本篇内容主要讲解“怎么使用Bootstrap5中滑动导航组件”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么使用Bootstrap5中滑动导航组件”吧!

1 滑动导航特点
滑动导航(Offcanvas)是一个侧边栏组件,可以通过JavaScript进行切换,从窗口的左、右或下边缘显示和隐藏,在项目中常用来构建可隐藏的侧边栏,用于导航、购物车等。
它具有如下几个特点
滑动导航Offcanvas与模态框modals共享一些相同的JavaScript代码。从概念上讲,它们非常相似,但它们是独立的插件。
当显示时,Offcanvas包括一个默认的背景,可以点击隐藏隐藏的画布。
与modals类似,一次只能显示一个offcanvas。
注意! 考虑到CSS处理动画的方式,您不能在.offcanvas元素上使用margin或translate。相反,应该将类用作独立的包装元素。
听起来似乎不是很明白,不过没关系,这并不影响你继续往下学习,下面我们来通过例子学会使用它。
2 滑动导航示例演示
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>表格演示</title> </head> <body> <a class="btn btn-primary" data-bs-toggle="offcanvas" href="#offcanvasExample" role="button" aria-controls="offcanvasExample"> 通过链接显示 </a> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample"> 通过按钮显示 </button> <div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel"> <div> <h6>个人中心</h6> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div> <div> 这里可以放文字、列表、表单等一切元素,点右上角X可以关闭 <ul> <li>我的帖子</li> <li>我的收藏</li> <li>我赞过的</li> </ul> </div> <div class="dropdown mt-3"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown"> 我的好友 </button> <ul aria-labelledby="dropdownMenuButton"> <li><a href="#">牛头</a></li> <li><a href="#">马面</a></li> <li><a href="#">孙大圣</a></li> </ul> </div> </div> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

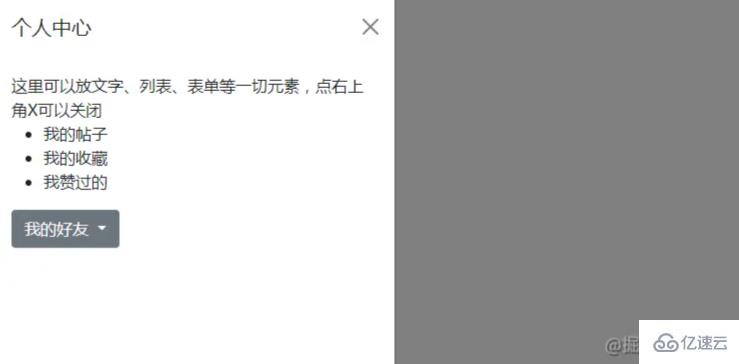
点击上面的任一个按钮,则在窗口弹出如下界面

是不是很熟悉,你也可以把上面的文字改变表单,做成购物车。 从上面的例子可以看出滑动导航组件包括容器、导航头、导航主体,下面我会做详细介绍。
3 滑动导航组件及参数含义
3.1 容器
所有的滑动导航内容都在div class="offcanvas offcanvas-start"> </div>直接,容器就是滑动导航最外层的壳。
容器中位置参数,有三个值
offcanvas-start,如上面例子中所示,弹出的导航在屏幕左上角
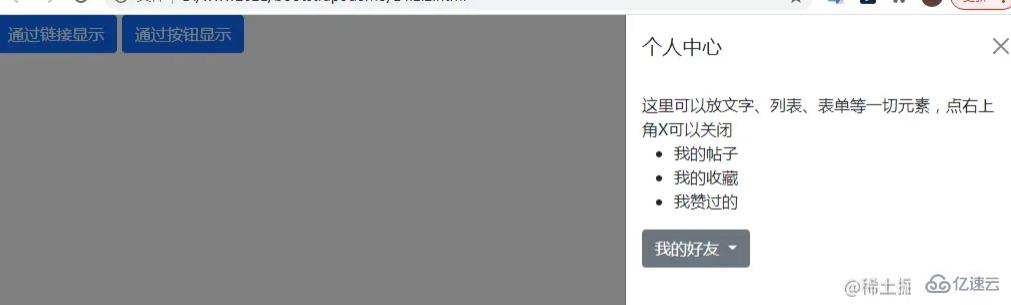
offcanvas-end,弹出的导航在屏幕的右侧
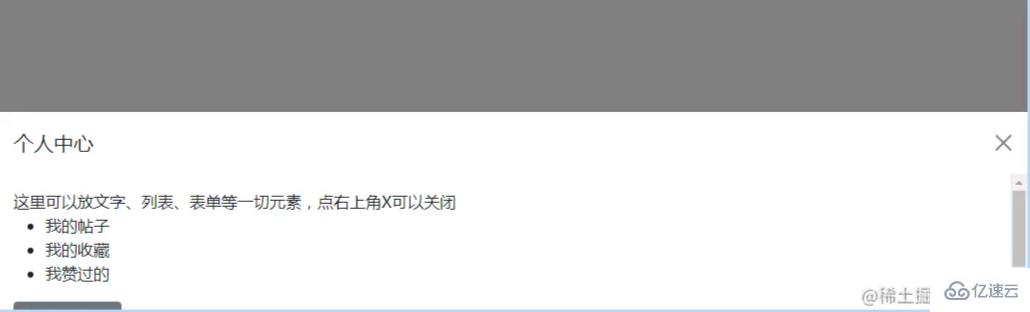
offcanvas-bottom,弹出的导航在屏幕的底部
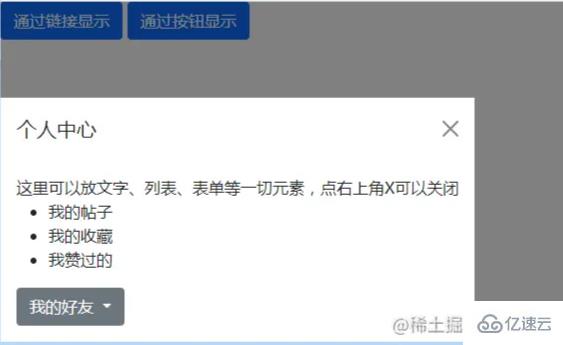
如果无该参数,则位置不确定,我的演示是在左下角
下面是不同参数时候的图片
offcanvas-end

offcanvas-bottom

无位置参数

3.2 导航头
<div class="offcanvas-header"> <h6 class="offcanvas-title">个人中心</h6> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div>
如上面的代码,到航头包含一个导航标题和按钮,按钮就是导航右上角的那个X 导航头一般只需要改标题内容就好了,其他保持原样就好。
3.3 导航体
所有包含在<div class="offcanvas-body"> <div>之间的内容都是导航条,里面可以放置任意元素。
3.4 导航激活按钮
这个理论上来说不是导航的一部分,但是一般来说都要在页面设置某个按钮或者图标,当导航隐藏的时候,通过点击或者滑动到某个区域来激活滑动导航。当然,你也可以开始就让导航显示,关闭之后不再显示了。
<a class="btn btn-primary" data-bs-toggle="offcanvas" href="#offcanvasExample" role="button" aria-controls="offcanvasExample"> 通过链接显示 </a> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample"> 通过按钮显示 </button>
上面导航按钮中
data-bs-toggle="offcanvas"表明对滑动导航起作用
href="#offcanvasExample" 或data-bs-target="#offcanvasExample"是关键起作用的代码,其中#offcanvasExample中的offcanvasExample就是容器的id。
aria-controls="offcanvasExample"是设置键盘焦点的,可以不写。
3.5 默认显示与关闭
这个很简单,直接在容器上添加一个参数show即可。这样打开页面不用点击按钮导航就出现了。
<div class="offcanvas offcanvas-start show" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel">
在容器添加 data-bs-keyboard="true"可以实现按escape键时关闭offcanvas。
3.6 页面蒙板与禁止滚动
默认情况下,当滑动导航出现的时候,原本的网页会出现,并将禁用页面的上下滚动效果,也就常说的锁定。 可以使用data-bs-scroll属性切换body滚动,使用data-bs-backdrop切换背景,直接加在容器上即可。
data-bs-scroll="true",默认false
data-bs-backdrop="false",默认true
这是一个综合实例,显示滑动导航后试着滚动鼠标中间滚轮看页面能否滑动,显示效果我就不演示了。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>滑动窗口</title> </head> <body> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasScrolling" aria-controls="offcanvasScrolling">允许页面滚动</button> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBackdrop" aria-controls="offcanvasWithBackdrop">默认</button> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBothOptions" aria-controls="offcanvasWithBothOptions">允许蒙板和页面滚动</button> <div class="offcanvas offcanvas-start" data-bs-scroll="true" data-bs-backdrop="false" tabindex="-1" id="offcanvasScrolling" aria-labelledby="offcanvasScrollingLabel"> <div> <h6 id="offcanvasScrollingLabel">Colored with scrolling</h6> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div> <p>Try scrolling the rest of the page to see this option in action.</p> </div> </div> <div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasWithBackdrop" aria-labelledby="offcanvasWithBackdropLabel"> <div> <h6 id="offcanvasWithBackdropLabel">Offcanvas with backdrop</h6> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div> <p>.....</p> </div> </div> <div class="offcanvas offcanvas-start" data-bs-scroll="true" tabindex="-1" id="offcanvasWithBothOptions" aria-labelledby="offcanvasWithBothOptionsLabel"> <div> <h6 id="offcanvasWithBothOptionsLabel">Backdroped with scrolling</h6> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div> <p>Try scrolling the rest of the page to see this option in action.</p> </div> </div> <p> 核心提示:鸿蒙系统可用于手机、汽车、家电、智能家居、智能穿戴设备等产品,为不同设备的智能化、互联与协同提供统一的语言。</p> <p> 参考消息网6月15日报道</p> <p> 新加坡《联合早报》网站近日报道称,中国科技巨头华为公司近期力推其研发的鸿蒙系统。分析人士认为,鸿蒙操作系统在国际上将受到谷歌、苹果、三星等厂商打压,与华为有竞争关系的中国其他手机厂商也未必会马上使用该系统。因此,鸿蒙操作系统将面临许多挑战。</p> <p> 报道称,鸿蒙系统可用于手机、汽车、家电、智能家居、智能穿戴设备等产品,为不同设备的智能化、互联与协同提供统一的语言。华为公司预计,今年年底搭载鸿蒙操作系统的设备数量将达3亿台,其中华为设备超过2亿台,面向第三方合作伙伴的各类终端设备数量超过1亿台。</p> <p> 华为使用自己开发的鸿蒙系统,意味着它不再依赖安卓。而且,鸿蒙系统属于一次开发、多端部署的系统,更适合物联网时代的需求,应用前景广阔。华为公司称,它正在与全球排名前200位的应用程序(App)厂商沟通合作,共同开发跨终端设备的应用。</p> <p> 鸿蒙系统是华为“晋级”入场券?</p> <p> 鸿蒙操作系统可作为华为汽车的战略支点,帮助智能汽车领域与生活串联。(路透社)</p> <p> 华为创始人任正非此前在公司内部会议上表示,华为在纯软件领域,要敢于领先世界;软件领域未来的发展基本不受美国控制,有较大的独立自主权,可以“扎到根,捅破天”。</p> <p> 小米等中国著名手机厂商对鸿蒙系统持观望态度</p> <p> 不过,尽管华为已宣布鸿蒙系统采取开源策略,小米、OPPO、vivo等中国著名手机厂商仍对鸿蒙系统持观望态度。</p> <p> 业内人士指出,小米等中国手机大厂商与华为都有竞争关系,华为遭美国制裁后手机销量大跌,这些厂商都是直接或间接的获益者,自然不愿意为华为的鸿蒙操作系统站台。</p> <p> 而且,这些依赖安卓系统的厂商也担心,如果采用鸿蒙系统,可能受到谷歌的压制,甚至导致它们的出口产品不能使用安卓系统,影响海外出货量。</p> <p> 同时,鸿蒙系统的安全性和稳定性有待观察。华为强调鸿蒙将实现万物互联,但其技术优势目前并没有体现出来。华为高管余承东也曾表示,目前鸿蒙的成熟度只达到了安卓的70%。</p> <p> 但鸿蒙系统的推出,将展示华为雄厚的技术实力和发展前景,使其具备更强的抗压能力。万一小米等中国科技企业也像华为一样被外部势力“卡脖子”,鸿蒙系统将是一个很好的备选。</p> <p> 专业机构:鸿蒙系统对华为意义重大</p> <p> 方正证券分析,鸿蒙系统对华为的意义有3点:一是作为华为跻身生态巨头的入场券。数字商业的终极竞争,归根到底就是操作系统的竞争,全球市值前3名苹果、谷歌、微软的共同特点,都是具备自己的操作系统。</p> <p> 二是倒逼华为改变直接售卖硬件的商业模式,摆脱芯片封锁带来的业务风险,通过鸿蒙来实现业务的延续。</p> <p> 三是充当华为汽车的战略支点。鸿蒙将帮助智能汽车领域与生活串联,也将在未来的自动驾驶及车联网领域中给用户带来更多的智能生活的体验。</p> <script src="bootstrap5/bootstrap.bundle.min.js"></script> </body> </html>
4 通过JavaScript控制
4.1 通过数据属性使用
前面的例子,我们都是通过数据属性使用的,通过向元素添加data-bs-toggle="offcanvas"和data-bs-target 或者链接 href,以自动分配对一个offcanvas元素的控制。如果希望它默认打开,可以添加额外的show类。
4.2 通过JavaScript设置属性
var offcanvasElementList = [].slice.call(document.querySelectorAll('.offcanvas'))
var offcanvasList = offcanvasElementList.map(function (offcanvasEl) {
return new bootstrap.Offcanvas(offcanvasEl)
})可以通过JavaScript传递数据属性。对于数据属性,将下面选项名称附加到data- bs-,如
data-bs-backdrop="true",当offcanvas打开时在主体上应用背景
data-bs-scroll="false",允许在offcanvas打开时滚动正文
data-bs-keyboard="true",按escape键时关闭offcanvas
4.3 显示关闭滑动导航
用js控制可以简单实现鼠标滑过某块区域显示导航、鼠标滑走关闭导航效果
var myOffcanvas = document.getElementById('myOffcanvas')
var bsOffcanvas = new bootstrap.Offcanvas(myOffcanvas)toggle 将offcanvas元素切换为“显示”或“隐藏”。在实际显示或隐藏offcanvas元素之前(即在发生show.bs.offcanvas或hidden.bs.offcanvas事件之前)返回调用方。
show 显示offcanvas元素。在实际显示offcanvas元素之前(即,在show.bs.offcanvas事件发生之前)返回调用方。
hide 隐藏offcanvas元素。在offcanvas元素实际隐藏之前(即在hidden.bs.offcanvas事件发生之前)返回给调用方。
_getInstance 静态方法,它允许您获取与DOM元素关联的offcanvas实例
4.4 事件
Bootstrap的offcanvas类公开了一些事件,用于连接到offcanvas功能。
show.bs.offcanvas 调用show instance方法时,此事件立即激发。
shown.bs.offcanvas 当offcanvas元素对用户可见时(将等待CSS转换完成),将触发此事件。
hide.bs.offcanvas 调用hide方法后,会立即激发他的事件。
hidden.bs.offcanvas 当对用户隐藏offcanvas元素时(将等待CSS转换完成),将触发此事件。
到此,相信大家对“怎么使用Bootstrap5中滑动导航组件”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。