小编给大家分享一下html表格如何设置行高,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
html表格设置行高的方法:1、给tr或td元素设置height属性,语法“<tr height="行高值">”;2、利用style属性给tr或td元素添加height样式,语法“<tr style="height: 行高值;">”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
我们有下面一个表格:
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

怎么设置这个表格的行高?
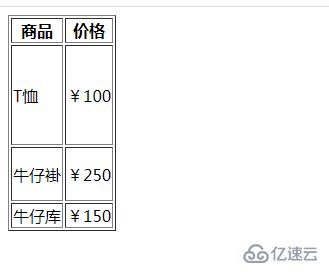
1、通过给tr或td元素设置height属性
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr height="100"> <td>T恤</td> <td>¥100</td> </tr> <tr> <td height="50">牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

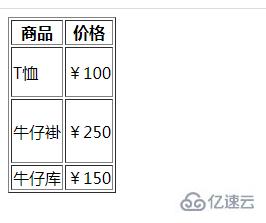
2、利用style属性给tr或td元素添加height样式
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr style="height: 50px;"> <td>T恤</td> <td>¥100</td> </tr> <tr> <td style="height: 60px;">牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

看完了这篇文章,相信你对“html表格如何设置行高”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。