жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©з»ҷеӨ§е®¶д»Ӣз»ҚдёҖдёӢеҰӮдҪ•иҝӣиЎҢhtml divиҫ№жЎҶж ·ејҸи®ҫзҪ®гҖӮж–Үз« зҡ„еҶ…е®№е°Ҹзј–и§үеҫ—дёҚй”ҷпјҢзҺ°еңЁз»ҷеӨ§е®¶еҲҶдә«дёҖдёӢпјҢи§үеҫ—жңүйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘдәҶи§ЈдёҖдёӢпјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·ҜдёҖиө·жқҘйҳ…иҜ»еҗ§гҖӮ
еңЁhtmlеёғеұҖдёӯиҜҰз»Ҷdivдёӯиҝҗз”Ёз»ҷdivеҠ иҫ№жЎҶеұһжҖ§еҗҚзӣ®гҖӮ
еӨ§жҰӮеҜ№divз»ҸиҝҮclassи®ҫзҪ®иҫ№жЎҶпјҢд№ҹеҸҜд»ҘжҲ–и®ёдҪҝз”ЁidеҶіж„ҸеҷЁи®ҫзҪ®е®һдҪ“жҲ–иҷҡзәҝиҫ№жЎҶгҖӮ
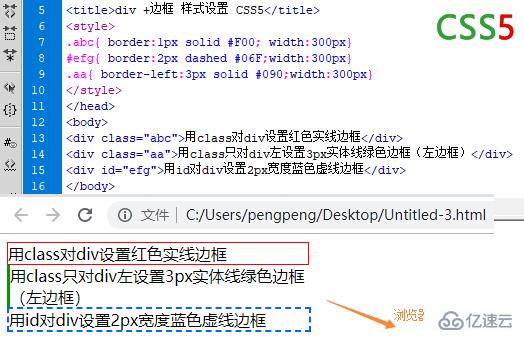
html divеҠ иҫ№жЎҶе®һдҫӢд»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div +иҫ№жЎҶ иҠұиүІи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫ</title>
<style>
.abc{ border:1px solid #F00; width:300px}
#efg{ border:2px dashed #06F;width:300px}
.aa{ border-left:3px solid #090;width:300px}
</style>
</head>
<body>
<div class="abc">з”ЁclassеҜ№divи®ҫзҪ®зәўиүІе®һзәҝиҫ№жЎҶ</div>
<div class="aa">з”ЁclassеҸӘеҜ№divе·Ұи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫ3pxе®һдҪ“зәҝз»ҝиүІиҫ№жЎҶпјҲе·Ұиҫ№жЎҶпјү</div>
<div id="efg">з”ЁidеҜ№divи®ҫзҪ®2pxе®ҪеәҰи“қиүІиҷҡзәҝиҫ№жЎҶ</div>
</body>
</html>дҪҝз”Ёclassе’Ңid жҠҖдҝ©еҶіж„ҸеҷЁпјҢеҲ’еҲҶеҜ№3дёӘdivи®ҫзҪ®еҠ е·®еҲ«зҡ„иҫ№жЎҶж¬ҫејҸгҖӮ
и§ӮеҜҹжҲҗз»©жҲӘеӣҫ

htmlе®һдҫӢз”Ёdivи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫиҷҡзәҝ+е®һзәҝжҲҗе°ұеӣҫ
htmlзҡ„е…Ёз§°дёәи¶…ж–Үжң¬ж Үи®°иҜӯиЁҖпјҢе®ғжҳҜдёҖз§Қж Үи®°иҜӯиЁҖпјҢеҢ…еҗ«дәҶдёҖзі»еҲ—ж ҮзӯҫпјҺйҖҡиҝҮиҝҷдәӣж ҮзӯҫеҸҜд»Ҙе°ҶзҪ‘з»ңдёҠзҡ„ж–ҮжЎЈж јејҸз»ҹдёҖпјҢдҪҝеҲҶж•Јзҡ„Internetиө„жәҗиҝһжҺҘдёәдёҖдёӘйҖ»иҫ‘ж•ҙдҪ“пјҢhtmlж–Үжң¬жҳҜз”ұhtmlе‘Ҫд»Өз»„жҲҗзҡ„жҸҸиҝ°жҖ§ж–Үжң¬пјҢhtmlе‘Ҫд»ӨеҸҜд»ҘиҜҙжҳҺж–Үеӯ—пјҢеӣҫеҪўгҖҒеҠЁз”»гҖҒеЈ°йҹігҖҒиЎЁж јгҖҒй“ҫжҺҘзӯүпјҢдё»иҰҒе’Ңcss+jsй…ҚеҗҲдҪҝ用并жһ„е»әдјҳйӣ…зҡ„еүҚз«ҜзҪ‘йЎөгҖӮ
д»ҘдёҠе°ұжҳҜеҰӮдҪ•иҝӣиЎҢhtml divиҫ№жЎҶж ·ејҸи®ҫзҪ®зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢжӣҙеӨҡдёҺеҰӮдҪ•иҝӣиЎҢhtml divиҫ№жЎҶж ·ејҸи®ҫзҪ®зӣёе…ізҡ„еҶ…е®№еҸҜд»ҘжҗңзҙўдәҝйҖҹдә‘д№ӢеүҚзҡ„ж–Үз« жҲ–иҖ…жөҸи§ҲдёӢйқўзҡ„ж–Үз« иҝӣиЎҢеӯҰд№ е“ҲпјҒзӣёдҝЎе°Ҹзј–дјҡз»ҷеӨ§е®¶еўһж·»жӣҙеӨҡзҹҘиҜҶ,еёҢжңӣеӨ§е®¶иғҪеӨҹж”ҜжҢҒдёҖдёӢдәҝйҖҹдә‘пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ