жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңcssеҰӮдҪ•еҺ»жҺүh1зҡ„зІ—дҪ“ж ·ејҸвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁcssеҰӮдҪ•еҺ»жҺүh1зҡ„зІ—дҪ“ж ·ејҸй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқcssеҰӮдҪ•еҺ»жҺүh1зҡ„зІ—дҪ“ж ·ејҸвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
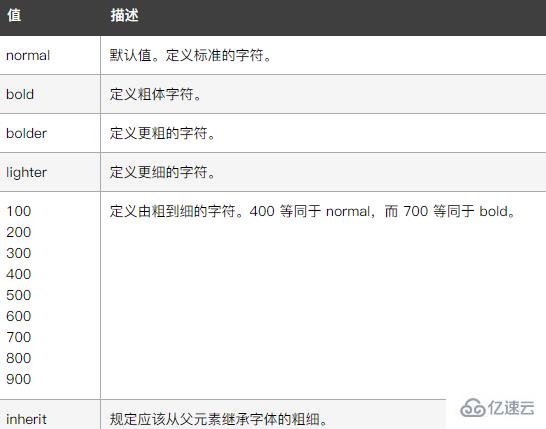
еңЁcssдёӯпјҢеҸҜд»ҘеҲ©з”ЁвҖңfont-weightвҖқеұһжҖ§жқҘеҺ»жҺүh2зҡ„зІ—дҪ“ж ·ејҸпјҢиҜҘеұһжҖ§зҡ„дҪңз”Ёе°ұжҳҜи®ҫзҪ®ж–Үжң¬зҡ„зІ—з»ҶпјҢеҪ“иҜҘеұһжҖ§зҡ„еҖјдёәвҖңnormalвҖқж—¶пјҢе°ұдјҡеҺ»жҺүh2зҡ„зІ—дҪ“ж ·ејҸпјҢеҸӘйңҖиҰҒз»ҷh2ж Үзӯҫж·»еҠ вҖңfont-weight:normal;вҖқж ·ејҸеҚіеҸҜгҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
cssжҖҺж ·еҺ»жҺүh2зҡ„зІ—дҪ“ж ·ејҸ
еңЁcssдёӯеҸҜд»ҘеҲ©з”Ёfont-weightеұһжҖ§жқҘеҺ»жҺүh2зҡ„зІ—дҪ“пјҢиҜҘеұһжҖ§зҡ„дҪңз”Ёе°ұжҳҜи®ҫзҪ®ж–Үжң¬зҡ„зІ—з»ҶгҖӮеҪ“еұһжҖ§еҖјдёәnormalжҳҜиЎЁзӨәе®ҡд№үдёҖдёӘж ҮеҮҶеӯ—з¬ҰгҖӮ

зӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
h2{
font-weight:normal;
}
</style>
<h2>иҝҷжҳҜеҺ»жҺүдәҶзІ—дҪ“зҡ„hiж Үзӯҫ</h2>
</body>
</html>иҫ“еҮәз»“жһңпјҡ

еҲ°жӯӨпјҢе…ідәҺвҖңcssеҰӮдҪ•еҺ»жҺүh1зҡ„зІ—дҪ“ж ·ејҸвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ