本篇内容介绍了“css如何修改table中td元素的字体大小”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在css中,可以利用“font-size”属性来修改table中td元素的字体大小,该属性的作用就是设置元素的字体大小,只需要给td元素添加“font-size:字体大小值;”样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样修改table中td元素的字体大小
在css中,可以使用font-size属性来设置表格文字的大小。下面举例讲解css如何设置表格中的字体大小。
示例如下:
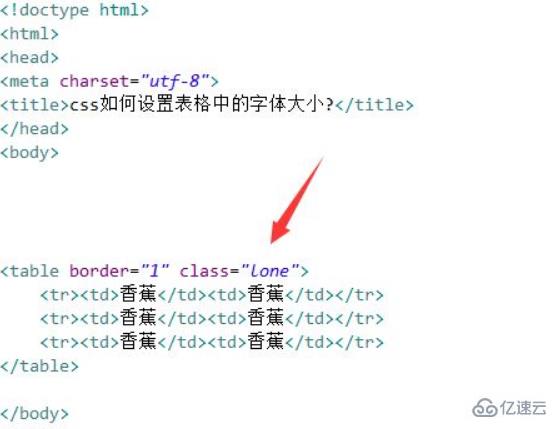
1、新建一个html文件,命名为test.html,用于讲解css如何设置表格中的字体大小。创建一个表格,用于测试。设置table标签的class属性为lone。

2、在css标签内,通过class定义表格的样式 ,定义它的宽度为250px。使用font-size属性设置表格文字的大小为30px。

在浏览器打开test.html文件,查看实现的效果。

“css如何修改table中td元素的字体大小”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。