这篇文章给大家分享的是有关javascript如何实现拖曳互换div的位置的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
利用dom元素的dragstart/ondragover/ondrop事件完成,在拖曳开始的时候获取到拖曳元素,然后允许拖动,最后鼠标抬起后放到新的位置;这里用到了event.preventDefault()方法,很多人可能比较疑惑,这里简单介绍一下
event.preventDefault() :该方法是让浏览器不要执行与事件关联的默认动作
我们在dragover事件中使用,因为dragover关联的默认动作是阻止将数据或者元素放置到其他元素中;所以需要通过event.preventDefault()禁止该默认事件,这样就可以允许拖动元素到新的位置了
<!-- div拖曳调换顺序 适用gis中切换图层顺序-->
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
body{
display: flex;
padding: 100px;
flex-direction: column;
}
div{
width: 100px;
height: 100px;
text-align: center;
}
</style>
</head>
<body>
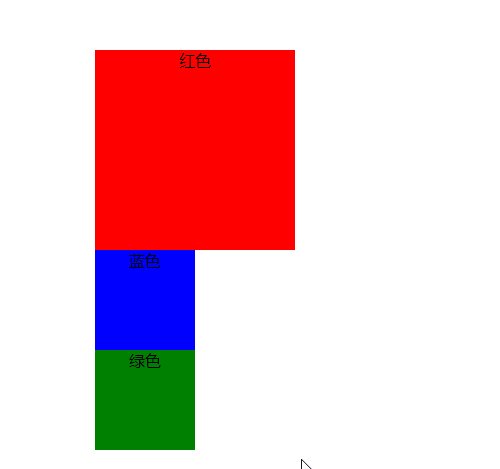
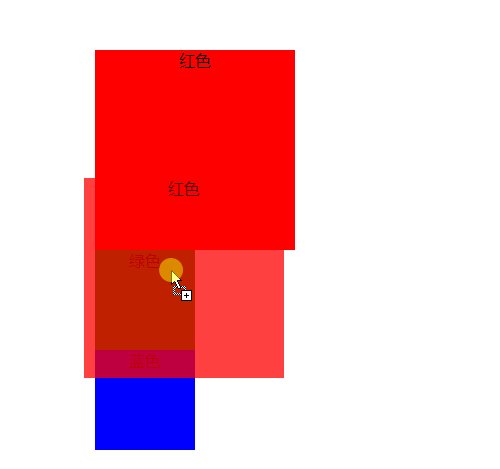
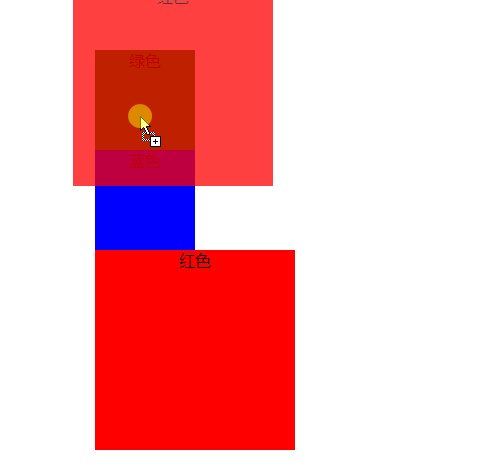
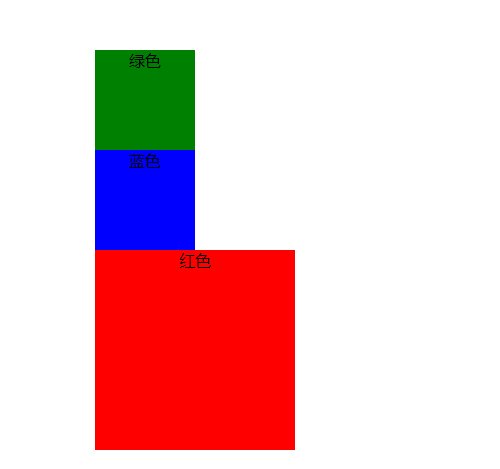
<div draggable="true">红色</div>
<div draggable="true">绿色</div>
<div draggable="true">蓝色</div>
</body>
<script type="text/javascript">
let div =document.getElementsByTagName("div");
let container=null;
// 遍历给每一个div绑定 dragstart dragover以及drop事件
for(let i=0;i<div.length;i++){
div[i].ondragstart=function(){
container=this
}
div[i].ondragover=function(){
event.preventDefault();
}
div[i].ondrop=function(){
debugger;
if(container!=null&&container!=this){
// 具体思路跟变量值互换一样
let temp=document.createElement("div");
document.body.replaceChild(temp,this); //用新建的div占据目的位置
document.body.replaceChild(this,container);// 目的div放置在起始位置
document.body.replaceChild(container,temp) // 起始div放置在目的位置
debugger;
console.log('执行业务逻辑')
}
}
}
</script>
</html>
感谢各位的阅读!关于“javascript如何实现拖曳互换div的位置”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。