这篇文章主要介绍“javascript如何隐藏html元素”,在日常操作中,相信很多人在javascript如何隐藏html元素问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”javascript如何隐藏html元素”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
javascript隐藏html元素的方法:1、新建一个HTML文件;2、使用input标签定义一个类型为button的按钮;3、定义一个cki()函数;4、通过设置对象style中的display属性为none来实现隐藏即可。

本文操作环境:windows7系统、javascript1.8.5版、DELL G3电脑
javascript怎么隐藏html元素?
JS实现点击按钮隐藏HTML元素的内容
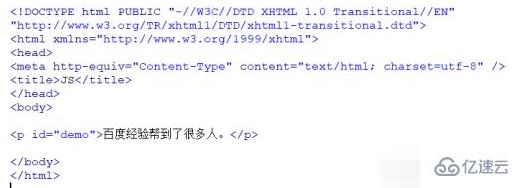
新建一个HTML文件,命名为test.html,用于实现点击按钮隐藏P标签的功能。

在test.html页面,使用p标签定义一段文本内容,并为p标签添加一个id属性,id为demo,方便后面步骤使用JS获得p标签对象。

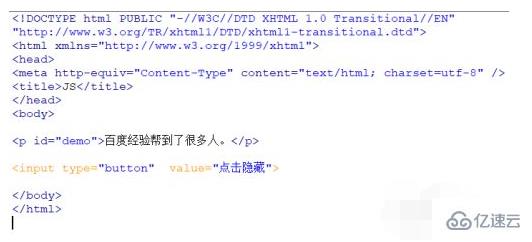
再在test.html页面,使用input标签定义一个类型为button的按钮,用于点击触发隐藏的功能。

给input标签绑定一个点击事件onclick,当input按钮被点击时,调用JS的cki()函数。

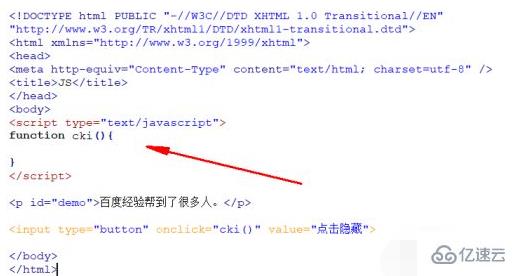
在test.html页面加上JS标记,在标记里面定义一个cki()函数,在里面编写代码,实现点击隐藏p标签的功能。

在cki()函数内,使用document.getElementById()方法获得p标签对象,通过设置对象style中的display属性为none,实现隐藏p标签的功能。

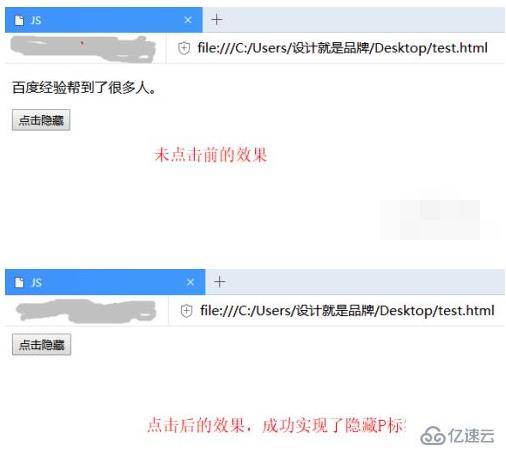
在浏览器上运行test.html文件,查看实现的效果:

可见,成功实现了点击按钮隐藏p标签的内容。
到此,关于“javascript如何隐藏html元素”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。