жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңVueзә§иҒ”дёӢжӢүжЎҶзҡ„и®ҫи®Ўе’Ңе®һзҺ°ж–№жі•вҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁVueзә§иҒ”дёӢжӢүжЎҶзҡ„и®ҫи®Ўе’Ңе®һзҺ°ж–№жі•й—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқVueзә§иҒ”дёӢжӢүжЎҶзҡ„и®ҫи®Ўе’Ңе®һзҺ°ж–№жі•вҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
1.ж•°жҚ®еә“и®ҫи®Ў
2.еүҚз«ҜйЎөйқў
3.дёҖдёӘе®Ңж•ҙзҡ„demo
еңЁеүҚз«ҜејҖеҸ‘дёӯпјҢзә§иҒ”йҖүжӢ©жЎҶжҳҜз»Ҹеёёз”ЁеҲ°зҡ„пјҢиҝҷж ·дёҚд»…еҸҜд»ҘеўһеҠ з”ЁжҲ·иҫ“е…Ҙзҡ„еҸӢеҘҪжҖ§пјҢиҝҳиғҪеҮҸе°‘еүҚеҗҺз«ҜдәӨдә’зҡ„ж•°жҚ®йҮҸгҖӮжң¬ж–Үд»ҘelementUIдёәдҫӢпјҢдҪҝз”Ёе…¶дҪҷUI组件еӨ§иҮҙжҖқжғід№ҹйғҪзӣёеҗҢгҖӮ
жүҖжңүзҡ„зӣёе…іж•°жҚ®зҡҶеҸҜеӯҳеңЁдёҖеј иЎЁдёӯпјҢиҝҷж ·ж•°жҚ®е°ұеҸҜд»ҘдёҚеҸ—еұӮзә§зҡ„йҷҗеҲ¶гҖӮ
иЎЁз»“жһ„еҸҜд»ҘеҸӮиҖғеҰӮдёӢе»әиЎЁSQLпјҡ
CREATE TABLE `supplies_type` ( `id` int(11) NOT NULL AUTO_INCREMENT, `category_type` varchar(64) NOT NULL COMMENT 'зұ»еҲ«з§Қзұ»пјҡеӨ§зұ»гҖҒдёӯзұ»гҖҒе°Ҹзұ»', `big_category_name` varchar(64) NOT NULL COMMENT 'еӨ§зұ»еҗҚз§°', `middle_category_name` varchar(64) DEFAULT NULL COMMENT 'дёӯзұ»еҗҚз§°', `small_category_name` varchar(64) DEFAULT NULL COMMENT 'е°Ҹзұ»еҗҚз§°', `parent_id` int(11) DEFAULT NULL, `create_time` timestamp NULL DEFAULT CURRENT_TIMESTAMP, `create_user_name` varchar(64) DEFAULT NULL COMMENT 'еҲӣе»әдәәз”ЁжҲ·еҗҚ', `update_time` timestamp NULL DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP, `is_deleted` tinyint(1) DEFAULT '0' COMMENT 'жҳҜеҗҰеҲ йҷӨпјҢ1иЎЁзӨәе·ІеҲ йҷӨ', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4;
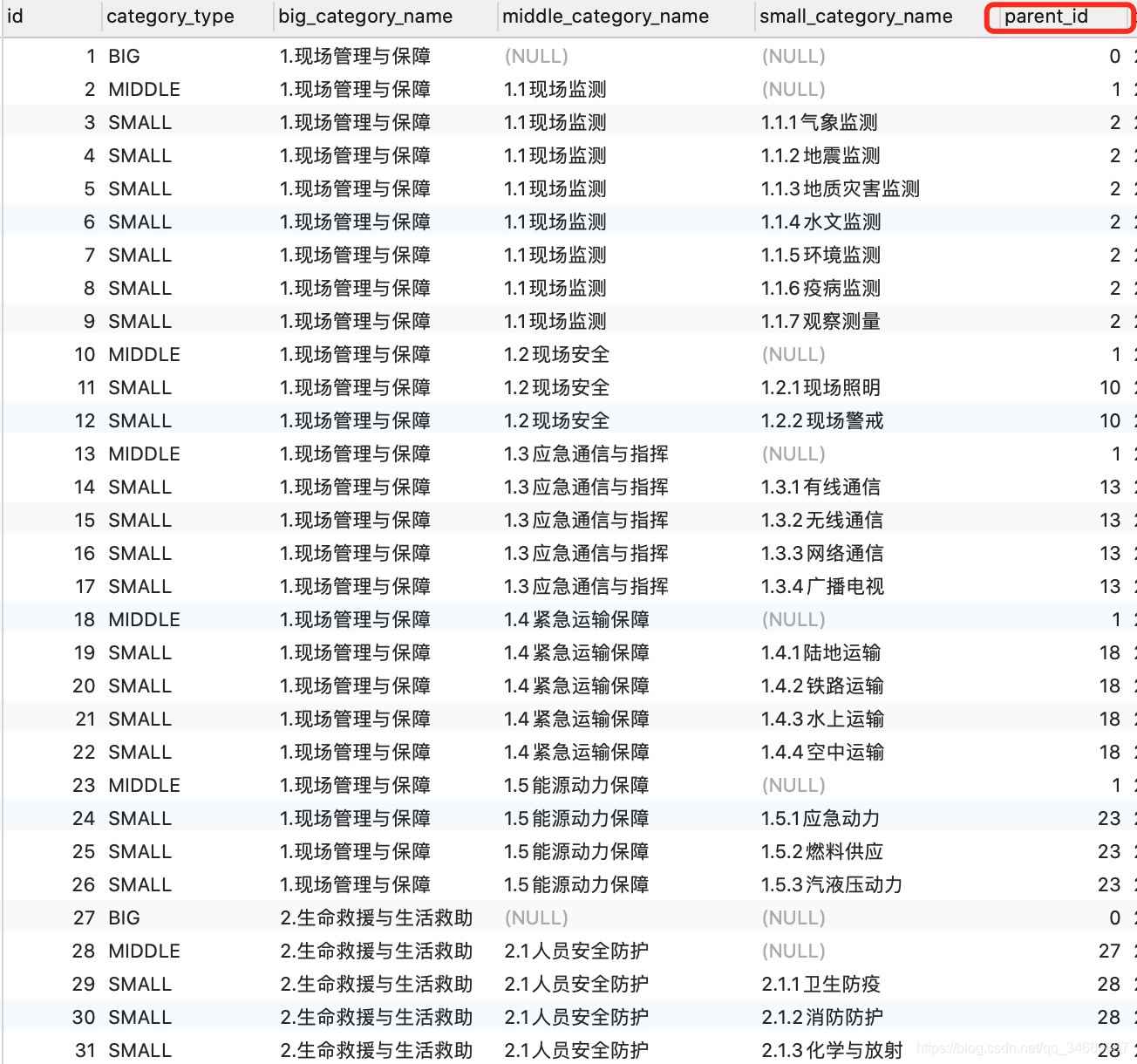
ж•°жҚ®еә“жҲӘеӣҫеҰӮдёӢеӣҫжүҖзӨәпјҢжіЁпјҡжң¬зі»з»ҹдёәдәҶеҮҸе°‘жҹҘиҜўж¬Ўж•°пјҢж•…еҶ—дҪҷдәҶдёҖдәӣеӯ—ж®өпјҢиҜ»иҖ…еҸҜж №жҚ®иҮӘе·ұзҡ„йңҖжұӮи°ғж•ҙгҖӮ

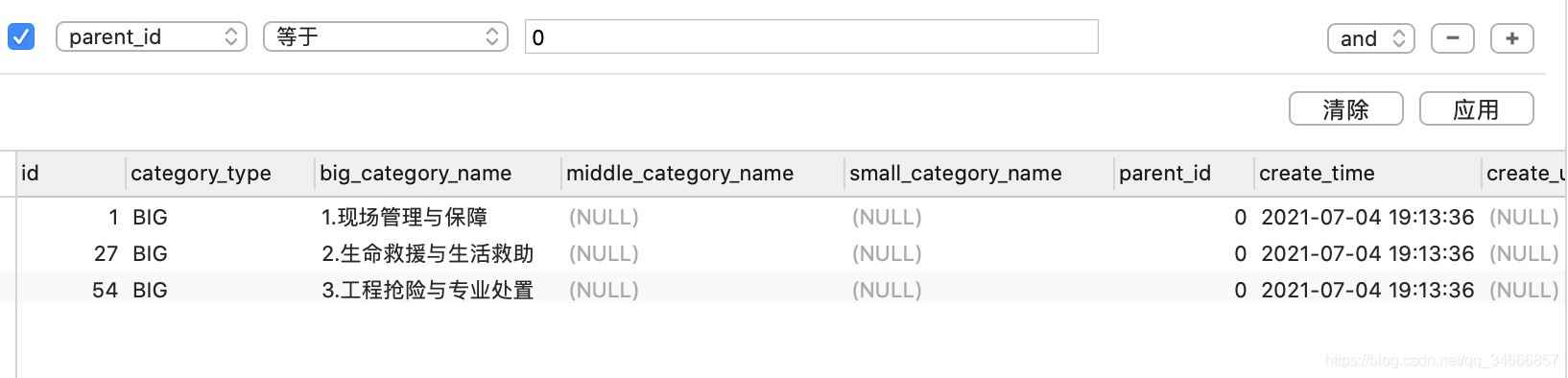
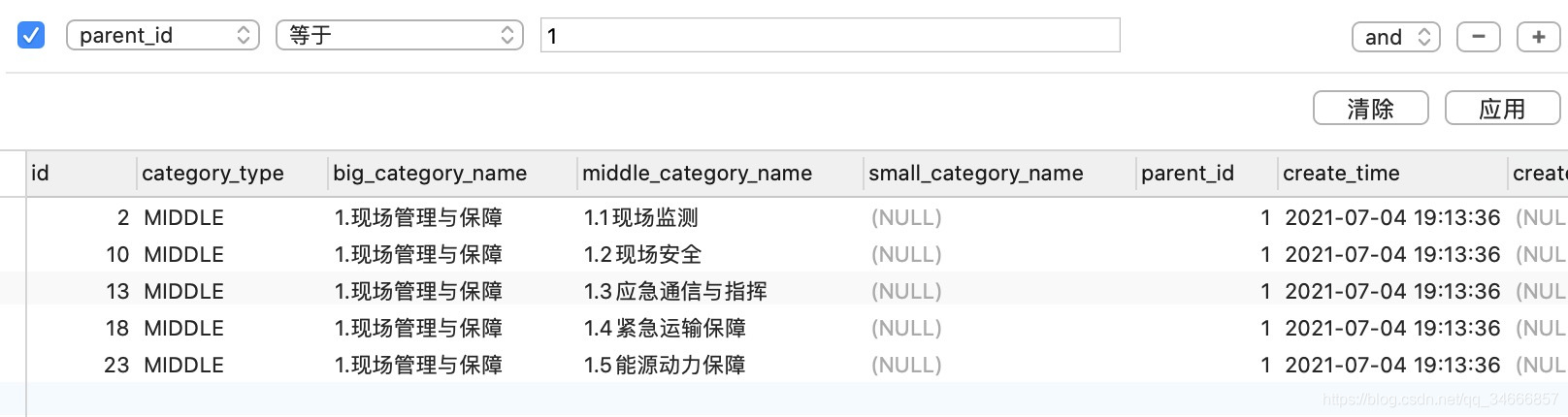
ж ёеҝғи®ҫи®ЎеңЁдәҺparent_idпјҢж №жҚ®parent_idеӯ—ж®өеҚіеҸҜжҹҘиҜўеҲ°еӯҗзұ»пјҢз»“жһңеҰӮдёӢеӣҫжүҖзӨәпјҡ


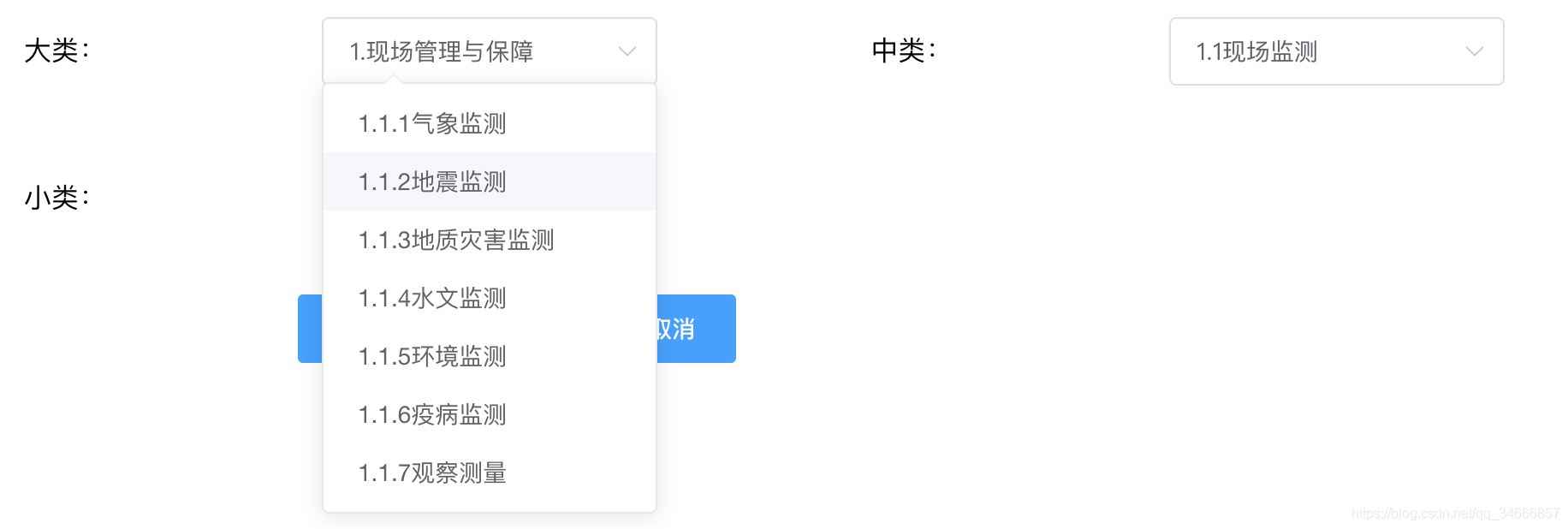
еүҚз«ҜйЎөйқўж•ҲжһңеҰӮдёӢпјҡ

Htmlд»Јз ҒеҰӮдёӢпјҡ
<div class="app-container"> <span >еӨ§зұ»пјҡ</span> <el-select v-model="big" placeholder="иҜ·йҖүжӢ©" @change="getSuppliesType(big)" > <el-option v-for="item in bigTypes" :key="item.bigCategoryName" :label="item.bigCategoryName" :value="item.id"> </el-option> </el-select> <span >дёӯзұ»пјҡ</span> <el-select v-model="middle" placeholder="иҜ·йҖүжӢ©" @change="getSuppliesType(middle)" > <el-option v-for="item in middleTypes" :key="item.middleCategoryName" :label="item.middleCategoryName" :value="item.id"> </el-option> </el-select> <br> <br> <br> <span >е°Ҹзұ»пјҡ</span> <el-select v-model="small" placeholder="иҜ·йҖүжӢ©" > <el-option v-for="item in smallTypes" :key="item.smallCategoryName" :label="item.smallCategoryName" :value="item.id"> </el-option> </el-select> </div>
дёҠйқўзҡ„item.smallCategoryNameгҖҒitem.smallCategoryNameж•°жҚ®дёәеҗҺз«Ҝд»Һж•°жҚ®еә“дёӯжҹҘиҜўеҮәжқҘзҡ„ж•°жҚ®пјҲй©јеі°е‘ҪеҗҚпјүпјҢеҗҺз«ҜеҸӘиҙҹиҙЈжҹҘиҜўгҖҒ并иҝ”еӣһз»“жһңгҖӮ
Vueдёӯж•°жҚ®е®ҡд№үеҰӮдёӢпјҡ
data() {
return {
big: '',
bigTypes: null,
middle: '',
middleTypes: null,
small: '',
smallTypes: null
}
},еңЁйЎөйқўеҲқе§ӢеҢ–ж—¶пјҢиҮӘеҠЁиҺ·еҸ–еӨ§зұ»еҲ—иЎЁпјҡ
created() {
this.getSuppliesType(0)
},йЎөйқўдёӯзҡ„getSuppliesTypeж–№жі•еҰӮдёӢпјҡ
getSuppliesType(id) {
this.listLoading = true
const queryData = {
parentId: id
}
//жӯӨеӨ„зҡ„и°ғз”ЁеҗҺз«ҜжҺҘеҸЈжҢүз…§иҮӘе·ұзҡ„и°ғз”Ёж–№ејҸеҶҷеҚіеҸҜ
//жӯӨеӨ„зҡ„getSuppliersTypeжҳҜйЎ№зӣ®дёӯиҮӘе·ұе°ҒиЈ…зҡ„utilдёӯзҡ„ж–№жі•
//еҰӮжһңиҜ·жұӮж–№ејҸжҳҜpostпјҢJSON.stringify(queryData)
//еҰӮжһңиҜ·жұӮж–№ејҸжҳҜgetпјҢqueryData
getSuppliersType(JSON.stringify(queryData)).then(response => {
console.log(response)
console.log(response.data[0].categoryType)
//ж №жҚ®typeиҮӘеҠЁеҗ‘дёүдёӘдёӢжӢүжЎҶиөӢеҖј
if (response.data[0].categoryType === 'BIG') {
this.bigTypes = response.data
} else if (response.data[0].categoryType === 'MIDDLE') {
this.middleTypes = response.data
} else {
this.smallTypes = response.data
}
this.listLoading = false
}).catch(function (error) {
console.log(error)
this.listLoading = false
})
},дёӢйқўиҝҷдёӘйЎөйқўдёәе®ҢжҲҗд»Јз ҒпјҢе…¶дёӯзҡ„ж•°жҚ®дёәйғЁеҲҶж•°жҚ®пјҢеҗҺеҸ°жҺҘеҸЈиҺ·еҸ–дҪҝз”ЁJSжқҘе®ҢжҲҗгҖӮ
<template>
<div class="app-container">
<span >еӨ§зұ»пјҡ</span>
<el-select v-model="big" placeholder="иҜ·йҖүжӢ©" @change="getSuppliesType(big)" >
<el-option
v-for="item in bigTypes"
:key="item.bigCategoryName"
:label="item.bigCategoryName"
:value="item.id">
</el-option>
</el-select>
<span >дёӯзұ»пјҡ</span>
<el-select v-model="middle" placeholder="иҜ·йҖүжӢ©" @change="getSuppliesType(middle)" >
<el-option
v-for="item in middleTypes"
:key="item.middleCategoryName"
:label="item.middleCategoryName"
:value="item.id">
</el-option>
</el-select>
<br>
<br>
<br>
<span >е°Ҹзұ»пјҡ</span>
<el-select v-model="small" placeholder="иҜ·йҖүжӢ©" >
<el-option
v-for="item in smallTypes"
:key="item.smallCategoryName"
:label="item.smallCategoryName"
:value="item.id">
</el-option>
</el-select>
<br>
<br>
<br>
<el-button type="primary" round @click.native.prevent="commit">ж·»еҠ </el-button>
<el-button type="primary" round @click.native.prevent="cancel">еҸ–ж¶Ҳ</el-button>
</div>
</template>
<script>
export default {
filters: {
parseTime(timestamp) {
return parseTime(timestamp, null)
}
},
data() {
return {
big: '',
bigTypes: null,
middle: '',
middleTypes: null,
small: '',
smallTypes: null,
dataList: [
{"id":1,"categoryType":"BIG","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":null,"smallCategoryName":null,"parentId":0,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":"2021-07-04T13:34:31.000+0000","isDeleted":false},
{"id":27,"categoryType":"BIG","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":null,"smallCategoryName":null,"parentId":0,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":2,"categoryType":"MIDDLE","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":"1.1зҺ°еңәзӣ‘жөӢ","smallCategoryName":null,"parentId":1,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":10,"categoryType":"MIDDLE","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":"1.2зҺ°еңәе®үе…Ё","smallCategoryName":null,"parentId":1,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":3,"categoryType":"SMALL","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":"1.1зҺ°еңәзӣ‘жөӢ","smallCategoryName":"1.1.1ж°”иұЎзӣ‘жөӢ","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":4,"categoryType":"SMALL","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":"1.1зҺ°еңәзӣ‘жөӢ","smallCategoryName":"1.1.2ең°йңҮзӣ‘жөӢ","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":5,"categoryType":"SMALL","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":"1.1зҺ°еңәзӣ‘жөӢ","smallCategoryName":"1.1.3ең°иҙЁзҒҫе®ізӣ‘жөӢ","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":6,"categoryType":"SMALL","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":"1.1зҺ°еңәзӣ‘жөӢ","smallCategoryName":"1.1.4ж°ҙж–Үзӣ‘жөӢ","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":7,"categoryType":"SMALL","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":"1.1зҺ°еңәзӣ‘жөӢ","smallCategoryName":"1.1.5зҺҜеўғзӣ‘жөӢ","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":8,"categoryType":"SMALL","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":"1.1зҺ°еңәзӣ‘жөӢ","smallCategoryName":"1.1.6з–«з—…зӣ‘жөӢ","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":9,"categoryType":"SMALL","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":"1.1зҺ°еңәзӣ‘жөӢ","smallCategoryName":"1.1.7и§ӮеҜҹжөӢйҮҸ","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":11,"categoryType":"SMALL","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":"1.2зҺ°еңәе®үе…Ё","smallCategoryName":"1.2.1зҺ°еңәз…§жҳҺ","parentId":10,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":12,"categoryType":"SMALL","bigCategoryName":"1.зҺ°еңәз®ЎзҗҶдёҺдҝқйҡң","middleCategoryName":"1.2зҺ°еңәе®үе…Ё","smallCategoryName":"1.2.2зҺ°еңәиӯҰжҲ’","parentId":10,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":28,"categoryType":"MIDDLE","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.1дәәе‘ҳе®үе…ЁйҳІжҠӨ","smallCategoryName":null,"parentId":27,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":34,"categoryType":"MIDDLE","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.2з”ҹе‘Ҫжҗңж•‘дёҺиҗҘж•‘","smallCategoryName":null,"parentId":27,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":"2021-07-04T13:03:23.000+0000","isDeleted":false},
{"id":29,"categoryType":"SMALL","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.1дәәе‘ҳе®үе…ЁйҳІжҠӨ","smallCategoryName":"2.1.1еҚ«з”ҹйҳІз–«","parentId":28,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":30,"categoryType":"SMALL","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.1дәәе‘ҳе®үе…ЁйҳІжҠӨ","smallCategoryName":"2.1.2ж¶ҲйҳІйҳІжҠӨ","parentId":28,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":31,"categoryType":"SMALL","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.1дәәе‘ҳе®үе…ЁйҳІжҠӨ","smallCategoryName":"2.1.3еҢ–еӯҰдёҺж”ҫе°„","parentId":28,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":32,"categoryType":"SMALL","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.1дәәе‘ҳе®үе…ЁйҳІжҠӨ","smallCategoryName":"2.1.4йҳІй«ҳз©әеқ иҗҪ","parentId":28,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":33,"categoryType":"SMALL","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.1дәәе‘ҳе®үе…ЁйҳІжҠӨ","smallCategoryName":"2.1.5йҖҡз”ЁйҳІжҠӨ","parentId":28,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":35,"categoryType":"SMALL","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.2з”ҹе‘Ҫжҗңж•‘дёҺиҗҘж•‘","smallCategoryName":"2.2.1з”ҹе‘Ҫжҗңзҙў","parentId":34,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":36,"categoryType":"SMALL","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.2з”ҹе‘Ҫжҗңж•‘дёҺиҗҘж•‘","smallCategoryName":"2.2.2ж”ҖеІ©иҗҘж•‘","parentId":34,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":37,"categoryType":"SMALL","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.2з”ҹе‘Ҫжҗңж•‘дёҺиҗҘж•‘","smallCategoryName":"2.2.3з ҙжӢҶиө·йҮҚ","parentId":34,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":38,"categoryType":"SMALL","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.2з”ҹе‘Ҫжҗңж•‘дёҺиҗҘж•‘","smallCategoryName":"2.2.4ж°ҙдёӢиҗҘж•‘","parentId":34,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":39,"categoryType":"SMALL","bigCategoryName":"2.з”ҹе‘Ҫж•‘жҸҙдёҺз”ҹжҙ»ж•‘еҠ©","middleCategoryName":"2.2з”ҹе‘Ҫжҗңж•‘дёҺиҗҘж•‘","smallCategoryName":"2.2.5йҖҡз”Ёе·Ҙе…·","parentId":34,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false}
]
}
},
created() {
this.getSuppliesType(0)
},
methods: {
getSuppliesType(id) {
const queryData = {
parentId: id
}
//жӯӨеӨ„дёәjsжЁЎжӢҹпјҢзңҹе®һж•°жҚ®зҡ„иҺ·еҸ–иҝҳйңҖиҰҒеҗҺеҸ°жҺҘеҸЈзҡ„ж”ҜжҢҒ
getSuppliersType(JSON.stringify(queryData)).then(response => {
console.log(response)
console.log(response.data[0].categoryType)
//еӯҳж”ҫжӯӨж¬ЎжҹҘиҜўз»“жһң
let tmpList = []
this.dataList.forEach((item, index) => {
if(item.parentId === id){
tmpList.push(item)
}
})
if (tmpList[0].categoryType === 'BIG') {
this.bigTypes = tmpList
} else if (response.data[0].categoryType === 'MIDDLE') {
this.middleTypes = tmpList
} else {
this.smallTypes = tmpList
}
}).catch(function (error) {
console.log(error)
})
},
commit() {
console.log("зӮ№еҮ»дәҶжҸҗдәӨжҢүй’®")
},
cancel() {
this.$router.go(-1)
}
}
}
</script>еҸҲеҲ°дәҶеҲҶйҡ”зәҝд»ҘдёӢпјҢжң¬ж–ҮеҲ°жӯӨе°ұз»“жқҹдәҶпјҢжң¬ж–ҮеҶ…е®№е…ЁйғЁйғҪжҳҜз”ұеҚҡдё»иҮӘе·ұиҝӣиЎҢж•ҙзҗҶ并结еҗҲиҮӘиә«зҡ„зҗҶи§ЈиҝӣиЎҢжҖ»з»“
еҲ°жӯӨпјҢе…ідәҺвҖңVueзә§иҒ”дёӢжӢүжЎҶзҡ„и®ҫи®Ўе’Ңе®һзҺ°ж–№жі•вҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ