жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеҰӮдҪ•е®һзҺ°Vue3 ReactivityпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
observer-utilиҝҷдёӘеә“дҪҝз”ЁдәҶдёҺVue3еҗҢж ·зҡ„жҖқи·Ҝзј–еҶҷпјҢVue3дёӯзҡ„е®һзҺ°жӣҙеҠ еӨҚжқӮпјҢд»ҺдёҖдёӘжӣҙеҠ зәҜзІ№зҡ„еә“ејҖе§Ӣ(жҲ‘дёҚдјҡжүҝи®ӨжҳҜеӣ дёәVue3дёӯжңүдәӣжңӘзңӢжҮӮзҡ„пјҢдёҚдјҡ)гҖӮ
ж №жҚ®е®ҳзҪ‘зҡ„дҫӢеӯҗпјҡ
import { observable, observe } from '@nx-js/observer-util';
const counter = observable({ num: 0 });
const countLogger = observe(() => console.log(counter.num));
// this calls countLogger and logs 1
counter.num++;иҝҷдёӨдёӘзұ»дјјVue3йҮҢзҡ„reactiveе’Ңжҷ®йҖҡзҡ„е“Қеә”ејҸгҖӮ
observableд№ӢеҗҺзҡ„еҜ№иұЎиў«ж·»еҠ дәҶд»ЈзҗҶпјҢд№ӢеҗҺobserveдёӯж·»еҠ зҡ„е“Қеә”еҮҪж•°дјҡеңЁдҫқиө–зҡ„еұһжҖ§ж”№еҸҳж—¶и°ғз”ЁдёҖж¬ЎгҖӮ
иҝҷйҮҢзІ—з•ҘжҖқиҖғжҳҜдёҖдёӘи®ўйҳ…еҸ‘еёғзҡ„жЁЎеһӢпјҢиў«observableд»ЈзҗҶд№ӢеҗҺзҡ„еҜ№иұЎе»әз«ӢдёҖдёӘеҸ‘еёғиҖ…д»“еә“пјҢobserveиҝҷж—¶еҖҷдјҡи®ўйҳ…counter.numпјҢд№ӢеҗҺи®ўйҳ…зҡ„еҶ…е®№ж”№еҸҳж—¶дҫҝдјҡдёҖдёҖеӣһи°ғгҖӮ
дјӘд»Јз Ғпјҡ
// ж·»еҠ зӣ‘еҗ¬
xxx.addEventListener('counter.num', () => console.log(counter.num))
// ж”№еҸҳеҶ…е®№
counter.num++
// еҸ‘йҖҒйҖҡзҹҘ
xxx.emit('counter.num', counter.num)иҖҢе“Қеә”ејҸзҡ„ж ёеҝғд№ҹе°ұжҳҜиҝҷдёӘпјҢж·»еҠ зӣ‘еҗ¬дёҺеҸ‘йҖҒйҖҡзҹҘдјҡз»Ҹз”ұobservableе’ҢobserveиҮӘеҠЁе®ҢжҲҗгҖӮ
з»Ҹз”ұдёҠйқўзҡ„жҖқиҖғпјҢеңЁGetterйҮҢжҲ‘们йңҖиҰҒе°Ҷobserveдј иҝҮжқҘзҡ„еӣһи°ғж·»еҠ еҲ°и®ўйҳ…д»“еә“дёӯгҖӮ
е…·дҪ“зҡ„е®һзҺ°дёӯobservableдјҡдёәиҝҷдёӘи§ӮеҜҹзҡ„еҜ№иұЎж·»еҠ дёҖдёӘhandlerпјҢеңЁGetterзҡ„handlerдёӯжңүдёҖдёӘ
registerRunningReactionForOperation({ target, key, receiver, type: 'get' })
const connectionStore = new WeakMap()
// reactions can call each other and form a call stack
const reactionStack = []
// register the currently running reaction to be queued again on obj.key mutations
export function registerRunningReactionForOperation (operation) {
// get the current reaction from the top of the stack
const runningReaction = reactionStack[reactionStack.length - 1]
if (runningReaction) {
debugOperation(runningReaction, operation)
registerReactionForOperation(runningReaction, operation)
}
}иҝҷдёӘеҮҪж•°дјҡиҺ·еҸ–еҮәдёҖдёӘreaction(д№ҹе°ұжҳҜobserveдј иҝҮжқҘзҡ„еӣһи°ғ)пјҢ并且йҖҡиҝҮregisterReactionForOperationдҝқеӯҳгҖӮ
export function registerReactionForOperation (reaction, { target, key, type }) {
if (type === 'iterate') {
key = ITERATION_KEY
}
const reactionsForObj = connectionStore.get(target)
let reactionsForKey = reactionsForObj.get(key)
if (!reactionsForKey) {
reactionsForKey = new Set()
reactionsForObj.set(key, reactionsForKey)
}
// save the fact that the key is used by the reaction during its current run
if (!reactionsForKey.has(reaction)) {
reactionsForKey.add(reaction)
reaction.cleaners.push(reactionsForKey)
}
}иҝҷйҮҢз”ҹжҲҗдәҶдёҖдёӘSetпјҢж №жҚ®keyпјҢд№ҹе°ұжҳҜе®һйҷ…дёҡеҠЎдёӯgetж—¶еҖҷзҡ„keyпјҢе°ҶиҝҷдёӘreactionж·»еҠ иҝӣSetдёӯпјҢж•ҙдёӘзҡ„з»“жһ„жҳҜиҝҷж ·зҡ„пјҡ
connectionStore<weakMap>: {
// target eg: {num: 1}
target: <Map>{
num: (reaction1, reaction2...)
}
}жіЁж„ҸиҝҷйҮҢзҡ„reactionпјҢconst runningReaction = reactionStack[reactionStack.length - 1] йҖҡиҝҮе…ЁеұҖеҸҳйҮҸreactionStackиҺ·еҸ–еҲ°зҡ„гҖӮ
export function observe (fn, options = {}) {
// wrap the passed function in a reaction, if it is not already one
const reaction = fn[IS_REACTION]
? fn
: function reaction () {
return runAsReaction(reaction, fn, this, arguments)
}
// save the scheduler and debugger on the reaction
reaction.scheduler = options.scheduler
reaction.debugger = options.debugger
// save the fact that this is a reaction
reaction[IS_REACTION] = true
// run the reaction once if it is not a lazy one
if (!options.lazy) {
reaction()
}
return reaction
}
export function runAsReaction (reaction, fn, context, args) {
// do not build reactive relations, if the reaction is unobserved
if (reaction.unobserved) {
return Reflect.apply(fn, context, args)
}
// only run the reaction if it is not already in the reaction stack
// TODO: improve this to allow explicitly recursive reactions
if (reactionStack.indexOf(reaction) === -1) {
// release the (obj -> key -> reactions) connections
// and reset the cleaner connections
releaseReaction(reaction)
try {
// set the reaction as the currently running one
// this is required so that we can create (observable.prop -> reaction) pairs in the get trap
reactionStack.push(reaction)
return Reflect.apply(fn, context, args)
} finally {
// always remove the currently running flag from the reaction when it stops execution
reactionStack.pop()
}
}
}еңЁrunAsReactionдёӯпјҢдјҡе°Ҷдј е…Ҙзҡ„reaction(д№ҹе°ұжҳҜдёҠйқўзҡ„const reaction = function() { runAsReaction(reaction) })жү§иЎҢиҮӘе·ұзҡ„еҢ…иЈ№еҮҪж•°еҺӢе…Ҙж ҲдёӯпјҢ并且жү§иЎҢfnпјҢиҝҷйҮҢзҡ„fnеҚіжҲ‘们жғіиҮӘеҠЁе“Қеә”зҡ„еҮҪж•°пјҢжү§иЎҢиҝҷдёӘеҮҪж•°иҮӘ然дјҡи§ҰеҸ‘getпјҢжӯӨж—¶зҡ„reactionStackдёӯеҲҷдјҡеӯҳеңЁиҝҷдёӘreactionгҖӮиҝҷйҮҢжіЁж„ҸfnеҰӮжһңйҮҢйқўжңүејӮжӯҘд»Јз Ғзҡ„жғ…еҶөпјҢtry finallyзҡ„жү§иЎҢйЎәеәҸжҳҜиҝҷж ·зҡ„:
// жү§иЎҢtryзҡ„еҶ…е®№пјҢ
// еҰӮжһңжңүreturnжү§иЎҢreturnеҶ…е®№пјҢдҪҶдёҚдјҡиҝ”еӣһпјҢжү§иЎҢfinallyеҗҺиҝ”еӣһпјҢиҝҷйҮҢйқўдёҚдјҡйҳ»еЎһгҖӮ
function test() {
try {
console.log(1);
const s = () => { console.log(2); return 4; };
return s();
} finally {
console.log(3)
}
}
// 1 2 3 4
console.log(test())жүҖд»ҘеҰӮжһңејӮжӯҘд»Јз Ғйҳ»еЎһ并且е…ҲдәҺGetterжү§иЎҢпјҢйӮЈд№Ҳе°ұдёҚдјҡ收йӣҶеҲ°иҝҷдёӘдҫқиө–гҖӮ
зӣ®ж Үе®һзҺ°observableе’Ңobserveд»ҘеҸҠиЎҚз”ҹеҮәжқҘзҡ„Vueдёӯзҡ„computedгҖӮ
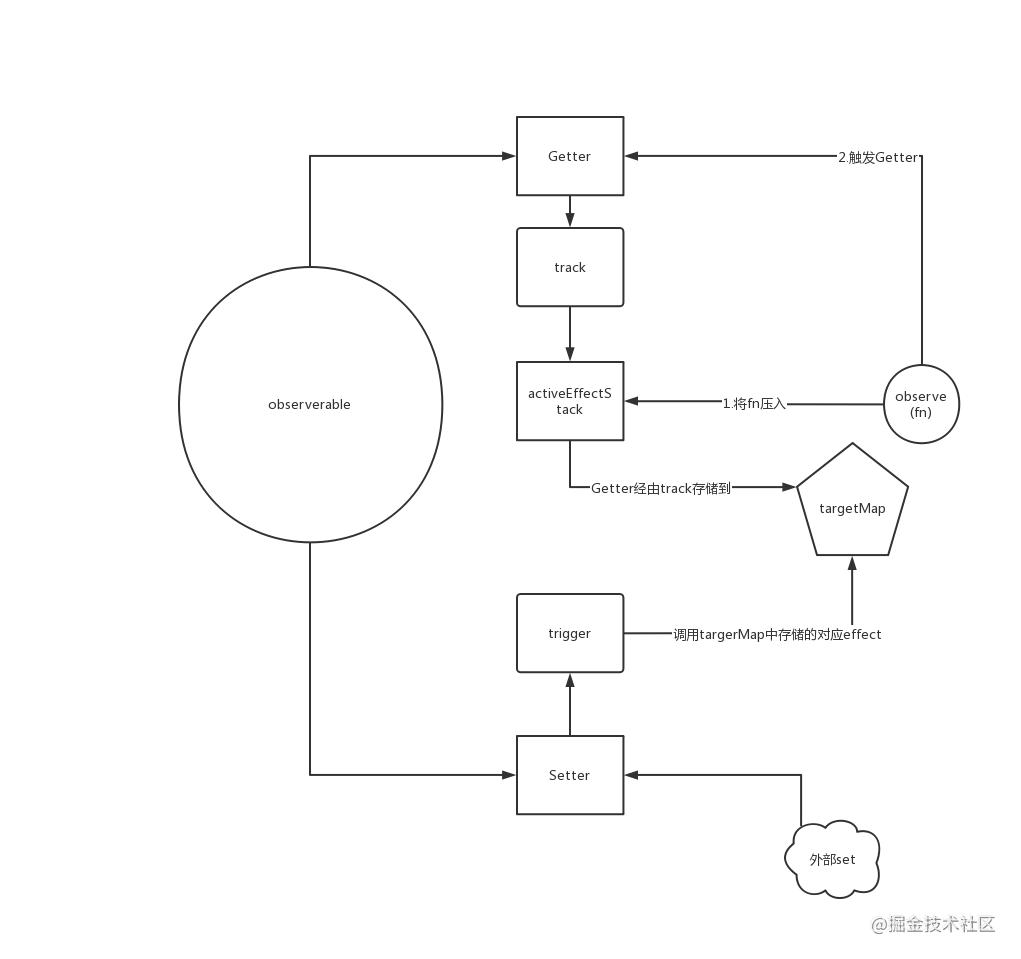
еҖҹз”ЁVue3зҡ„жҖқи·ҜпјҢgetж—¶зҡ„ж“ҚдҪңз§°дёәtrackпјҢsetж—¶зҡ„ж“ҚдҪңз§°дёәtriggerпјҢеӣһи°ғз§°дёәeffectгҖӮ
е…ҲжқҘдёӘеҜјеӣҫпјҡ

function createObserve(obj) {
let handler = {
get: function (target, key, receiver) {
let result = Reflect.get(target, key, receiver)
track(target, key, receiver)
return result
},
set: function (target, key, value, receiver) {
let result = Reflect.set(target, key, value, receiver)
trigger(target, key, value, receiver)
return result
}
}
let proxyObj = new Proxy(obj, handler)
return proxyObj
}
function observable(obj) {
return createObserve(obj)
}иҝҷйҮҢжҲ‘们еҸӘдҪңдәҶдёҖеұӮProxyе°ҒиЈ…пјҢеғҸVueдёӯеә”иҜҘдјҡеҒҡдёҖдёӘйҖ’еҪ’зҡ„е°ҒиЈ…гҖӮ
еҢәеҲ«жҳҜеҸӘеҒҡдёҖеұӮе°ҒиЈ…зҡ„иҜқеҸӘиғҪжЈҖжөӢеҲ°еӨ–еұӮзҡ„=ж“ҚдҪңпјҢеҶ…еұӮзҡ„еҰӮArray.pushпјҢжҲ–иҖ…еөҢеҘ—зҡ„жӣҝжҚўзӯүйғҪжҳҜж— жі•з»ҸиҝҮsetе’Ңgetзҡ„гҖӮ
еңЁtrackдёӯжҲ‘们дјҡе°ҶеҪ“еүҚи§ҰеҸ‘зҡ„effectд№ҹе°ұжҳҜobserveзҡ„еҶ…е®№жҲ–иҖ…е…¶д»–еҶ…е®№еҺӢе…Ҙе…ізі»й“ҫдёӯпјҢд»Ҙдҫҝtriggerж—¶еҸҜд»Ҙи°ғз”ЁеҲ°иҝҷдёӘeffectгҖӮ
const targetMap = new WeakMap()
let activeEffectStack = []
let activeEffect
function track(target, key, receiver?) {
let depMap = targetMap.get(target)
if (!depMap) {
targetMap.set(target, (depMap = new Map()))
}
let dep = depMap.get(key)
if (!dep) {
depMap.set(key, ( dep = new Set() ))
}
if (!dep.has(activeEffect)) {
dep.add(activeEffect)
}
}targetMapжҳҜдёҖдёӘweakMapпјҢдҪҝз”ЁweakMapзҡ„еҘҪеӨ„жҳҜеҪ“жҲ‘们observableзҡ„еҜ№иұЎдёҚеӯҳеңЁе…¶д»–еј•з”Ёзҡ„ж—¶еҖҷдјҡжӯЈзЎ®зҡ„иў«еһғеңҫеӣһ收жҺүпјҢиҝҷдёҖжқЎй“ҫжҳҜжҲ‘们йўқеӨ–е»әз«Ӣзҡ„еҶ…е®№пјҢеҺҹеҜ№иұЎдёҚеӯҳеңЁзҡ„жғ…еҶөдёӢдёҚеә”иҜҘеңЁз»§з»ӯеӯҳеңЁгҖӮ
иҝҷйҮҢйқўжңҖз»ҲдјҡеҪўжҲҗдёҖдёӘ:
targetMap = {
<Proxy жҲ–иҖ… Object>observeable: <Map>{
<observeableдёӯзҡ„жҹҗдёҖдёӘkey>key: ( observe, observe, observe... )
}
}activeEffectStackе’ҢactiveEffectжҳҜдёӨдёӘз”ЁдәҺж•°жҚ®дәӨжҚўзҡ„е…ЁеұҖеҸҳйҮҸпјҢжҲ‘们еңЁgetдёӯдјҡжҠҠеҪ“еүҚзҡ„activeEffectж·»еҠ еҲ°getзҡ„keyзҡ„з”ҹжҲҗзҡ„Setдёӯдҝқеӯҳиө·жқҘпјҢи®©setж“ҚдҪңеҸҜд»ҘжӢҝеҲ°иҝҷдёӘactiveEffect然еҗҺеҶҚж¬Ўи°ғз”ЁпјҢе®һзҺ°е“Қеә”ејҸгҖӮ
function trigger(target, key, value, receiver?) {
let depMap = targetMap.get(target)
if (!depMap) {
return
}
let dep = depMap.get(key)
if (!dep) {
return
}
dep.forEach((item) => item && item())
}triggerиҝҷйҮҢжҢүз…§жҖқи·Ҝе®һзҺ°дёҖдёӘжңҖе°Ҹзҡ„еҶ…е®№пјҢеҸӘжҳҜе°Ҷgetдёӯж·»еҠ зҡ„effectйҖҗдёӘи°ғз”ЁгҖӮ
ж №жҚ®еҜјеӣҫпјҢеңЁobserveдёӯжҲ‘们йңҖиҰҒе°Ҷдј е…Ҙзҡ„functionеҺӢе…ҘactiveEffectStack并и°ғз”ЁдёҖж¬Ўfunctionи§ҰеҸ‘getгҖӮ
function observe(fn:Function) {
const wrapFn = () => {
const reaction = () => {
try {
activeEffect = fn
activeEffectStack.push(fn)
return fn()
} finally {
activeEffectStack.pop()
activeEffect = activeEffectStack[activeEffectStack.length-1]
}
}
return reaction()
}
wrapFn()
return wrapFn
}functionжңүеҸҜиғҪеҮәй”ҷпјҢfinallyдёӯзҡ„д»Јз ҒдҝқиҜҒactiveEffectStackдёӯеҜ№еә”зҡ„йӮЈдёӘдјҡиў«жӯЈзЎ®еҲ йҷӨгҖӮ
жөӢиҜ•
let p = observable({num: 0})
let j = observe(() => {console.log("i am observe:", p.num);)
let e = observe(() => {console.log("i am observe2:", p.num)})
// i am observe: 1
// i am observe2: 1
p.num++еңЁVueдёӯдёҖдёӘеҫҲжңүз”Ёзҡ„дёңиҘҝжҳҜи®Ўз®—еұһжҖ§(computed)пјҢе®ғжҳҜдҫқиө–дәҺе…¶д»–еұһжҖ§иҖҢз”ҹжҲҗзҡ„ж–°еҖјпјҢдјҡеңЁе®ғдҫқиө–зҡ„е…¶д»–еҖјжӣҙж”№ж—¶иҮӘеҠЁжӣҙж”№гҖӮ
жҲ‘们еңЁе®һзҺ°дәҶovserveд№ӢеҗҺcomputedе°ұе®һзҺ°дәҶдёҖеӨ§еҚҠгҖӮ
class computedImpl {
private _value
private _setter
private effect
constructor(options) {
this._value = undefined
this._setter = undefined
const { get, set } = options
this._setter = set
this.effect = observe(() => {
this._value = get()
})
}
get value() {
return this._value
}
set value (val) {
this._setter && this._setter(val)
}
}
function computed(fnOrOptions) {
let options = {
get: null,
set: null
}
if (fnOrOptions instanceof Function) {
options.get = fnOrOptions
} else {
const { get, set } = fnOrOptions
options.get= get
options.set = set
}
return new computedImpl(options)
}computedжңүдёӨз§Қж–№ејҸпјҢдёҖз§ҚжҳҜcomputed(function)иҝҷж ·дјҡеҪ“еҒҡgetпјҢеҸҰеӨ–иҝҳеҸҜд»Ҙи®ҫзҪ®setterпјҢsetterжӣҙеӨҡзҡ„еғҸжҳҜдёҖдёӘеӣһи°ғеҸҜд»Ҙе’Ңдҫқиө–зҡ„е…¶д»–еұһжҖ§е®Ңе…ЁжІЎжңүе…ізі»гҖӮ
let p = observable({num: 0})
let j = observe(() => {console.log("i am observe:", p.num); return `i am observe: ${p.num}`})
let e = observe(() => {console.log("i am observe2:", p.num)})
let w = computed(() => { return 'жҲ‘жҳҜcomputed 1:' + p.num })
let v = computed({
get: () => {
return 'test computed getter' + p.num
},
set: (val) => {
p.num = `test computed setter${val}`
}
})
p.num++
// i am observe: 0
// i am observe2: 0
// i am observe: 1
// i am observe2: 1
// жҲ‘жҳҜcomputed 1:1
console.log(w.value)
v.value = 3000
console.log(w.value)
// i am observe: test computed setter3000
// i am observe2: test computed setter3000
// жҲ‘жҳҜcomputed 1:test computed setter3000
w.value = 1000
// 并没жңүдёәwи®ҫзҪ®setterжүҖд»Ҙ并没жңүз”ҹж•Ҳ
// жҲ‘жҳҜcomputed 1:test computed setter3000
console.log(w.value)ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңеҰӮдҪ•е®һзҺ°Vue3 ReactivityвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ