这期内容当中小编将会给大家带来有关javascript如何增加class,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
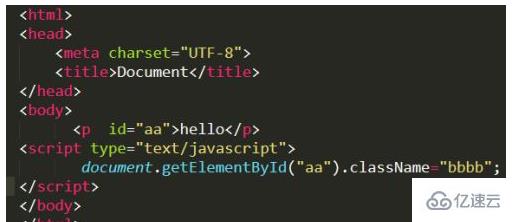
javascript增加class的方法:1、创建一个p元素;2、通过“<script>document.getelementbyid("aa").classname="bbbb";</script>”方式为元素添加class即可。
本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么增加class?
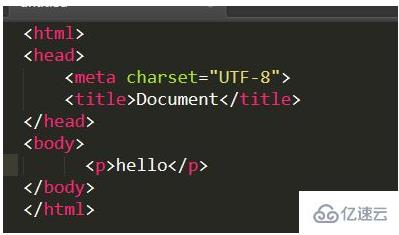
首先我们来创建一个p元素,在里面写上hello:

在浏览器界面上的显示如下:

接下来,就可以用js为元素添加class了:

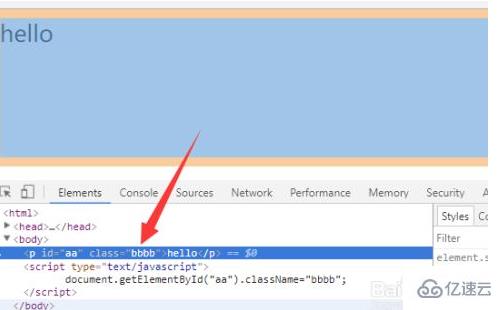
加好后,让我们在浏览器控制台看看结果:

是不是很简单呢,加好之后,你就可以利用class来动态添加一些样式,很方便,移除后样式也就没了。

上述就是小编为大家分享的javascript如何增加class了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。