这篇文章主要介绍“如何用css控制表格的字体大小”,在日常操作中,相信很多人在如何用css控制表格的字体大小问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何用css控制表格的字体大小”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在css中,可以利用“font-size”属性来控制表格的字体大小,该属性的作用就是设置字体的尺寸,只需要给表格元素添加“font-size:字体大小值;”样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
怎么用css控制表格字体大小
在css中,可以使用font-size属性来设置表格文字的大小。下面举例来看一下css如何设置表格中的字体大小。
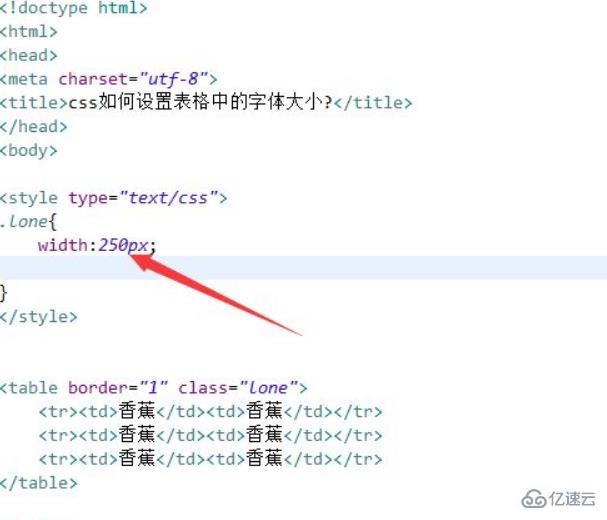
1、新建一个html文件,命名为test.html,用于讲解css如何设置表格中的字体大小。创建一个表格,用于测试。设置table标签的class属性为lone。
在css标签内,通过class定义表格的样式 ,定义它的宽度为250px。

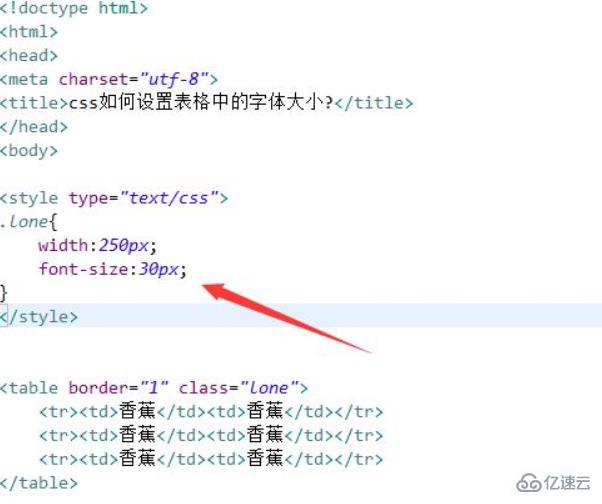
2、在css标签内,使用font-size属性设置表格文字的大小为30px。

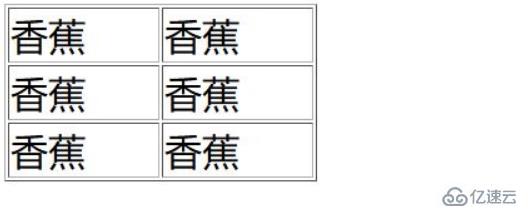
在浏览器打开test.html文件,查看实现的效果。

到此,关于“如何用css控制表格的字体大小”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。