小编给大家分享一下css怎么让导航栏变透明,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
在css中,可以通过opacity属性来让导航栏变透明,只需要给导航栏元素添加“opacity: 透明度值;”样式即可;透明度值的范围是从0到1,数值越小透明度越高。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让导航栏变透明的方法:
在css里面加个opacity参数来设置不透明度,css的opacity:x,x的取值从 0 到 1。
如opacity: 0.8如opacity: 0.5表示半透明。数值越小,透明度越高。
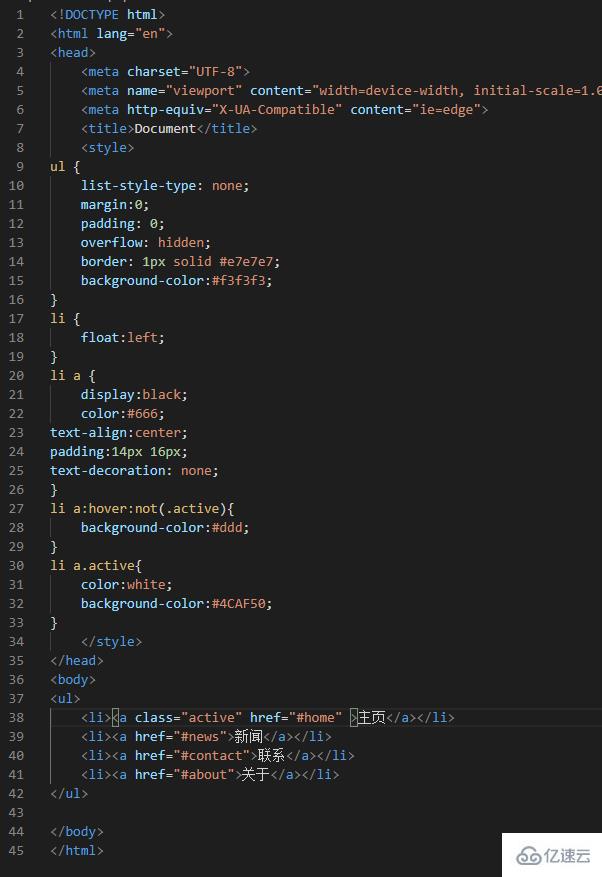
参考下面代码

这是透明度正常的一个导航栏

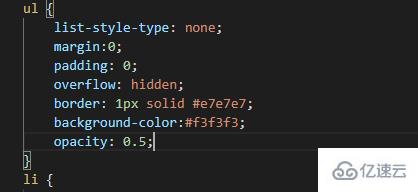
当添加opacity属性之后:

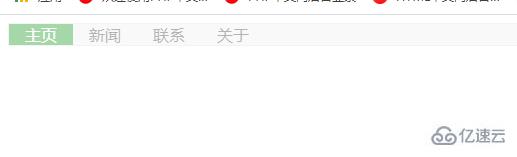
输出结果:

看完了这篇文章,相信你对“css怎么让导航栏变透明”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。