Angular中怎么实现自动化功能请求流程,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
Angular 宣布将在接下来的几周内推出一个新的自动化功能请求流程。起因在于,Angular 团队在过去的 6 个月中对 3 个主要存储库中的 4.5k 个问题进行了分类,并合并了数百个请求。与此同时他们发现,处理数千个请求可能很麻烦。“它可能会拖慢我们在讨论线程中的响应速度,并且常常会分散我们对开发人员的首要需求的注意力。”
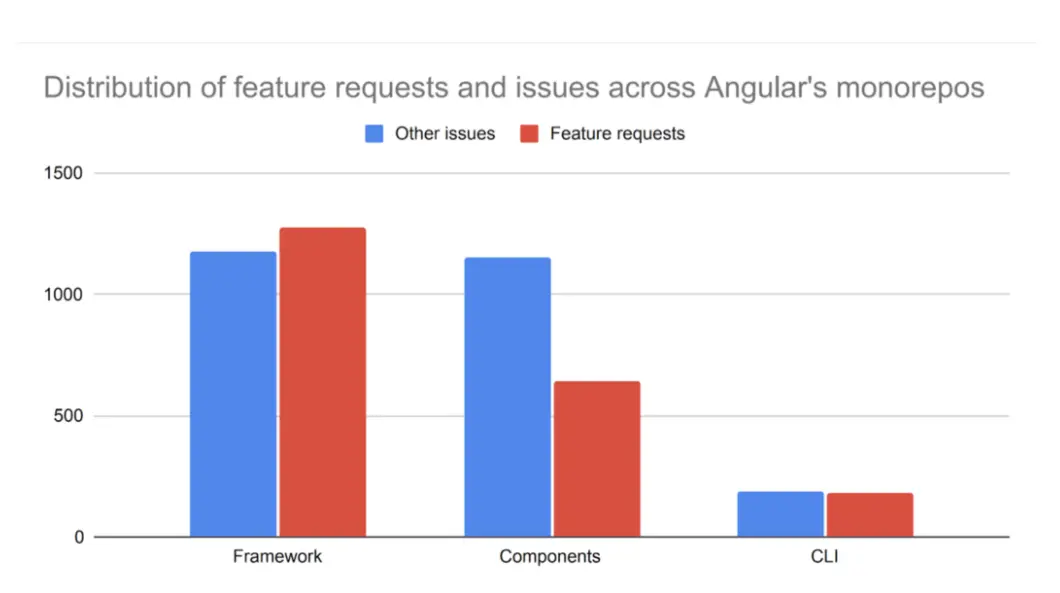
开发团队分析发现,在三个主要存储库中存在的问题中,有很大一部分占比是功能请求。因此,其决定在 Angular 项目中引入一种自动化功能请求流程来管理现有和传入的功能请求。
尽管很诱人,但将所有对功能的要求都纳入其中是不现实和不健康的。如果 Angular 走这条路,框架就会有变得不可学习和不可维护的风险。但显然这样的反馈是宝贵的——来自社区的数百个聪明的想法与 Angular 的未来愿景非常吻合,值得探索。

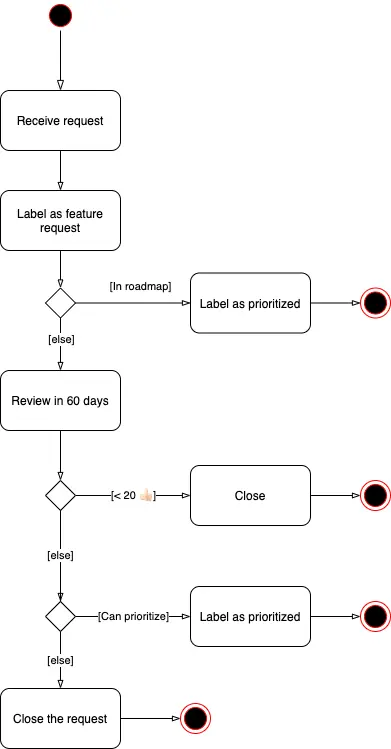
根据介绍,在新流程中,Angular 团队成员将手动审查一个 ticket,并将其识别为功能请求或问题。然后,Angular 团队将验证功能请求是否与路线图上的现有项目一致。如果是的话,它们将会被优先考虑。如果不是,它们将经过一个 60 天的投票过程;在此期间,任何人都可以为相应的功能进行投票。
如果一个功能请求在 60 天的窗口内收集到足够的票数,机器人会自动将其标记为考虑。Angular 团队会考虑有 20 个或更多票数的请求,如果不同的票数会带来更好的结果,则会进行迭代。
然后团队将再次手动审查它,看看它是否符合 Angular 的未来愿景。如果符合,他们将把它移到其优先级队列中;如果不是,Angular 将给出一个解释并关闭它,并确定该功能是否更适合社区可以作为平台一部分分发的外部模块。

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.oschina.net/news/144155/angular-new-feature-request-process