本篇内容介绍了“如何设置某一div内字体大小”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
网页很多时分不合处所字体大小排版是一致的,这个时分纵然运用了div标签机关又初始化了字体大小也不要紧,只紧要再新建id或class配置再配置必要字体大小就可。
body,div{ font-size:12px;}
.ztdx{font-size:20px}这里若是div使用class=ztdx,这个时候对应这个DIV盒子内文字大小也就会再一次被配置为20px。别的div字体形式依旧是默许12px大小。
1、实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div的字体大小 实例 www.CSS5</title>
<style>
body,div{ font-size:12px;}
.ztdx{ font-size:20px}
</style>
</head>
<body>
<div>我在div内,字体大小尺寸对立被设置装备摆设12px</div>
<div class="ztdx">我字体大小被设置20px</div>
</body>
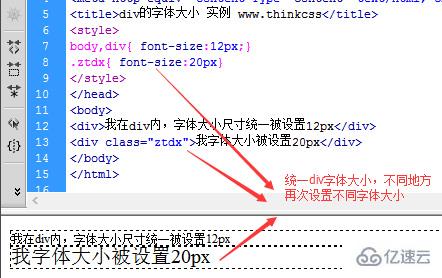
</html>2、截图

“如何设置某一div内字体大小”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。