这篇文章给大家分享的是有关怎么编写html文件的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
编写html文件的方法:首先创建一个txt文件,将编辑器的文本文档复制一下内容到文件(txt)中;然后body中添加自己需要输出的内容;最后按键Ctrl+s保存,返回桌面,将文件“.txt”后缀改为“.html”即可。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
手动编写一个HTML文件,编写属于自己的网页。
方法步骤
1、首先在桌面新建一个.txt的文本文档。

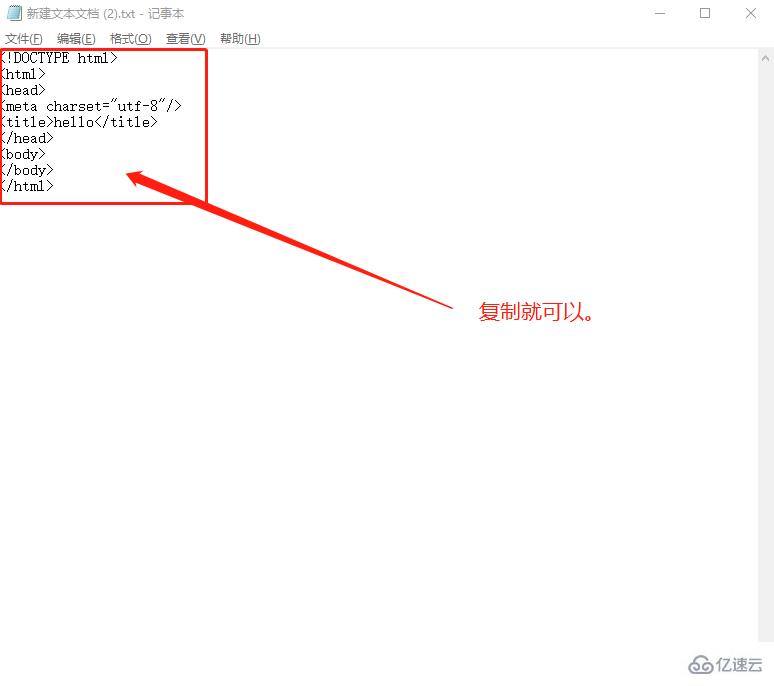
2、打开编辑器文本文档复制一下内容:到txt文件中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>hello</title> </head> <body> </body> </html>

3、在body中添加自己需要输出的内容。
<body> <p>编辑内容</p> </body
4、ctrl+s保存后,返回桌面,将文件后缀改为.html即可

感谢各位的阅读!关于“怎么编写html文件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。