这篇文章主要介绍“css层叠上下文怎么实现”,在日常操作中,相信很多人在css层叠上下文怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css层叠上下文怎么实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

我们日常开发过程中,比较经常使用的涉及层叠上下文的属性主要有几种:
position: absolute | fixed | relative | sticky
z-index
float: left | right
transform
在不牵扯到祖孙嵌套的前提下,简单的层级对比:
z-index: -1 < 普通元素 < float < position < transform < z-index > 0
在牵扯到祖先元素已经产生了层叠上下文的时候,那是后代元素的层叠等级会受到祖先元素的影响。
Note: 层叠上下文的层级是 HTML 元素层级的一个子级,因为只有某些元素才会创建层叠上下文。可以这样说,没有创建自己的层叠上下文的元素会被父层叠上下文同化。
在可视化实现的过程中,碰到了一个问题:在嵌套层级的拖拽的过程,由于嵌套的父元素上已经存在了层级问题,导致祖孙元素受到祖先元素的影响,拖拽的时候会出现被“正常文档流”的元素所覆盖的情况。经过一段时间的研究,产生该问题的原因就是受不同层叠上下文的影响导致的。
1. 同层级的层叠上下文比较
由于代码量太多,这里就不浪费篇幅进行展示了,直接上我运行的结果。通过下面的图片,我们可以对上文提到的同层级的层级比较做出印证。

2. 不同position的层叠上下文比较
对于position来说,在不使用z-index的情况下,兄元素的层叠上下文大于弟元素的层叠上下文。用人话说,就是后面的元素的层叠上下文高于前面的元素。
.fixed {
position: fixed;
top: 0;
left: 0;
background: red;
}
.relative {
position: relative;
top: 20px;
left: 20px;
background: green;
}
.absolute {
position: absolute;
top: 60px;
left: 60px;
background: yellow;
}
.sticky {
position: sticky;
top: 60px;
left: 90px;
background: pink;
}
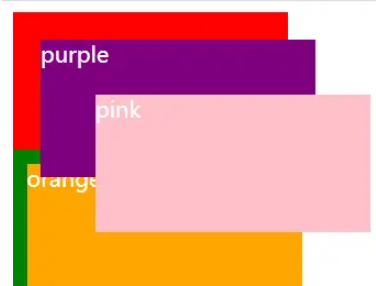
3. 不同层叠上下文中的层叠等级比较
首先我们先复现一下上面提到实战问题,不同层叠上下文里面的层叠等级实现。

红色块和绿色块是两个同级元素,其中红色的层叠等级高于绿色的层叠等级,导致红色块中的两个元素即使层叠等级低于橙色的块元素,但是实际效果是,橙色的层叠等级低于另外的块元素。
.purple {
top: 20px;
left: 20px;
background: purple;
z-index: 10;
}
.pink {
top: 60px;
left: 60px;
background: pink;
z-index: 20;
}
.orange {
top: 10px;
left: 10px;
background: orange;
z-index: 999;
}到此,关于“css层叠上下文怎么实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。