这篇文章主要介绍了如何使用纯CSS实现直立的红烛、跳动的火焰,腾起的烟雾效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
参见下面MP4视频效果:

主要三部分:直立的红烛、跳动的火焰,腾起的烟雾,这三部分都是纯CSS实现的。
主要应用CSS3的线性渐变linear-gradient,径向渐变radial-gradient,盒阴影box-shadow,圆角border-radius,变换transform以及动画animation实现。
亲身体验,您可以狠狠地点击这里:纯CSS3实现蜡烛、火焰和烟雾demo
点击蜡烛可以熄灭火焰,也可以点燃火焰,实现的源代码在demo页面上。

上图这个圆弧效果直接使用CSS3的border-radius可以实现,但并不是简单设置一个数值,因为这种效果的水平圆角和垂直圆角是不一样的,具体设置如下:
.candle-body {
width: 40px; height: 120px;
border-radius: 0 0 40px 40px/0 0 16px 16px;
}border-radius斜杠前面的是水平圆角大小,斜杠后面4个值是垂直圆角大小,深入介绍可参考我之前写的文章:“秋月何时了,CSS3 border-radius知多少?”。
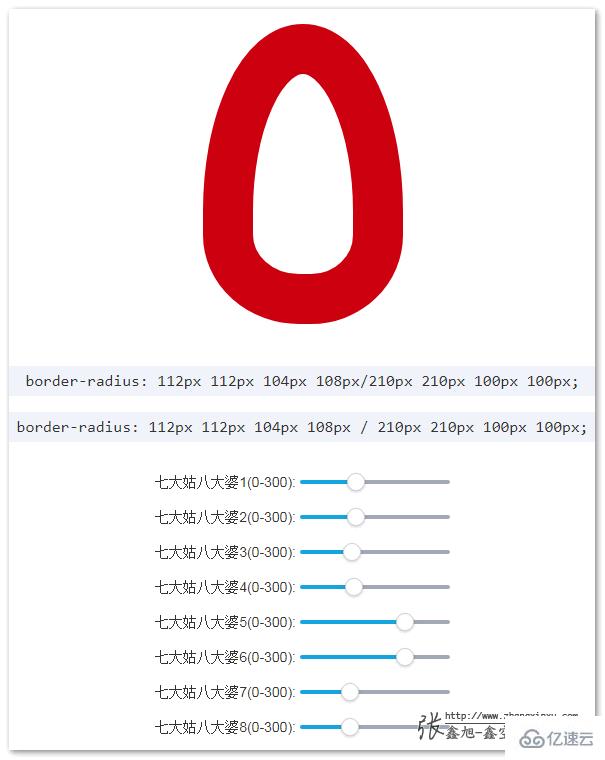
这篇文章中有个demo,可以用来调试各种圆角效果,实时呈现,省掉各种脑补圆角效果的痛苦,例如,底部弧形效果参数这样:

火焰的形状也是圆角实现的,我就在CSS3 border-radius圆角工具中拖一拖滑块凹出来的造型:

然后所有数值除以300转换成百分比就是蜡烛的形状了。
.candle-flame {
width: 10px; height: 20px;
border-radius: 37% 37% 34% 34%/70% 70% 33% 33%;
}火焰白黄红三层结构是CSS3 box-shadow实现的,离不开box-shadow第4个数值参数 – 扩展。实际上,这种效果原理并不难理解,就是几圈光影效果叠加,难的是效果的调试,比方说这个火焰,至少调了一个小时,还不是非常满意,只能说还行,只怪自己小时候蜡烛燃烧观察得还不够。
.candle-flame {
width: 10px; height: 20px;
box-shadow: 0 -8px 8px 4px #fff, 0 -15px 15px 12px #ff0, 0 -15px 0 14px #f00;
}烟雾实际上是一些使用径向渐变绘制的元素,然后按照时间差,左右左右往上移动,同时体积变大,透明度变淡。
实际上,最简便的方法是使用CSS3 filter中的高斯模糊blur()滤镜实现最简单,但是,在Chrome浏览器下,和动画一起执行的时候,右侧和底部会出现残影,这个渲染bug真的很难容忍,于是曲线救国,采用径向渐变实现一个圆圆的糊糊的效果。
默认的径向渐变是贴向远边的,因此,想要实现一个从有颜色到透明的圆还是需要closest-side这个关键字帮忙的:
.candle-smoke span {
width: 18px; height: 18px;
background-image: radial-gradient(closest-side circle, rgba(0,0,0,.75), rgba(0,0,0,.6), rgba(0,0,0,.4), rgba(0,0,0,0));
}感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用纯CSS实现直立的红烛、跳动的火焰,腾起的烟雾效果”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。