这篇文章主要介绍了如何设置div边框的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何设置div边框文章都会有所收获,下面我们一起来看看吧。
设置装备摆设div边框border技俩
对div设置边框CSS5给大家引见三种法子。
首先找到边框CSS单词:border
1、div边框实例代码
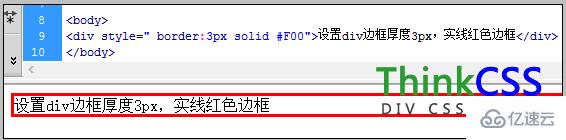
<div style=" border:3px solid #F00">设置装备摆设div边框厚度3px,实线血色边框</div>
2、成效截图

3、注明直接对div标签内使用style属性并直接设置装备摆设css边框便可。
1、CSS代码
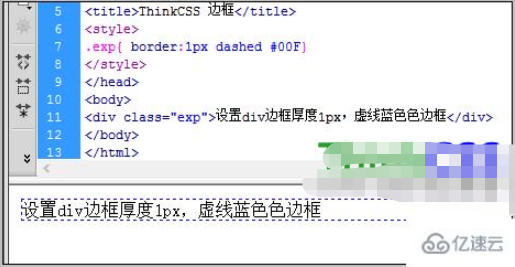
.exp{ border:1px dashed #00F}2、HTML代码
<div class="exp">配置div边框厚度1px,虚线蓝色色边框</div>
3、实例截图

特别注明这里CSS代码放HTML页面内,并使用style标签。若是是放入外部CSS文件,CSS代码直接放CSS文件内,就不需求style标签。
1、实例CSS代码
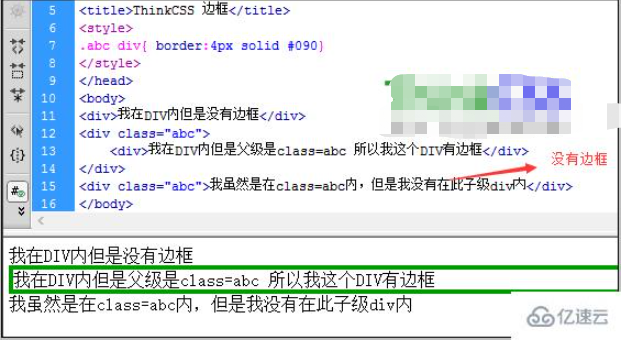
.abc div{ border:4px solid #090}2、HTML代码
<div>我在DIV内然则不有边框</div> <div>我在DIV内然而父级是class=abc 所以我这个DIV有边框</div><div class="abc">我诚然是在class=abc内,然则我不有在此子级div内</div> </div><div class="abc">
3、成就截图

4、阐明从以上实例,一样在div内,因为div父级不是.abc以是没有边框格式。因为class=abc本身不有设置装备摆设CSS边框,只对class=abc子级div设置边框,所以瞥见以上成就。
关于“如何设置div边框”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“如何设置div边框”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。