жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңеҰӮдҪ•дҪҝз”Ёи®°дәӢжң¬ж–°е»әдёҖдёӘhtmlзҪ‘йЎөвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңеҰӮдҪ•дҪҝз”Ёи®°дәӢжң¬ж–°е»әдёҖдёӘhtmlзҪ‘йЎөвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
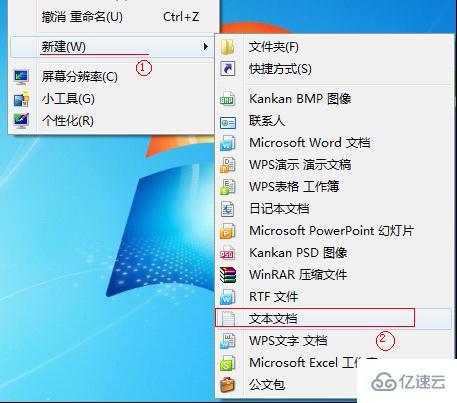
еңЁжЎҢйқўз©әзјәеӨ„еҸій”®йј ж ҮпјҢеңЁеј№еҮәзӘ—еҸЈеҪ“еҶіи®®вҖңж–°е»әвҖқеҶҚеҲ°еј№еҮәдәҢзә§иҸңеҚ•е…ҘеҶіи®®вҖңж–Үжң¬ж–ҮжЎЈвҖқпјҢеҚіеҸҜе®ҢжҲҗж–°е»әи®°дәӢжң¬ж–ҮжЎЈж–Ү件гҖӮ

ж–°е»әж–Үжң¬ж–ҮжЎЈжҲӘеӣҫ
ж–°е»әеҗҺжҲӘеӣҫ

ж–°е»әж–Үжң¬ж–ҮжЎЈжҲӘеӣҫ
иҝҷйҮҢйңҖжұӮиЎЁзӨәж–Ү件жү©еј еҗҚпјҢд»Ҙдҫҝдҝ®ж”№ж–ҮжЎЈиЈҒеҮҸеҗҚгҖӮ
1гҖҒзҝ»ејҖж–°е»әи®°дәӢжң¬ж–ҮжЎЈ

йј ж Үзҝ»ејҖж–°е»әж–Үжң¬ж–ҮжЎЈ еҸҢеҮ»зҝ»ејҖж–№жүҚж–°е»әж–ҮжЎЈ
2гҖҒжүӢеҠЁиҫ“еҮәhtmlд»Јз Ғ
иҰҒжғізҪ‘йЎөжөҸи§ҲеҷЁзІ—з•ҘжҳҫзӨәпјҢйңҖжұӮжҢүз…§htmlзҪ‘йЎөеёғеұҖпјҢиҫ“еҮәhtmlжәҗд»Јз ҒгҖӮиҝҷйҮҢдёҖдёӘжҚ·еҫ„пјҢжҲ‘们зӣҙжҺҘжӢ·иҙқ规иҢғзҡ„жңҖеҹәжң¬зҡ„htmlеёғеұҖд»Јз ҒпјҲиҝӣе…Ҙ htmlжһ„йҖ жӢ·иҙқзІҳиҙҙеҲ°йҖӮжүҚзҝ»ејҖж–ҮжЎЈдёӯпјү
иҝӣе…ҘhtmlзҪ‘йЎөз»„з»ҮжӢ·иҙқиҝҷж®өж®Ӣзјәд»Јз ҒзІҳиҙҙдәҺж–°е»әзҡ„ж–Үжң¬ж–ҮжЎЈдёӯз”ҹи®ЎгҖӮ
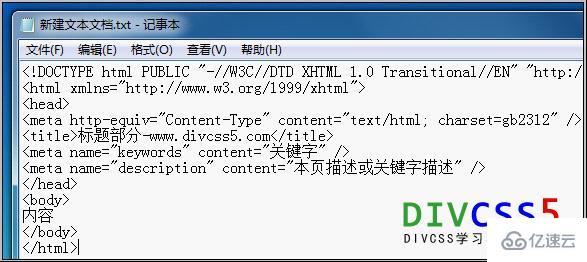
htmlеә•еӯҗжәҗд»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>й—®йўҳдёҖйғЁеҲҶ-css5.com.cn</title>
<meta name="keywords" content="зҺҜиҠӮеӯ—" />
<meta name="description" content="жң¬йЎөеҲ»еҲ’жҲ–з—Үз»“еӯ—еҪўиІҢ" />
</head>
<body>
еҶ…е®№
</body>
</html>
 зӣҙжҺҘжӢ·е…Ҙhtmlд»Јз ҒпјҲжӢ·иҙқйқЎиҙ№ж—¶й—ҙд№ҹдёҚе®№жҳ“еҮәй”ҷпјү
зӣҙжҺҘжӢ·е…Ҙhtmlд»Јз ҒпјҲжӢ·иҙқйқЎиҙ№ж—¶й—ҙд№ҹдёҚе®№жҳ“еҮәй”ҷпјү
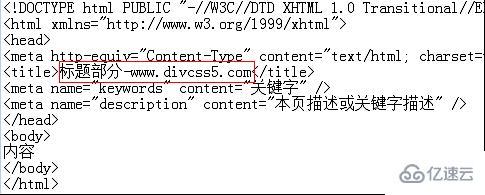
1гҖҒдҝ®ж”№html titleж Үйўҳй—®йўҳ
 е°ҶзҪ‘йЎөй—®йўҳж ҮзӯҫжЁЎејҸдҝ®ж”№жҲҗвҖңжҲ‘зҡ„第дёҖдёӘи®°дәӢжң¬ж–°е»әзҪ‘йЎөвҖқ
е°ҶзҪ‘йЎөй—®йўҳж ҮзӯҫжЁЎејҸдҝ®ж”№жҲҗвҖңжҲ‘зҡ„第дёҖдёӘи®°дәӢжң¬ж–°е»әзҪ‘йЎөвҖқ
 дҝ®ж”№й—®йўҳtitleеҶ…е®№еҗҺжҲӘеӣҫ
дҝ®ж”№й—®йўҳtitleеҶ…е®№еҗҺжҲӘеӣҫ
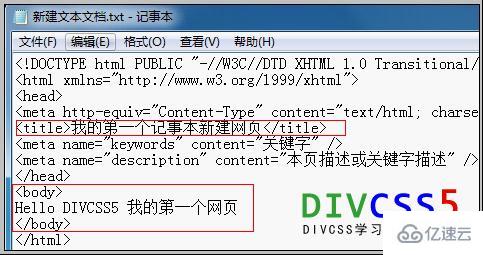
2гҖҒжү№ж”№bodyеҪўејҸ жҲ‘们зҙ§иҰҒжөҸи§ҲеҷЁдёӯжө®зҺ°жЁЎејҸпјҢе°ұиҫ“е…ҘеҲ°<body></body>д№Ӣй—ҙгҖӮ
еңЁ<body></body>д№Ӣй—ҙеҶҷе…ҘвҖңHello CSS5 жҲ‘зҡ„第дёҖдёӘзҪ‘йЎөвҖқ
 html bodyжЁЎејҸдҝ®жӯЈеЎ«еҶҷ
html bodyжЁЎејҸдҝ®жӯЈеЎ«еҶҷ
зқҖжң«ж–°е»әи®°дәӢжң¬ж–ҮжЎЈеҶ…д»Јз Ғд»ҘдёӢпјҡ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>жҲ‘зҡ„第дёҖдёӘи®°дәӢжң¬ж–°е»әзҪ‘йЎө</title>
<meta name="keywords" content="е…ій”®еӯ—" />
<meta name="description" content="жң¬йЎөжҸҸеҶҷжҲ–зҺҜиҠӮеӯ—еҲ»еҲ’" />
</head>
<body>
Hello CSS5 жҲ‘зҡ„第дёҖдёӘзҪ‘йЎө
</body>
</html>
3гҖҒз”ҹи®Ўж–Ү档并ејҖеҗҜж–ҮжЎЈ з•ҷеӯҳж–ҮжЎЈпјҲжһҒеҝ«й”®Ctrl+sпјү,并е°Ғй—ӯж–ҮжЎЈдҫҝеҸҜ
е’ұ们е°ҶвҖңж–°е»әж–Үжң¬ж–ҮжЎЈ.txtвҖқж”№дёәвҖңCSS5.htmlвҖқпјҢйҷӨдәҶйҮҚе®ҡеҗҚж–ҮжЎЈз§°е‘јдёәвҖңCSS5вҖқпјҢе°ҶвҖң.txtвҖқжү©еӨ§еҗҚжү№ж”№жҲҗвҖң.htmlвҖқ
еҒҮи®ҫдёҚиғҪжңӣи§Ғжү©еӨ§еҗҚпјҢйЎ»иҰҒи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫжҳҫзӨәжү©е……еҗҚгҖӮ
еңЁжү№ж”№ж—¶иҫ°з”ұдәҺжү№ж”№дәҶжү©еұ•еҗҚпјҢдҝ®ж”№дјҡжҸҗзӨәиғҪеҗҰиҰҒж”№еҸҳж–Ү件жү©еј еҗҚпјҢзӮ№еҮ»вҖңжҳҜвҖқжіЁе®ҡгҖӮ
 ж”№зүҲиЈҒеҮҸеҗҚзЎ®и®ӨжҸҗйҶ’зӘ—еҸЈ
ж”№зүҲиЈҒеҮҸеҗҚзЎ®и®ӨжҸҗйҶ’зӘ—еҸЈ
 й…ҝжҲҗhtmlи¶…ж–Үжң¬жҲӘеӣҫ
й…ҝжҲҗhtmlи¶…ж–Үжң¬жҲӘеӣҫ
д»ҘдёҠеҚіжҳҜиҝҗз”Ёи®°дәӢжң¬ж–°е»әдёҖдёӘе®№жҳ“htmlи¶…ж–Үжң¬зҪ‘йЎөгҖӮ
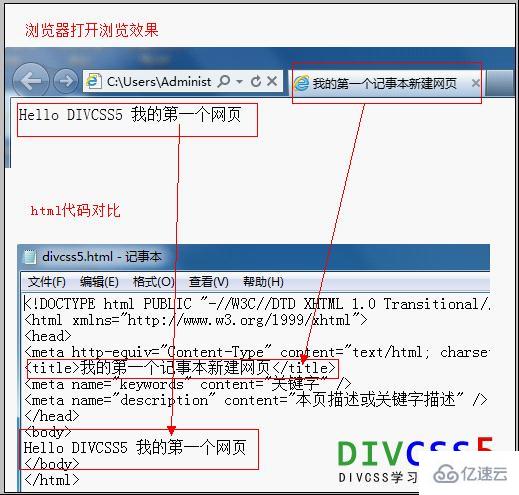
е’ұ们еңЁж¶үзҢҺеҷЁжҺҖејҖвҖңCSS5.htmlвҖқзңӢзңӢеҠҹж•ҲгҖӮ

ж¶үзҢҺеҷЁзҝ»ејҖж–°е»әhtmlи¶…ж–Үжң¬зҪ‘йЎөе’Ңи®°дәӢжң¬зҝ»ејҖд»Јз ҒжҜ”иҫғеӣҫ
д»ҘдёҠжҳҜвҖңеҰӮдҪ•дҪҝз”Ёи®°дәӢжң¬ж–°е»әдёҖдёӘhtmlзҪ‘йЎөвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ