这篇文章给大家分享的是有关Android SeekBar如何自定义thumb旋转动画效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
为方便管理,可以添加一些尺寸设置
<dimen name="audio_course_item_seek_bar_progress_height">6dp</dimen> <dimen name="audio_course_item_seek_bar_radius">2dp</dimen> <dimen name="audio_seek_bar_thumb_size">20dp</dimen> <dimen name="audio_seek_bar_thumb_ring_width">4dp</dimen>
我们一共要添加4个drawable文件。分别是2种thumb,1个动画,1个进度条“底座”。
shape_thumb_round_1.xml # 静态thumb layers_seek_bar_progress_1.xml layers_thumb_ring_sweep_1.xml rotate_thumb_1.xml
用solid和stroke做出的圆环效果
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#ffffff" /> <stroke android:width="@dimen/audio_seek_bar_thumb_ring_width" android:color="#7095fc" /> <size android:width="@dimen/audio_seek_bar_thumb_size" android:height="@dimen/audio_seek_bar_thumb_size" /> </shape>
这是准备拿来转圈的thumb。使用layer-list,叠加多层效果。
底部是一个半白色的圆(android:shape="oval")。
再叠加上一层圆环(android:shape="ring"),使用了渐变色,增加动感。
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="oval"> <size android:width="@dimen/audio_seek_bar_thumb_size" android:height="@dimen/audio_seek_bar_thumb_size" /> <solid android:color="#ffffff" /> </shape> </item> <item> <shape android:innerRadius="4dp" android:thicknessRatio="6" android:shape="ring" android:useLevel="false"> <gradient android:endColor="#ffffff" android:startColor="#7095fc" android:type="sweep" /> <size android:width="@dimen/audio_seek_bar_thumb_size" android:height="@dimen/audio_seek_bar_thumb_size" /> </shape> </item> </layer-list>
定义旋转效果。注意它的drawable使用了上面定义的layers_thumb_ring_sweep_1.xml。
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/layers_thumb_ring_sweep_1" android:duration="100" android:fromDegrees="0" android:pivotX="50%" android:pivotY="50%" android:toDegrees="-360" />
旋转参数android:toDegrees可以根据需求定义。
定义进度条的样式。这个是“底座”。颜色要和上面的匹配,看起来好看一点。
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <size android:width="5dp" android:height="@dimen/audio_course_item_seek_bar_progress_height" /> <solid android:color="#e1e5e8" /> </shape> </item> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <solid android:color="#b7bdc8" /> </shape> </clip> </item> <item android:id="@android:id/progress"> <clip> <shape> <gradient android:angle="0" android:centerColor="#b8cafd" android:endColor="#86a4fd" android:startColor="#eef2ff" /> </shape> </clip> </item> </layer-list>
上面的资源文件准备完毕后。在我们的布局中添加一个SeekBar
android:maxHeight和android:minHeight需要设置
android:progressDrawable 用前面定义好的“底座”
android:thumb 先使用静态的样式
<SeekBar android:id="@+id/play_sb" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:background="@null" android:maxHeight="@dimen/audio_course_item_seek_bar_progress_height" android:minHeight="@dimen/audio_course_item_seek_bar_progress_height" android:progress="40" android:progressDrawable="@drawable/layers_seek_bar_progress_1" android:thumb="@drawable/shape_thumb_round_1" app:layout_constraintTop_toTopOf="parent" />
由Activity来持有Drawable变量和动画。例子中使用了dataBinding。
private RotateDrawable mRotateThumbDrawable; // 加载中的thumb,由Activity来持有这个drawable
private Drawable mSolidThumb;
private ObjectAnimator mThumbAnimator; // 控制动画
// ...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mBinding = DataBindingUtil.setContentView(this, R.layout.act_seekbar_1);// ...
mRotateThumbDrawable = (RotateDrawable) AppCompatResources.getDrawable(getApplicationContext(), R.drawable.rotate_thumb_1);
mSolidThumb = AppCompatResources.getDrawable(getApplicationContext(), R.drawable.shape_thumb_round_1);
}Drawable对象由activity直接持有,操作起来比较方便。
改变seekbar的thumb,使用方法setThumb(Drawable thumb)
使用静态的thumb
mBinding.playSb.setThumb(mSolidThumb);
使用转圈圈的效果,先setThumb,并且需要启动动画
mBinding.playSb.setThumb(mRotateThumbDrawable); mThumbAnimator = ObjectAnimator.ofInt(mRotateThumbDrawable, "level", 0, 10000); mThumbAnimator.setDuration(1000); mThumbAnimator.setRepeatCount(ValueAnimator.INFINITE); mThumbAnimator.setInterpolator(new LinearInterpolator()); mThumbAnimator.start();
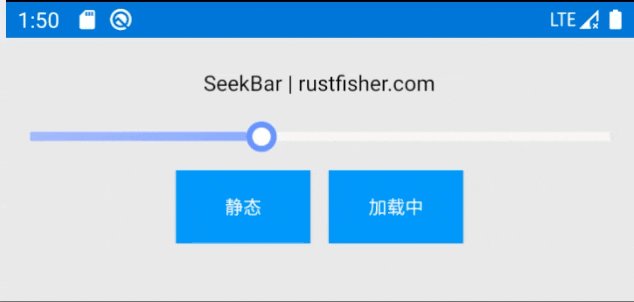
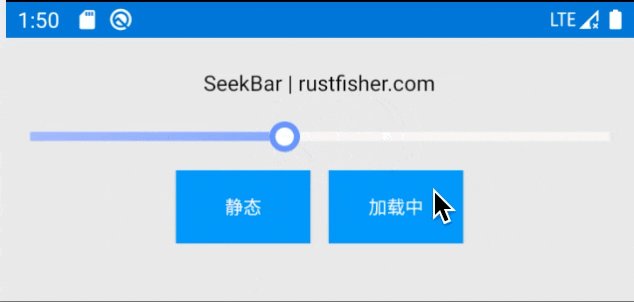
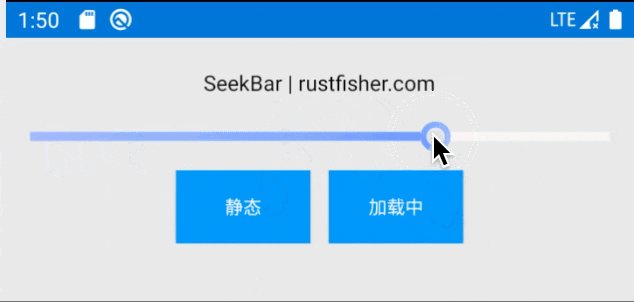
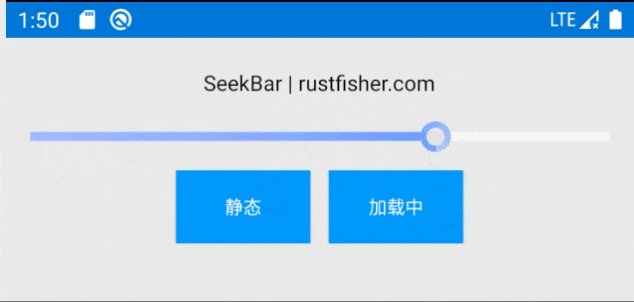
效果如下图

可以在静态和动态之间相互切换。
离开页面时记得关闭动画
@Override
protected void onDestroy() {
if (null != mThumbAnimator) {
mThumbAnimator.cancel();
}
super.onDestroy();
}感谢各位的阅读!关于“Android SeekBar如何自定义thumb旋转动画效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。