本文小编为大家详细介绍“div大小怎么改变设置”,内容详细,步骤清晰,细节处理妥当,希望这篇“div大小怎么改变设置”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
首先我们要知道DIV大小是由高和宽确定,要修改DIV容积大小我们设置css宽度和css高度即可实现改变DIV盒子大小。
一、改变div大小实例
为了实验便于观察DIV盒子大小改变,我们对DIV设置一个红色边框。CSS盒子命名为“.亿速云”
css代码:
.亿速云{ border:1px solid #F00; width:200px; height:100px}html应用代码片段:
<div class="亿速云">我大小为宽200 高100</div>截图

设置DIV盒子大小宽度为200px 高度为100px
改变DIV大小我们只需要改变宽度和高度大小值即可。
二、修改DIV大小改变后实例
我们改变这个DIV大小宽度为300px;高度为200px
对应CSS代码:
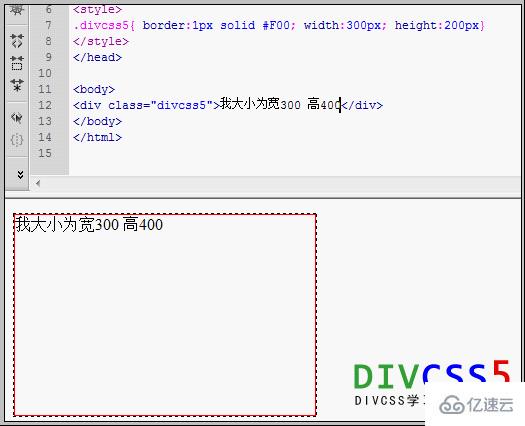
.亿速云{ border:1px solid #F00; width:300px; height:200px}对应HTML代码:
<div class="亿速云">我大小为宽300 高400</div>改变后截图

大小改变后截图
大家可以观察第一个图的DIV大小与第二个图DIV大小是否不同,是否实现了改变大小。答案是!改变了宽度和高度即可实现改变DIV盒子大小尺寸容积面积。
读到这里,这篇“div大小怎么改变设置”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。