这篇文章将为大家详细讲解有关css的样式有哪些,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
css中有3种样式:1、行内样式,将css样式代码写在HTML标签的style属性中;2、内部样式,将css样式代码写HTML文档head部分的“<style>”标签对中;3、外部样式,将css样式代码写在外部的“.css”文件中。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS即层叠样式表(Cascading Style Sheets),是一种用来表现HTML或XML等文件样式的计算机语言,是一种标准的样式表语言,用于描述网页的表现(即布局和格式)。
CSS样式主要包含以下三种类型:
1、行内样式
行内样式就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的style属性中。语法:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
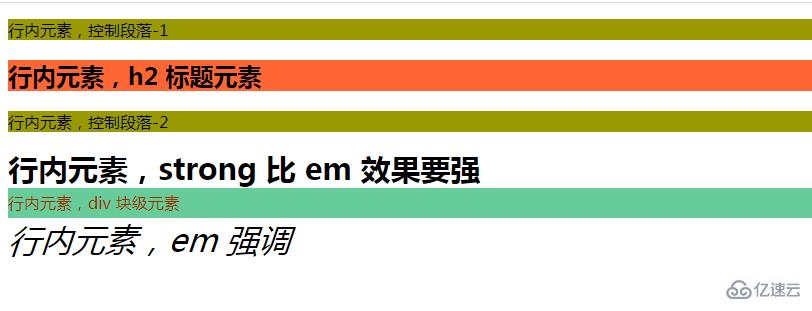
示例:针对段落、<h3> 标签、<em> 标签、<strong>标签以及 <div> 标签,分别应用 CSS 行内样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h3 style="background-color: #FF6633">行内元素,h3 标题元素</h3>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>效果图:

可以看出:两个段落 <p> 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900。这样即增加了页面体积,也不方便后期的修改。
行内元素虽然编写简单,但存在以下缺陷:
每一个标签要设置样式都需要添加 style 属性。
与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果,不同的是现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果,虽方式不同但结果是一致的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。
添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。
2、内部样式
将 CSS 写在网页源文件的头部,即在 <head> 和 <head> 之间,通过使用 HTML 标签中的 <style> 标签将其包围,其特点是该样式只能在此页使用,解决行内样式多次书写的弊端。
<style>
选择器 {属性名:属性值;属性名:属性值;......}
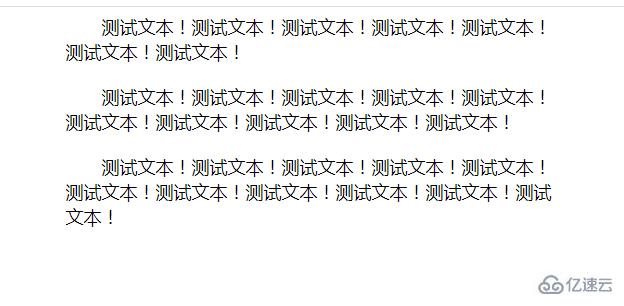
</style>示例:为段落设置内嵌式样式书写方法,减少代码量。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内部样式</title>
<style type="text/css">
p {
text-align: left;/*文本左对齐*/
font-size: 18px;/*字体大小 18 像素*/
line-height: 25px;/*行高 25 像素*/
text-indent: 2em;/*首行缩进2个文字大小空间*/
width: 500px;/*段落宽度 500 像素*/
margin: 0 auto;/*浏览器下居中*/
margin-bottom: 20px;/*段落下边距 20 像素*/
}
</style>
</head>
<body>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
</html>效果图:

3、外部样式
如果 CSS 样式被放置在网页文档外部的文件中,则称为外部样式表,一个 CSS 样式表文档就表示一个外部样式表。
实际上,外部样式表也就是一个文本文件,扩展名为.css。当把CSS样式代码复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。
如下图所示:

外部样式表可以通过HTML 的 <link> 标签或者@import 命令导入到 HTML 文档中。
语法:
<link type="text/css" rel="stylesheet" href=".css文件url" />
@import css文件;
@import 'css文件';
@import "css文件";
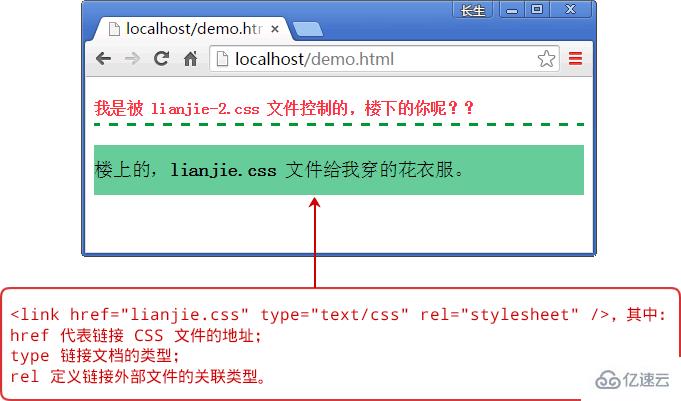
@import url(css文件);示例1:使用<link> 标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h4>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h4>
</body>
</html>
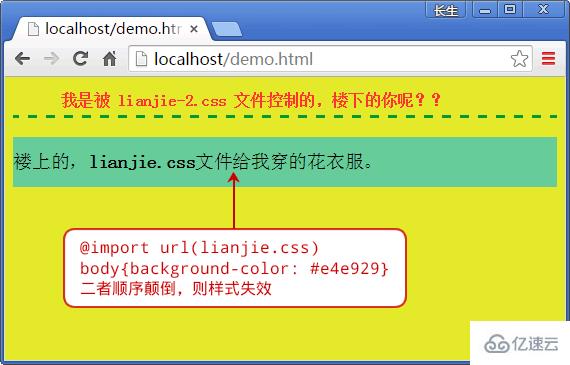
示例2:使用@import 命令
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
@import url(lianjie.css);
@import url(daoru.css);
body { background-color: #e4e929; }
</style>
</head>
<body>
<div>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h4>褛上的,<span>lianjie.css</span>文件给我穿的花衣服。</h4>
</div>
</body>
</html>
关于css的样式有哪些就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。