这篇文章主要介绍“html中内联元素和块级元素有什么区别”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“html中内联元素和块级元素有什么区别”文章能帮助大家解决问题。
区别:1、块级元素会独占一行显示,行内元素不会,相邻行内元素可在一行显示;2、块级元素可设置宽高,行内元素不能。联系:块级元素可用“display:inline”样式转为内联元素,内联元素可用“display:block”样式转为块级元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中内联元素和块级元素的区别
| 块级元素 | 行内元素 |
| 独占一行,默认情况下,其宽度自动填满其父元素宽度 | 相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化 |
| 可以设置width,height属性 | 行内元素设置width,height属性无效 |
| 可以设置margin和padding属性 | 行内元素起边距作用的只有margin-left、margin-right、padding-left、padding-right,其它属性不会起边距效果。 |
| 对应于display:block | 对应于display:inline; |
html中内联元素和块级元素的联系
内联元素和块级元素可以相互转换
块级元素可使用“display:inline”样式转为内联元素
内联元素可使用“display:block”样式转为块级元素
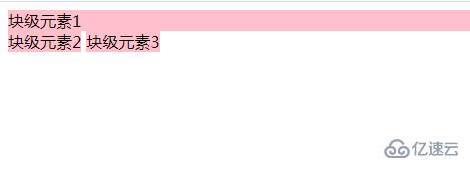
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
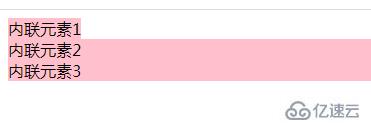
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*内联元素 转为块级元素 */
}
</style>
</head>
<body>
<span>内联元素1</span>
<span class="box">内联元素2</span>
<span class="box">内联元素3</span>
</body>
</html>
关于“html中内联元素和块级元素有什么区别”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。