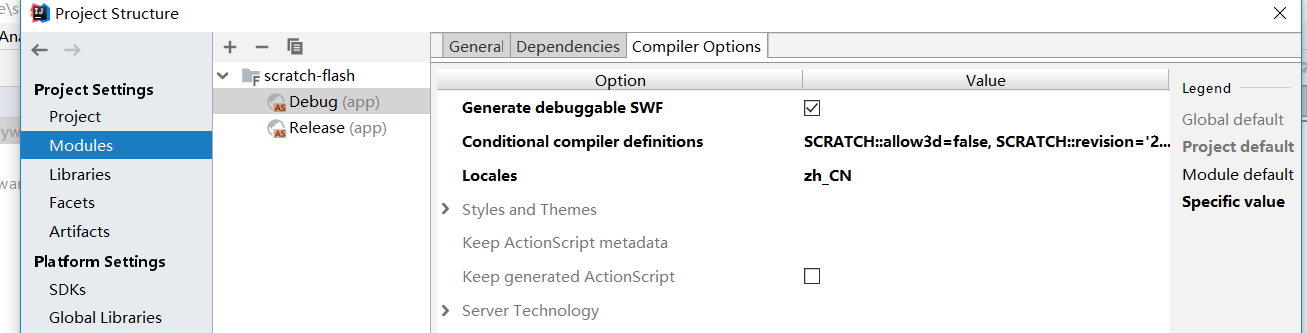
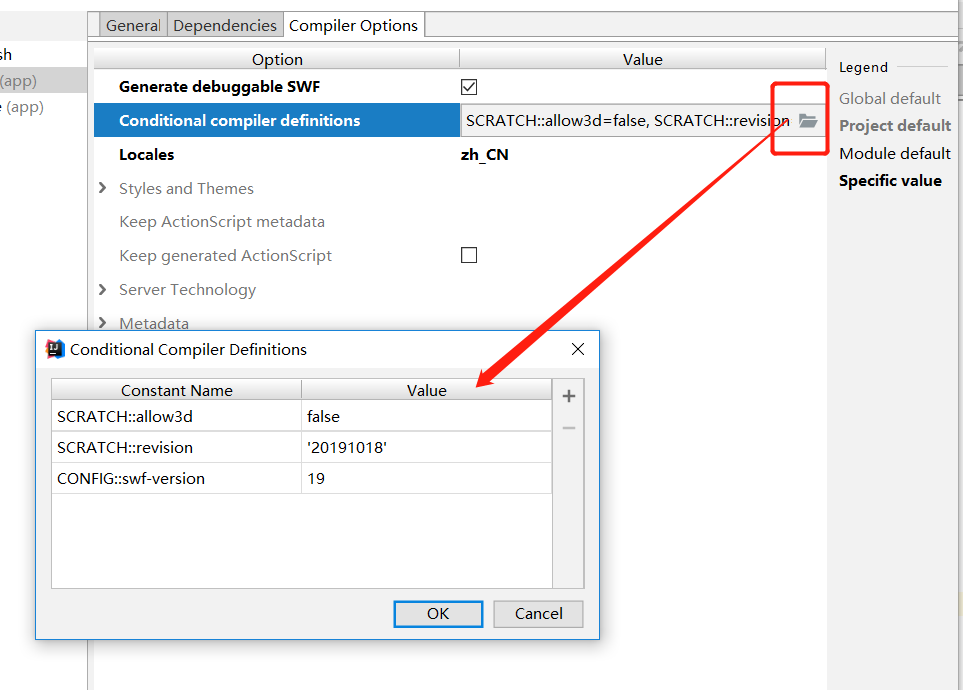
3.在项目上右键->属性,可参考如下配置.以下图片均是来自本人的真实环境

附加的编译器参数
-locale zh_CN -swf-version=19 -default-size=1024,768 -define+=SCRATCH::allow3d,false -define+=SCRATCH::revision,'20191022'


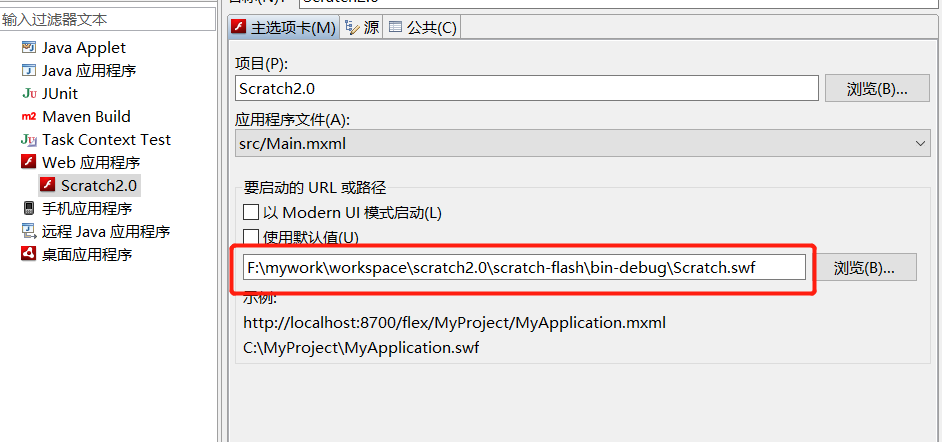
4.运行->调式配置

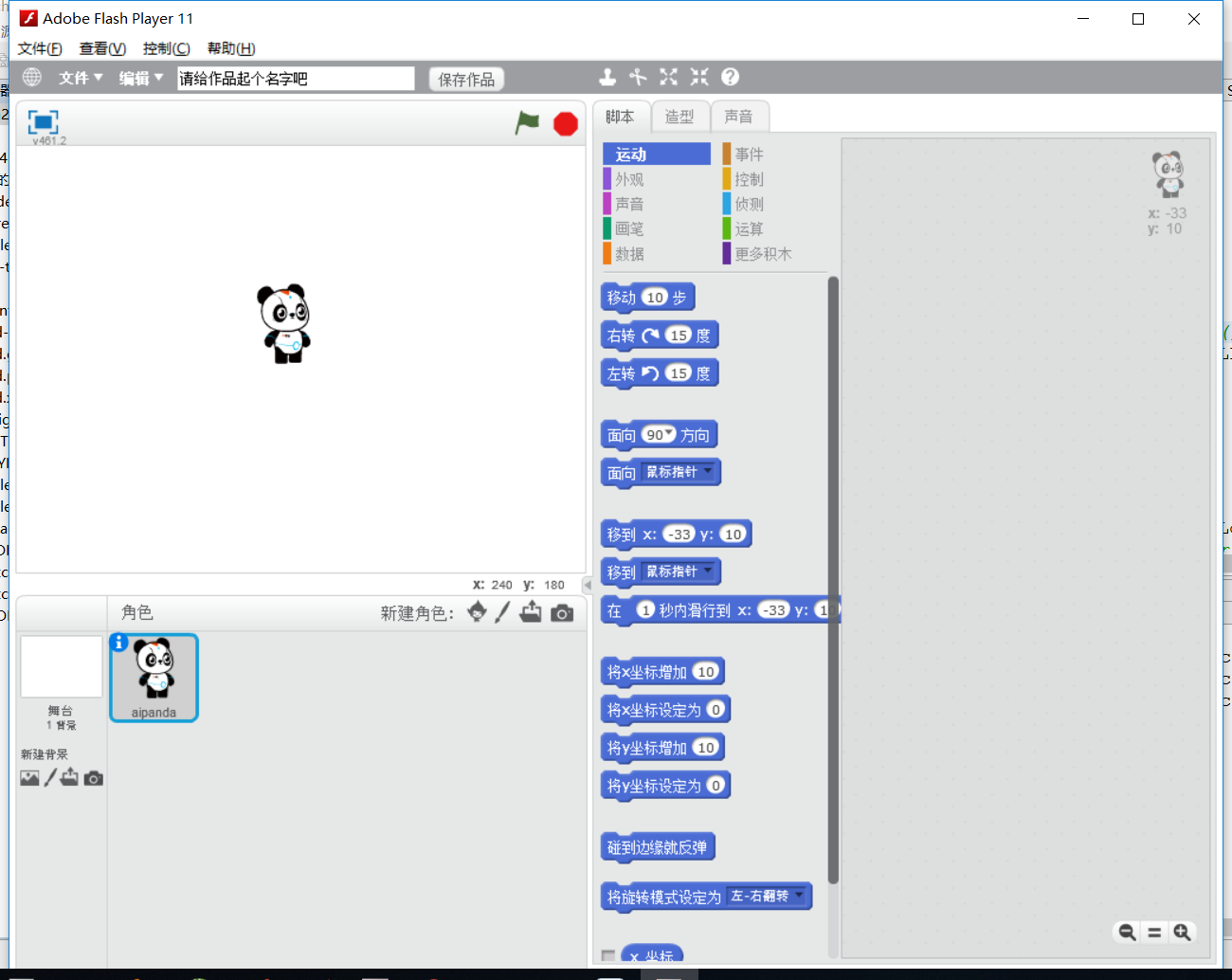
点击 调试 按钮 启动 scratch3.0程序,不出意外的话就可以运行了.

问题汇总
1.资源空白问题(官网说的是资源是有版权的,也就是不开源.可以下载单机版在安装目录media 找到所有资源)
1.1 scr下新建 internalapi/asset 、medialibraries、medialibrarythumbnails
1.2 将单机版 目录中media/libs下的 几个json文件放到 medialibraries 目录中
1.3 将单机版 目录中 media 中所有 图片 音频 json文件 放到其他的二个文件夹中(这里应该区分放,太多了不想找了)
1.4 修改src->util->service.as getOfficialExtensionURL 方法 ,约 104 行
// Returns a URL for downloading the JS for an official extension given input like 'myExtension.js'
public function getOfficialExtensionURL(extensionName:String):String {
var path:String;
if (Scratch.app.isOffline) {
path = 'static/js/scratch_extensions/';
}
else if (Scratch.app.isExtensionDevMode) {
path = 'scratch_extensions/';
}
else {
// Skip the CDN when debugging to make iteration easier
var extensionSite:String = Capabilities.isDebugger ? URLs.sitePrefix : URLs.siteCdnPrefix;
path = extensionSite + URLs.staticFiles + 'js/scratch_extensions/';
}
path += extensionName;
return path;
}getAsset 方法
public function getAsset(md5:String, whenDone:Function):URLLoader {
// if (BackpackPart.localAssets[md5] && BackpackPart.localAssets[md5].length > 0) {
// whenDone(BackpackPart.localAssets[md5]);
// return null;
// }
var url:String = "";
if (Scratch.app.isOffline) {
url=URLs.internalAPI+'asset/' + md5 ;
}
else
{
url = URLs.assetCdnPrefix + URLs.internalAPI + 'asset/' + md5 + '/get/';
}
return serverGet(url, whenDone);
}getMediaLibrary 方法
public function getMediaLibrary(libraryType:String, whenDone:Function):URLLoader {
var url:String = "";
if (Scratch.app.isOffline) {
url='medialibraries/' + libraryType + 'Library.json';
}
else
{
url=getCdnStaticSiteURL() + 'medialibraries/' + libraryType + 'Library.json';
}
return serverGet(url, whenDone);
}setDefaultURLs 方法
// No default URLs
protected function setDefaultURLs():void {
/*URLs.sitePrefix = "https://scratch.mit.edu/";
URLs.siteCdnPrefix = "https://cdn.scratch.mit.edu/";
URLs.assetPrefix = "https://assets.scratch.mit.edu/";
URLs.assetCdnPrefix = "https://cdn.assets.scratch.mit.edu/";
URLs.projectPrefix = "https://projects.scratch.mit.edu/";
URLs.projectCdnPrefix = "https://cdn.projects.scratch.mit.edu/";*/
URLs.internalAPI = "internalapi/";
URLs.siteAPI = "site-api/";
}行了.在打开看一下就有了,可以通过打印日志方式调试,那里不对就修改那里,刚才建的目录可以理解成web下的资源目录
2.中文语言
1.scr目录下创建 locale 目录,有的话就不用了,不需要英文就把里边的删除掉,,看一下 lang_list.txt 想要那个 就留那个.然后在到单机版中将 zh-cn.po 复制过来,就可以了.
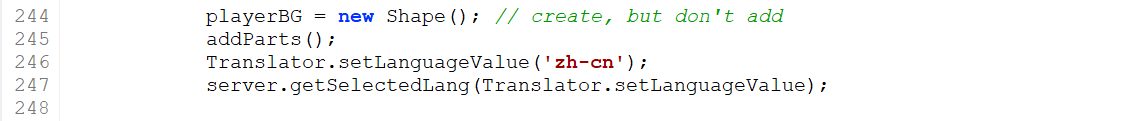
2.项目启动时默认中文 可以修改 Scratch.as 中initialize 方法,增加

Translator.setLanguageValue('zh-cn');3.载入默认角色
将想要加载的角色做成sb的资源包,类似资源加载的方式加载,Scratch.as 中已实现该方法loadSingleGithubURL 306 行处
initProjecteUrl = initProject/default.sb2 ,scr目录下新建 initProject 目录,放入default.sb2文件即可

4.项目保存至本地服务器
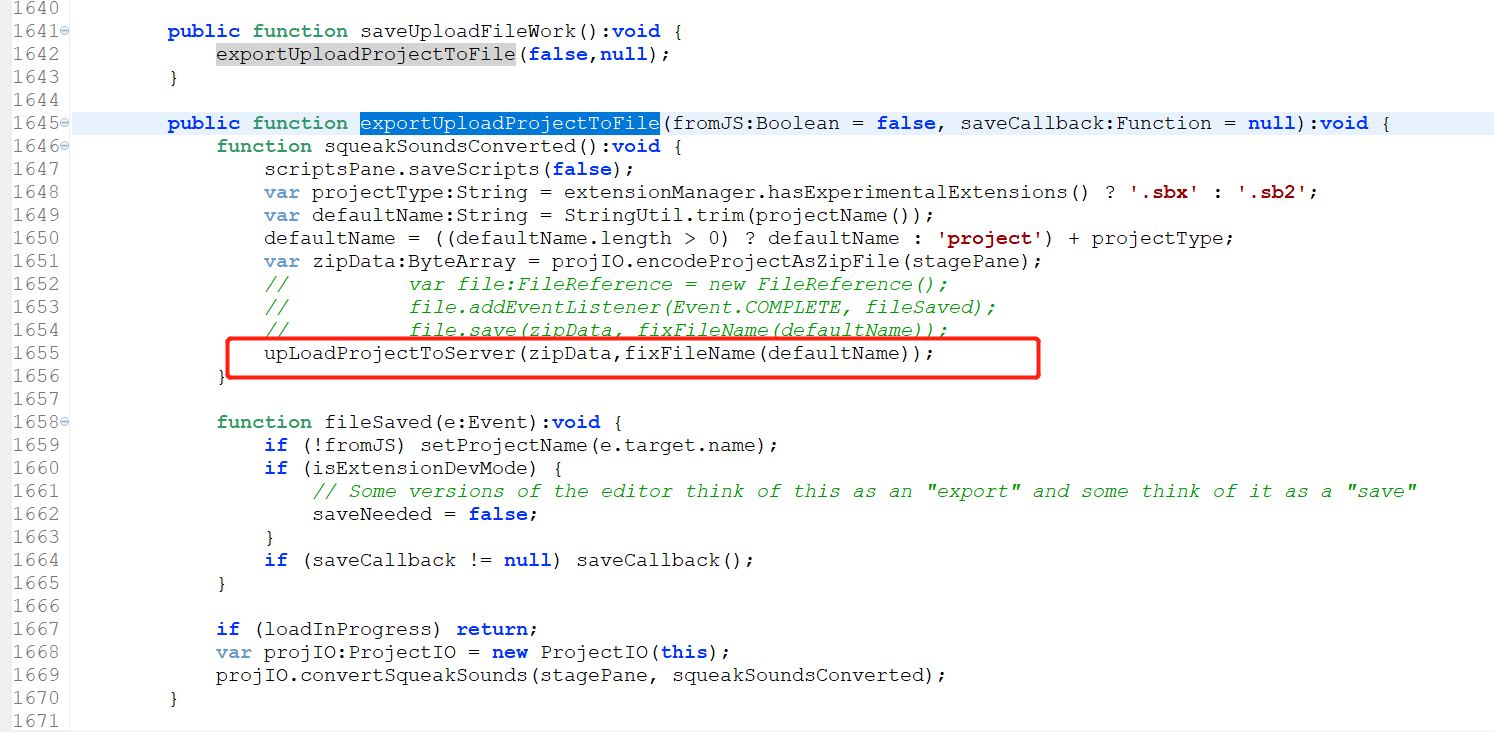
修改 Scratch.as exportProjectToFile 方法,如下:

public function exportUploadProjectToFile(fromJS:Boolean = false, saveCallback:Function = null):void {
function squeakSoundsConverted():void {
scriptsPane.saveScripts(false);
var projectType:String = extensionManager.hasExperimentalExtensions() ? '.sbx' : '.sb2';
var defaultName:String = StringUtil.trim(projectName());
defaultName = ((defaultName.length > 0) ? defaultName : 'project') + projectType;
var zipData:ByteArray = projIO.encodeProjectAsZipFile(stagePane);
// var file:FileReference = new FileReference();
// file.addEventListener(Event.COMPLETE, fileSaved);
// file.save(zipData, fixFileName(defaultName));
upLoadProjectToServer(zipData,fixFileName(defaultName));
}
function fileSaved(e:Event):void {
if (!fromJS) setProjectName(e.target.name);
if (isExtensionDevMode) {
// Some versions of the editor think of this as an "export" and some think of it as a "save"
saveNeeded = false;
}
if (saveCallback != null) saveCallback();
}
if (loadInProgress) return;
var projIO:ProjectIO = new ProjectIO(this);
projIO.convertSqueakSounds(stagePane, squeakSoundsConverted);
}public function upLoadProjectToServer(data:ByteArray,fileName:String):void{
var projectType:String = extensionManager.hasExperimentalExtensions() ? '.sbx' : '.sb2';
if(topBarPart.fileName.text == '请给作品起个名字吧' || topBarPart.fileName.text == ''){
var CurrentDateTime:Date = new Date();
fileName = "我的作品_"+CurrentDateTimeString()+projectType;
} else {
fileName = topBarPart.fileName.text+projectType;
}
var parameters:Object = new Object();
parameters.projectName = fileName;
// 获取封面图片
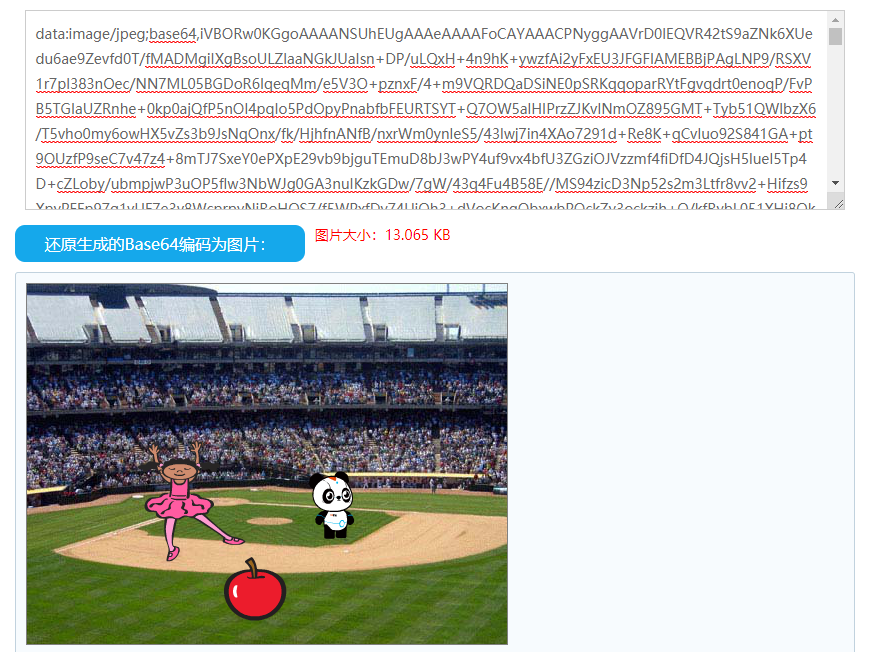
var workPic:String = stagePane.getWorkPicToBase64();
// ExternalInterface.call 只能传输object 的方法.现在是在byteArray 转成 base64 编码,js端在去解码
ExternalInterface.call("window.scratchSaveCall",Base64.encode(data),workPic,fileName);
}可以通过flex ExternalInterface.call 方法,调用父级窗口中js方法,实现服务器上传的逻辑,此方法只能传递字符串的值,所以需要将 文件 转换成base64编码,js端在反解base64 码转成文件,即可.
5.获取封面图片
scr->scratch->saveScreenshot 方法修改,去掉其保存到本地方法,重新封装一个方法,在第4 步中通过 ExternalInterface.call 将图片的base64 传到js端处理
// 获取封面图片
public function getWorkPicToBase64():String {
var bitmapData:BitmapData = new BitmapData(STAGEW, STAGEH, true, 0);
bitmapData.draw(this);
var pngData:ByteArray = PNG24Encoder.encode(bitmapData, PNGFilter.PAETH);
return Base64.encode(pngData);
}
在说说IDEA环境下的注意事项
我目前通过IDEA编译时,编译出来的swf文件没有右键,目前还没有解决
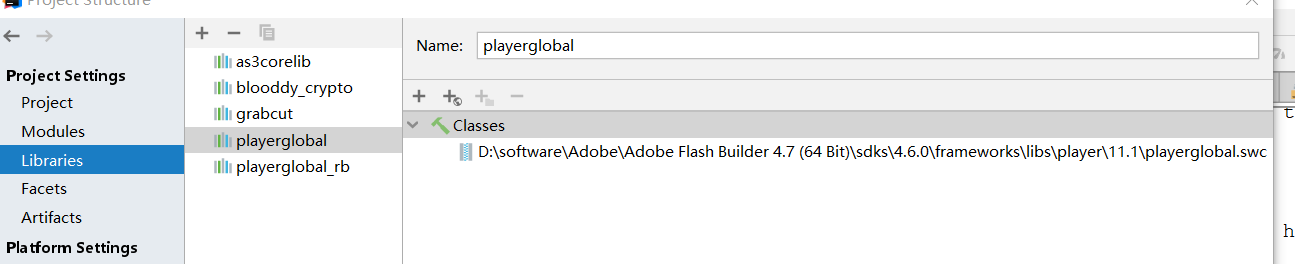
另IDEA编译时报 没有找到 Sprite 方法,请引入 playerglobal_rb.swc 我这个是在flexbuild 中找到的....

moduls 中的编译参数


打完 收工!!
下方是 js中调用的方法.具体的没有实现.这个和前端的是一样的了.base64 转文件的,自行baidu
window.scratchSaveCall = (bold,picture,name) => {
console.log(bold);
console.log(picture);
alert("保存成功");
if (window.worksId) {
} else {
}
}
function save(bold) {
}
function updata(bold) {
}感谢各位的阅读,以上就是“Scratch2.0搭建实现上传作品到本地服务器、封面图片等”的内容了,经过本文的学习后,相信大家对Scratch2.0搭建实现上传作品到本地服务器、封面图片等这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/suncf/blog/3121008