这篇文章主要介绍“bootstrap4的栅格分成哪几类”,在日常操作中,相信很多人在bootstrap4的栅格分成哪几类问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”bootstrap4的栅格分成哪几类”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
bootstrap4的栅格分成5类:1、“.col”,针对所有设备;2、“.col-sm”,针对平板设备;3、“.col-md”,针对桌面显示器;4、“.col-lg”,针对大桌面显示器;5、“.col-xl”,针对超大桌面显示器。

本教程操作环境:Windows7系统、bootsrap4版、DELL G3电脑
Bootstrap 提供了一套响应式、移动设备优先的流式网格(栅格)系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
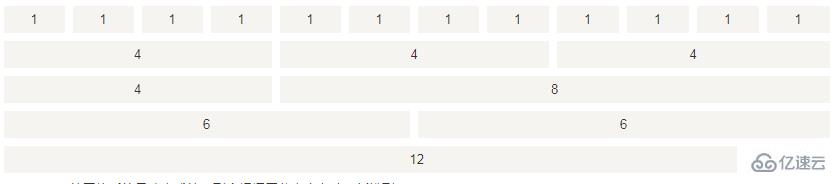
我们也可以根据自己的需要,定义列数:

Bootstrap 4 的栅格系统是响应式的,列会根据屏幕大小自动重新排列。
Bootstrap 4 网格系统有以下 5 个类:
.col- 针对所有设备
.col-sm- 平板 - 屏幕宽度等于或大于 576px
.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
.col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
.col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
下表总结了 Bootstrap 网格系统如何在不同设备上工作的:
| 超小设备 <576px | 平板 ≥576px | 桌面显示器 ≥768px | 大桌面显示器 ≥992px | 超大桌面显示器 ≥1200px | |
|---|---|---|---|---|---|
| 容器最大宽度 | None (auto) | 540px | 720px | 960px | 1140px |
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| 列数量和 | 12 | ||||
| 间隙宽度 | 30px (一个列的每边分别 15px) | ||||
| 可嵌套 | Yes | ||||
| 列排序 | Yes | ||||
到此,关于“bootstrap4的栅格分成哪几类”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。