Vue-cli框架中怎么实现一个计时器应用,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
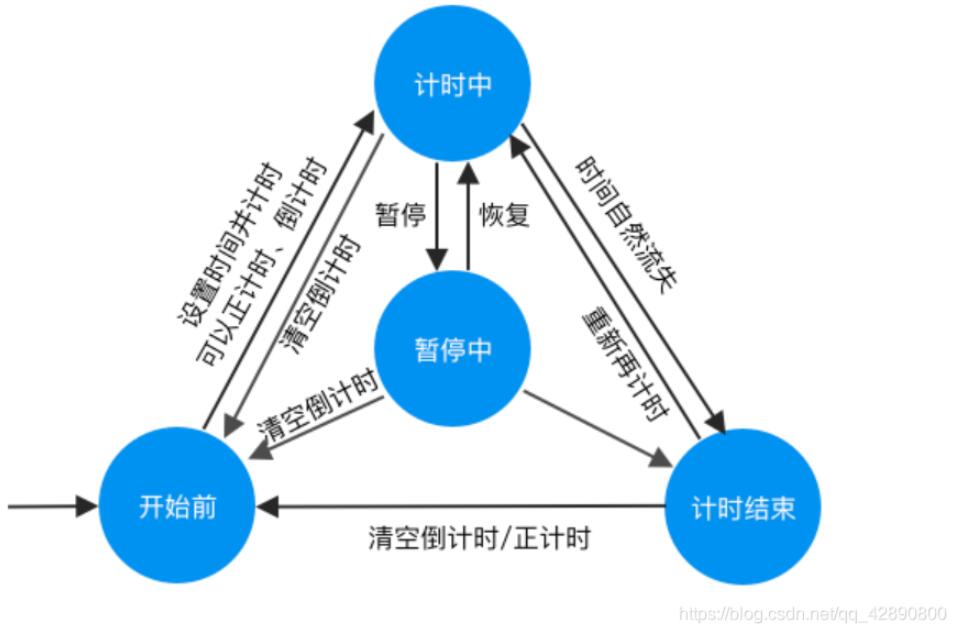
开始正计时:点击工具栏的“开始正计时”按钮即可,快捷键为"Enter"键。
开始倒计时:在输入框内写入时间后,点击“开始倒计时”按钮,即可开始倒计时。
暂停计时器:点击“暂停计时器”按钮即可暂停。
清空正/倒计时:点击此按钮,计时器便会回到初始状态,等待新的计时。
重新再计时:点击此按钮,计时器便会重新开始此次计时。
恢复计时器:点击此按钮即可从暂停状态中恢复。

首先初始化项目
vue init webpack <project name>
components文件夹中放入文件:CounterButton.vue
<template>
<div>
<button v-bind:class="styleObject" v-on:click="$emit('click-button')">{{ text }}</button>
</div>
</template>
<script>
export default {
name: "CounterButton",
props: {
text: String
},
data: function() {
return {
styleObject: {
countup: false,
countdown: false,
clear: false,
pause: false,
restart: false,
resume: false
}
};
},
created: function() {
if (this.text == "开始正计时") {
this.styleObject.countup = true;
} else if (this.text == "开始倒计时") {
this.styleObject.countdown = true;
} else if (this.text == "清空倒计时" || this.text == "清空正计时") {
this.styleObject.clear = true;
} else if (this.text == "暂停计时器") {
this.styleObject.pause = true;
} else if (this.text == "重新再计时") {
this.styleObject.restart = true;
} else if (this.text == "恢复计时器") {
this.styleObject.resume = true;
}
}
};
</script>
<style>
.countup {
background-color: #2188e9;
border-radius: 5px;
border-color: #2188e9;
position: absolute;
left: 310px;
top: 15px;
width: 98px;
height: 40px;
font-family: PingFangSC-Regular, "PingFang SC", sans-serif;
font-size: 16px;
color: #ffffff;
}
.countdown {
background-color: #2188e9;
border-radius: 5px;
border-color: #2188e9;
position: absolute;
left: 428px;
top: 15px;
width: 98px;
height: 40px;
font-family: PingFangSC-Regular, "PingFang SC", sans-serif;
font-size: 16px;
color: #ffffff;
}
.clear {
background-color: #dd2e1d;
border-radius: 5px;
border-color: #dd2e1d;
position: absolute;
left: 964px;
top: 15px;
width: 98px;
height: 40px;
font-family: PingFangSC-Regular, "PingFang SC", sans-serif;
font-size: 16px;
color: #ffffff;
}
.pause {
background-color: #2188e9;
border-radius: 5px;
border-color: #2188e9;
position: absolute;
left: 227px;
top: 15px;
width: 98px;
height: 40px;
font-family: PingFangSC-Regular, "PingFang SC", sans-serif;
font-size: 16px;
color: #ffffff;
}
.restart {
background-color: #ffb020;
border-radius: 5px;
border-color: #ffb020;
position: absolute;
left: 1082px;
top: 15px;
width: 98px;
height: 40px;
font-family: PingFangSC-Regular, "PingFang SC", sans-serif;
font-size: 16px;
color: #ffffff;
}
.resume {
background-color: #2188e9;
border-radius: 5px;
border-color: #2188e9;
position: absolute;
left: 227px;
top: 15px;
width: 98px;
height: 40px;
font-family: PingFangSC-Regular, "PingFang SC", sans-serif;
font-size: 16px;
color: #ffffff;
}
</style>将App.vue改为
<template>
<div id="app">
<div class="toolbar">
<div v-show="initialSeen">
<input v-model="hour" id="hour" />
<input v-model="minute" id="minute" />
<input v-model="second" id="second" />
<span id="hourlabel">时</span>
<span id="minutelabel">分</span>
<span id="secondlabel">秒</span>
<counter-button text="开始正计时" v-on:click-button="startCountUp" id="countup"></counter-button>
<counter-button text="开始倒计时" v-on:click-button="startCountDown" id="countdown"></counter-button>
</div>
<span id="hint" v-show="hintSeen">{{ hint }}</span>
<counter-button v-bind:text="clearText" v-on:click-button="clearCounter" v-show="clearSeen" id="clear"></counter-button>
<counter-button text="暂停计时器" v-on:click-button="pauseCounter" v-show="pauseSeen" id="pause"></counter-button>
<counter-button text="重新再计时" v-on:click-button="restartCounter" v-show="restartSeen" id="restart"></counter-button>
<counter-button text="恢复计时器" v-on:click-button="resumeCounter" v-show="resumeSeen" id="resume"></counter-button>
</div>
<span id="time">{{ time }}</span>
</div>
</template>
<script>
import CounterButton from "./components/CounterButton";
export default {
name: "App",
data: function() {
return {
status: 1,
// status---1: before start; 2: up timing; 3: down timing; 4: up pausing;
// 5: down pausing; 6: down finished;
hour: null,
minute: null,
second: null,
time: "00:00:00",
timer: null,
Hour: 0,
Minute: 0,
Second: 0,
Millisecond: 0,
hourString: "",
minuteString: "",
secondString: "",
recordHour: 0,
recordMinute: 0,
recordSecond: 0,
recordMillisecond: 0,
hint: "正在倒计时 12:20:00",
clearText: "清空倒计时",
initialSeen: true,
clearSeen: false,
pauseSeen: false,
restartSeen: false,
resumeSeen: false,
hintSeen: false
};
},
methods: {
format: function(Hour, Minute, Second) {
if (Second < 10) {
this.secondString = "0" + Second;
} else {
this.secondString = Second;
}
if (Minute < 10) {
this.minuteString = "0" + Minute;
} else {
this.minuteString = Minute;
}
if (Hour < 10) {
this.hourString = "0" + Hour;
} else {
this.hourString = Hour;
}
return (
this.hourString + ":" + this.minuteString + ":" + this.secondString
);
},
changeStatus: function(aimStatus) {
if (aimStatus == 1) {
// before start
this.initialSeen = true;
this.clearSeen = false;
this.pauseSeen = false;
this.restartSeen = false;
this.resumeSeen = false;
this.hintSeen = false;
} else if (aimStatus == 2 || aimStatus == 3) {
// up timing || down timing
this.initialSeen = false;
this.clearSeen = true;
this.pauseSeen = true;
this.restartSeen = true;
this.resumeSeen = false;
this.hintSeen = true;
if (aimStatus == 2) {
this.hint = "正在正计时";
this.clearText = "清空正计时";
} else if (aimStatus == 3) {
this.recordHour = parseInt(this.recordMillisecond / 3600000);
this.recordMinute = parseInt(
(this.recordMillisecond % 3600000) / 60000
);
this.recordSecond = parseInt((this.recordMillisecond % 60000) / 1000);
this.hint =
"正在倒计时 " +
this.format(this.recordHour, this.recordMinute, this.recordSecond);
this.clearText = "清空倒计时";
}
} else if (aimStatus == 4 || aimStatus == 5) {
// up pausing || down pausing
this.initialSeen = false;
this.clearSeen = true;
this.pauseSeen = false;
this.restartSeen = true;
this.resumeSeen = true;
this.hintSeen = true;
if (aimStatus == 4) {
// up pausing
this.hint = "暂停正计时";
this.clearText = "清空正计时";
} else if (aimStatus == 5) {
// down pausing
this.recordHour = parseInt(this.recordMillisecond / 3600000);
this.recordMinute = parseInt(
(this.recordMillisecond % 3600000) / 60000
);
this.recordSecond = parseInt((this.recordMillisecond % 60000) / 1000);
this.hint =
"暂停倒计时 " +
this.format(this.recordHour, this.recordMinute, this.recordSecond);
this.clearText = "清空倒计时";
}
} else if (aimStatus == 6) {
// down finished
this.initialSeen = false;
this.clearSeen = true;
this.pauseSeen = false;
this.restartSeen = true;
this.resumeSeen = false;
this.hintSeen = true;
this.recordHour = parseInt(this.recordMillisecond / 3600000);
this.recordMinute = parseInt(
(this.recordMillisecond % 3600000) / 60000
);
this.recordSecond = parseInt((this.recordMillisecond % 60000) / 1000);
this.hint =
"倒计时 " +
this.format(this.recordHour, this.recordMinute, this.recordSecond) +
" 已结束";
}
},
CountUp: function() {
this.Millisecond += 50;
this.Hour = parseInt(this.Millisecond / 3600000);
this.Minute = parseInt((this.Millisecond % 3600000) / 60000);
this.Second = parseInt((this.Millisecond % 60000) / 1000);
this.time = this.format(this.Hour, this.Minute, this.Second);
},
CountDown: function() {
this.Millisecond -= 50;
this.Hour = parseInt(this.Millisecond / 3600000);
this.Minute = parseInt((this.Millisecond % 3600000) / 60000);
this.Second = parseInt((this.Millisecond % 60000) / 1000);
if (this.Millisecond <= 0) {
clearInterval(this.timer);
this.changeStatus(6);
}
this.time = this.format(this.Hour, this.Minute, this.Second);
},
startCountUp: function() {
this.status = 2;
this.Millisecond = 0;
this.changeStatus(this.status);
this.timer = setInterval(this.CountUp, 50);
},
startCountDown: function() {
this.status = 3;
this.Hour = this.hour;
if (this.minute > 59) {
this.Minute = 59;
} else {
this.Minute = this.minute;
}
if (this.second > 59) {
this.Second = 59;
} else {
this.Second = this.second;
}
this.hour = null;
this.minute = null;
this.second = null;
this.Millisecond =
this.Hour * 3600000 + this.Minute * 60000 + this.Second * 1000;
this.recordMillisecond = this.Millisecond;
this.changeStatus(this.status);
this.timer = setInterval(this.CountDown, 50);
},
clearCounter: function() {
this.status = 1;
this.changeStatus(this.status);
clearInterval(this.timer);
this.time = this.format(0, 0, 0);
},
pauseCounter: function() {
if (this.status == 2) {
// Now count up
this.status = 4;
this.changeStatus(this.status);
clearInterval(this.timer);
} else if (this.status == 3) {
// now count down
this.status = 5;
this.changeStatus(this.status);
clearInterval(this.timer);
}
},
restartCounter: function() {
if (this.status == 2 || this.status == 4) {
this.status = 2;
this.Millisecond = 0;
this.changeStatus(this.status);
clearInterval(this.timer);
this.timer = setInterval(this.CountUp, 50);
} else if ((this.status = 3 || this.status == 5 || this.status == 6)) {
this.status = 3;
this.Millisecond = this.recordMillisecond;
this.changeStatus(this.status);
clearInterval(this.timer);
this.timer = setInterval(this.CountDown, 50);
}
},
resumeCounter: function() {
if (this.status == 4) {
this.status = 2;
this.changeStatus(this.status);
this.timer = setInterval(this.CountUp, 50);
} else if ((status = 5)) {
this.status = 3;
this.changeStatus(this.status);
this.timer = setInterval(this.CountDown, 50);
}
},
// 键盘事件
handleKeyup(event) {
const e = event || window.event || arguments.callee.caller.arguments[0];
if (!e) return;
const { key, keyCode } = e;
if (key == "Enter") {
if (this.status == 1) {
// before start
this.status = 2;
this.Millisecond = 0;
this.changeStatus(this.status);
this.timer = setInterval(this.CountUp, 50);
}
} else if (keyCode == 32) {
if (this.status == 2) {
// Now count up
this.status = 4;
this.changeStatus(this.status);
clearInterval(this.timer);
} else if (this.status == 3) {
// now count down
this.status = 5;
this.changeStatus(this.status);
clearInterval(this.timer);
} else if (this.status == 4) {
this.status = 2;
this.changeStatus(this.status);
this.timer = setInterval(this.CountUp, 50);
} else if (this.status == 5) {
this.status = 3;
this.changeStatus(this.status);
this.timer = setInterval(this.CountDown, 50);
}
}
}
},
mounted: function() {
window.addEventListener("keyup", this.handleKeyup);
},
destroyed() {
window.removeEventListener("keyup", this.handleKeyup);
},
components: {
CounterButton
}
};
</script>
<style>
body {
margin: 0;
padding: 0;
}
.toolbar {
background-color: #97a5bc;
width: 1220px;
height: 70px;
}
#hour {
background-color: white;
border-radius: 5px;
position: absolute;
left: 40px;
top: 15px;
width: 69px;
height: 34px;
font-size: 15px;
}
#hourlabel {
position: absolute;
left: 86px;
top: 24px;
font-family: PingFangSC-Regular, "PingFang SC", sans-serif;
font-size: 16px;
color: #222222;
}
#minute {
background-color: white;
border-radius: 5px;
position: absolute;
left: 130px;
top: 15px;
width: 69px;
height: 34px;
font-size: 15px;
}
#minutelabel {
position: absolute;
left: 177px;
top: 24px;
font-family: PingFangSC-Regular, "PingFang SC", sans-serif;
font-size: 16px;
color: #222222;
}
#second {
background-color: white;
border-radius: 5px;
position: absolute;
left: 220px;
top: 15px;
width: 69px;
height: 34px;
font-size: 15px;
}
#secondlabel {
position: absolute;
left: 268px;
top: 24px;
font-family: PingFangSC-Regular, "PingFang SC", sans-serif;
font-size: 16px;
color: #222222;
}
#time {
position: absolute;
left: 131px;
top: 197px;
font-size: 200px;
font-family: PTMono-Bold, "PT Mono", monospace;
font-weight: 700;
color: #333333;
}
#hint {
position: absolute;
left: 40px;
top: 24px;
font-family: PTMono-Bold, "PT Mono", monospace;
font-size: 16px;
color: white;
}
</style>最后在目录中使用
npm run dev
看完上述内容,你们掌握Vue-cli框架中怎么实现一个计时器应用的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。