这篇文章主要介绍“CSS怎么实现网页背景半透明”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS怎么实现网页背景半透明”文章能帮助大家解决问题。
设置装备摆设DIV半通明CSS代码:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}阐明: 1、filter:对win IE设置半通明滤镜成就,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认 2、-moz-opacity:对mozilla firefox火狐阅读器实现半透明,win IE不认此属性,-moz-opacity:0.5相等于设置半通明为50% 3、opacity:对除IE外悉数涉猎器赞成包括google,放结尾主要针对google阅读器,opacity: 0.5;表现设置50%半透明
为了观测到对DIV半通明实现,咱们配置两个DIV层,别离一个放于其它一个DIV层内,外层DIV定名为“.div-a”;下面被涵概的层CSS类命名为“.div-b”,造成“.div-b”盒子放于“.div-a”内
我们对底层DIV设置一个背景是一张图片,下面的DIV盒子设置村玄色。
1、依据描写实例,未配置半无色HTML源代码:
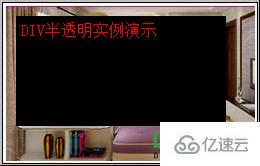
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>半无色实例在线演示 css5.com.cn</title> <style> .div-a{ background:url(div-a-bg.png) no-repeat;width:230px;height:136px;padding:10px;} .div-b{ background:#000;width:200px;height:100px;padding:5px;color:#F00} </style> </head> <body> <div class="div-a"> <div class="div-b">DIV半无色实例演示</div> </div> </body> </html>2、未设置半透明CSS样式截图:

1、我们对“.div-b”选择器退出半无色花样代码:
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6;
配置60%半透明成绩
残破实例网页HTML代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>半透明实例在线演示 css5.com.cn</title> <style> .div-a{ background:url(div-a-bg.png) no-repeat;width:230px;height:136px;padding:10px} .div-b{ background:#000;width:200px;height:100px;padding:5px;color:#F00; filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6} /* CSS表述说明:这里对CSS代码换行是为了让代码在此我要中显示完整,换行后CSS成绩不受影响 */ </style> </head> <body> <div class="div-a"> <div class="div-b">实现DIV半无色实例演示</div> </div> </body> </html>2、在涉猎器成就截图:

关于“CSS怎么实现网页背景半透明”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。