这篇文章主要讲解了“Unity UI怎么实现循环播放序列图”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Unity UI怎么实现循环播放序列图”吧!
1.获取播放组件
一般我们使用UI的Raw Image或者Image来显示图片
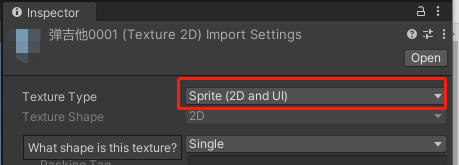
Image:仅支持Sprite类型图片,需要更改图片的格式(注意:在StreamingAssets文件夹里的图片是更改不了类型的,在这里必须放在Assets/Resources路径下)

Raw Image:支持图片的原格式,一般我们将其转换成 Texture2D使用
2.加载图片
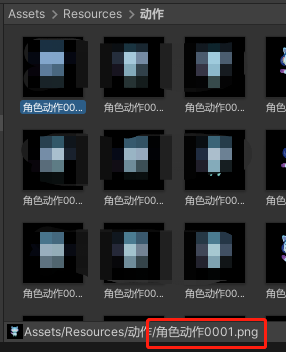
Resources提供了一个Load方法,可以从Resources文件夹里加载图片。
!!!!!注意一定要在Resources路径下,否则找不到
Resources.Load(path, typeof(Texture2D)) as Texture2D; Resources.Load(path, typeof(Sprite)) as Sprite;
3.循环加载
记录当前到哪一张,判断是不是到了最后一张,是,加载第一张
using System;
using System.Collections;
using System.Collections.Generic;
using System.IO;
using UnityEditor;
using UnityEngine;
using UnityEngine.UI;
public class FramesController : MonoBehaviour
{
[System.Serializable]
public struct NameRules
{
[Header("基础名称(基础名字就是序列图名称中绝对相同的)")]
public string BaseName;
[Header("有效数字的位数(代表排序的有效数字位数)")]
public int SignificantDigits;
[Header("开始数(开始的数)")]
public int Start;
[Header("总数(一共多少张图片)")]
public int Count;
public NameRules(string _name,int _digits,int _start,int _count)
{
BaseName = _name;
SignificantDigits = _digits;
Start = _start;
Count = _count;
}
}
//图片类型
public enum WidgetType
{
Image,
RawImage
}
///
[Header("图片显示控件(RawImage[支持原始图片类型] OR Image[仅支持Sprite图片])")]
public WidgetType ImgWidget = WidgetType.RawImage;
//要求文件夹必须在Assets/Resources文件夹里面,ModeName填写后面到文件夹的路径
[Header("模式名称(和文件夹名称相同,路径必须在Resources里面)")]
public string ModeName = "请填写文件夹路径";
[Header("命名规则(序列图的命名规则)")]
public NameRules Rules;
[Header("FPS(一秒内显示多少张图片)")]
public int FramesPerSecond = 24;
[Header("循环播放(默认开启)")]
public bool Loop=true;
[Header("UI可用时自动播放(默认开启)")]
public bool PlayOnWake=true;
/// <summary>
/// 私有变量
/// </summary>
/// /// 显示图片的UI控件
private Image ImageComponent = null;
private RawImage RawImgComponent = null;
private int currentFrames;//当前播放的图片帧数
private float showTime = 0.0f;
private float rateTime = 0.0f;
private bool Playing;
// Start is called before the first frame update
void Start()
{
InitWidget();
}
// Update is called once per frame
void Update()
{
if (!Playing) return;
showTime += Time.deltaTime;
if (showTime >= rateTime)
{
showTime = 0;
currentFrames++;
if (currentFrames >= Rules.Count)
{
if(Loop)
{
currentFrames = Rules.Start;
}else
{
Playing = false;
}
}
if(ImgWidget == WidgetType.Image)
{
ImageComponent.sprite = GetCurrentSprite();
}
else
{
RawImgComponent.texture = GetCurrentTexture2D();
}
}
}
/// /更换播放的序列图
public void ChangeMode(string _mode, NameRules _rules, int _fps=24)
{
ModeName = _mode;
Rules=_rules;
FramesPerSecond = _fps;
currentFrames = Rules.Start;
rateTime = 1.0f / FramesPerSecond;
if (ImgWidget == WidgetType.Image)
{
ImageComponent.sprite = GetCurrentSprite();
}
else
{
RawImgComponent.texture = GetCurrentTexture2D();
}
}
//开始播放
public void Play(bool needLoop=true)
{
Playing = true;
Loop = needLoop;
}
//停止播放
public void Stop()
{
Playing = false;
}
private Sprite GetCurrentSprite()
{
/这个是重点,显示不出来图片的话,大概率问题在这个函数
string formatStr = "{0:D" + Rules.SignificantDigits + "}";//保留有效数字,不够前面加0
string imageName = ModeName + "/" + Rules.BaseName + string.Format(formatStr, currentFrames);
return LoadSprite(imageName);
}
private Texture2D GetCurrentTexture2D()
{
/这个是重点,显示不出来图片的话,大概率问题在这个函数
string formatStr = "{0:D"+ Rules .SignificantDigits+ "}";//保留有效数字,不够前面加0
string imageName = ModeName+"/"+Rules.BaseName + string.Format(formatStr, currentFrames);
return LoadTexture2D(imageName);
}
private Texture2D LoadTexture2D(string path)
{
return Resources.Load(path, typeof(Texture2D)) as Texture2D;
}
private Sprite LoadSprite(string path)
{
return Resources.Load(path, typeof(Sprite)) as Sprite;
}
/// <summary>
/// 初始化图片显示组件
/// </summary>
private void InitWidget()
{
if(ImgWidget== WidgetType.Image)
{
ImageComponent = transform.gameObject.GetComponent<Image>();
if(ImageComponent==null)
{
EditorBox("此组件上没有找到<Image>!请检查后重试!");
EditorStop();
}
}
else
{
RawImgComponent = transform.gameObject.GetComponent<RawImage>();
if (RawImgComponent == null)
{
EditorBox("此组件上没有找到<RawImage>!请检查后重试!");
EditorStop();
}
}
Playing = PlayOnWake;
currentFrames = Rules.Start;
rateTime = 1.0f / FramesPerSecond;
if (ImgWidget == WidgetType.Image)
{
ImageComponent.sprite = GetCurrentSprite();
}
else
{
RawImgComponent.texture = GetCurrentTexture2D();
}
}
/// <summary>
/// Unity编辑器的MessageBox
/// </summary>
private void EditorBox(string msg)
{
#if UNITY_EDITOR
EditorUtility.DisplayDialog("FramesController", msg, "确认", "取消");
#endif
}
/// <summary>
/// Unity编辑器停止当前正在运行的程序
/// </summary>
private void EditorStop()
{
#if UNITY_EDITOR
UnityEditor.EditorApplication.isPlaying = false;
#endif
}
}


感谢各位的阅读,以上就是“Unity UI怎么实现循环播放序列图”的内容了,经过本文的学习后,相信大家对Unity UI怎么实现循环播放序列图这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。