小编给大家分享一下html中如何实现超链接A标签悬停显示文字,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
很容易对a标签内插手title属性便可。
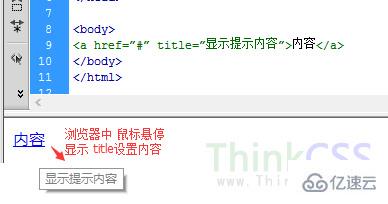
<a href="#" title="显示提醒内容">模式</a>
超链接上鼠标悬停揭示笔墨的设置
以上即对超链接a设置title。
看完了这篇文章,相信你对“html中如何实现超链接A标签悬停显示文字”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。