这篇文章主要为大家展示了“javascript怎么颠倒元素位置”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“javascript怎么颠倒元素位置”这篇文章吧。
首先我们来看一个小例子。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.reverse()); console.log(arr); </script>
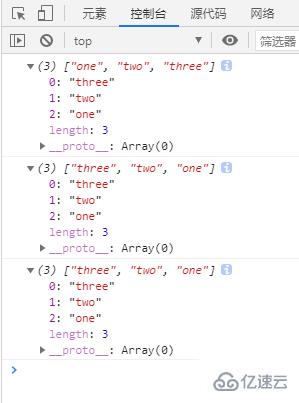
这个小例子的结果是

我们看看这个结果,第一个结果是很正常的,就是我们定义的,没有问题,第二个结果就开始有点意思了,他被反着输出来了,第三个的结果也很有意思,原本以为会按原数组输出,居然没有,看来这个有点东西啊。
这个结果里,我们将数组里的元素“["one", "two", "three"]”反着“["three", "two", "one"]”输出了。看来javascript中真的有将元素颠倒位置的方法啊。
那我们可需要好好学习这个方法啦。
这个方法的名称叫做reverse。reverse()方法用于颠倒数组中元素的顺序。
再来看上面这个例子,我们第一次输出arr这个数组的时候,它是按照我们定义的来输出的。然后当我们使用reverse()这个方法之后,再输出arr这个数组,它就会按照我们颠倒数组后元素的顺序来输出。
所以我们可以得出一个结论:
该方法会改变原来的数组,而不会创建新的数组。
现在我们就来学习一下这个方法的语法格式吧,加深一下印象。
数组对象.reverse()
以上是“javascript怎么颠倒元素位置”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。