小编给大家分享一下vue项目中能不能引jquery,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
vue项目中能引jquery,其引入方法是:1、修改package.json;2、在终端里输入npm install,导入依赖;3、修改webpack.base.conf;4、在组件中引入jquery即可。
本文操作环境:windows7系统、jquery2.2.3版、DELL G3电脑
在vue项目中引入JQuery
用vue-cli脚手架工具构建项目成功后 当需要引入JQ,可用以下方法:
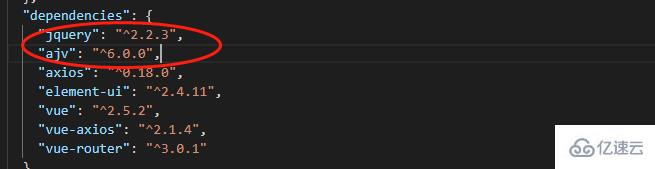
首先在package.json里的dependencies加入"jquery" : "^2.2.3"
当然你可以修改你想引入的版本,这里引入2.2.3

在终端里输入npm install,导入依赖。
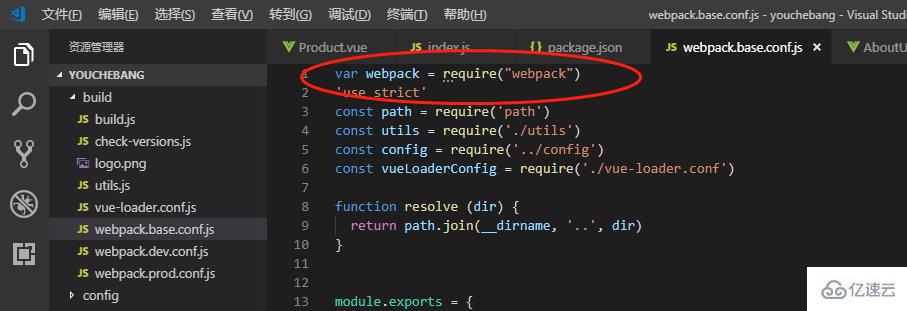
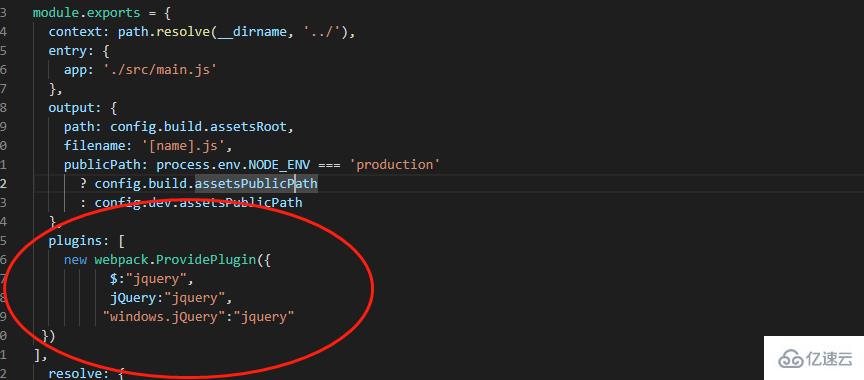
代码如下 ,看图修改;
var webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

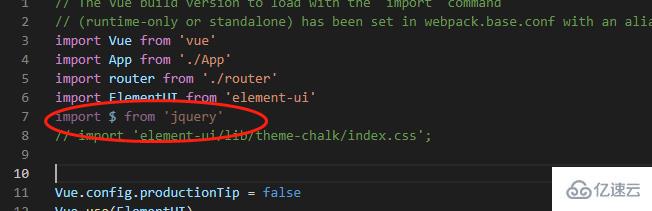
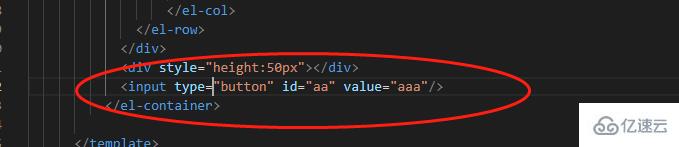
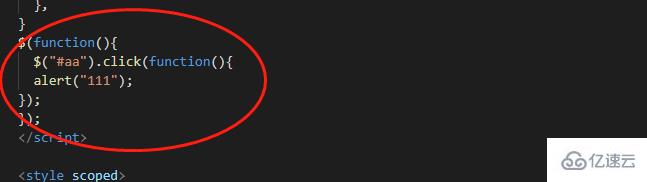
我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了
这里我们在main.js里面进行全局引入
import $ from 'jquery'

先重新启动应用:npm run dev 刷新页面



看完了这篇文章,相信你对“vue项目中能不能引jquery”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。