本篇内容介绍了“HTML5中input是成对标记吗”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
HTML5中的input不是成对标记,它是一个单标记,只有开始标记,没有结束标记;input标签用于规定用户可输入数据的输入字段,语法“<input type="类型值" />”,根据不同的type属性值,输入字段有多种形态。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在HTML中,标签由尖括号包围的关键词,通常是成对出现的比如 <div> 和 </div>,这种的被称为“双标记”。开始和结束标签也被称为开放标签和闭合标签。
也有单独呈现的标签,如:<img src="1.jpg" />等,这种的被称为“单标记”。
那么HTML5中input是不是成对标记?
input不是成对标记,而是一个单标记,只有开始标签,没有结束标签。
语法:
<input type="类型值" />
根据不同的 type 属性,输入字段有多种形态。输入字段可以是文本字段、复选框、密码字段、单选按钮、按钮等等。
| type 属性的值 | 描述 |
|---|---|
| button | 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)。 |
| checkbox | 定义复选框。 |
| color | 定义拾色器。 |
| date | 定义 date 控件(包括年、月、日,不包括时间)。 |
| datetime | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。 |
| datetime-local | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。 |
| 定义用于 e-mail 地址的字段。 | |
| file | 定义文件选择字段和 "浏览..." 按钮,供文件上传。 |
| hidden | 定义隐藏输入字段。 |
| image | 定义图像作为提交按钮。 |
| month | 定义 month 和 year 控件(不带时区)。 |
| number | 定义用于输入数字的字段。 |
| password | 定义密码字段(字段中的字符会被遮蔽)。 |
radio | 定义单选按钮。 |
| range | 定义用于精确值不重要的输入数字的控件(比如 slider 控件)。 |
| reset | 定义重置按钮(重置所有的表单值为默认值)。 |
| search | 定义用于输入搜索字符串的文本字段。 |
| submit | 定义提交按钮。 |
| tel | 定义用于输入电话号码的字段。 |
| text | 默认。定义一个单行的文本字段(默认宽度为 20 个字符)。 |
| time | 定义用于输入时间的控件(不带时区)。 |
| url | 定义用于输入 URL 的字段。 |
| week | 定义 week 和 year 控件(不带时区)。 |
示例:
<input type="button" value="点我">

<input type="checkbox" name="vehicle[]" value="Bike"> 我有一辆自行车<br> <input type="checkbox" name="vehicle[]" value="Car"> 我有一辆小轿车<br> <input type="checkbox" name="vehicle[]" value="Boat"> 我有一艘船<br>

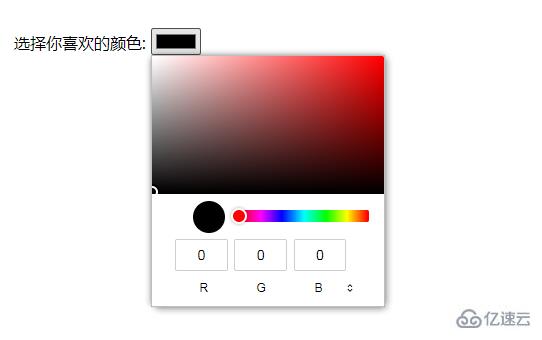
选择你喜欢的颜色: <input type="color" name="favcolor"><br>

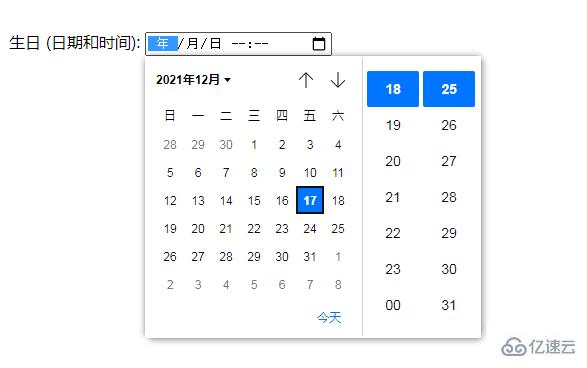
生日 (日期和时间): <input type="datetime" name="bdaytime">

“HTML5中input是成对标记吗”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。