这篇文章给大家分享的是有关如何使用纯css+div隐藏滚动条的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css代码:
.nav_wrap{
height:400px;
width:200px;
overflow:hidden;
border:1pxsolid#ccc;
margin:20pxauto;
}
.nav_ul{
height:100%;
width:220px;
overflow-y:auto;
overflow-x:hidden;
}
.nav_li{
border:1pxsolid#ccc;
margin:-1px;
height:40px;
line-height:40px;
text-align:center;
font-size:12px;
width:200px;
}
.btn_wrap{
text-align:center;
}
html代码:
<divclass="nav_wrap">
<ulclass="nav_ul">
<liclass="nav_li">我是菜单1</li>
<liclass="nav_li">我是菜单2</li>
</ul>
</div>
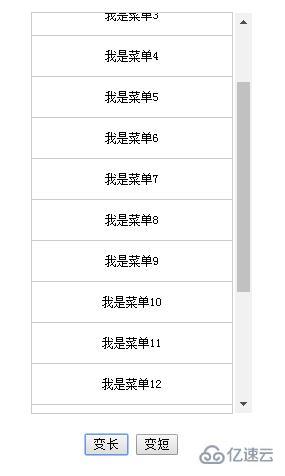
之前的一个项目中的菜单用到了这个技巧。那个项目用了iframe。也是让滚动条被遮住了。
今天又顺手把目前在做的项目中的导航菜单的滚动条去掉了。简单总结下来

感谢各位的阅读!关于“如何使用纯css+div隐藏滚动条”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。