本篇内容主要讲解“Java程序图形用户界面的按钮与布局怎么实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Java程序图形用户界面的按钮与布局怎么实现”吧!
JButton组件表示一个普通的按钮
| 方法 | 作用 |
|---|---|
| public JButton() throws HeadlessException | 创建一个Button对象 |
| public JButton(String label) throws HeadlessException | 创建一个Button对象,同时指定其显示内容 |
| public JButton(Icon icon) | 创建一个带图片的按钮 |
| public JButton(String text,Icon icon) | 创建一个带图片和文字的按钮 |
| public void setLabel(String label) | 设置Button的显示内容 |
| public String getLabel() | 得到Button的显示内容 |
| public void setBounds(int x,int y,int width,int height) | 设置组件的大小及显示方式 |
| public void setMnemonic(int mnemonic) | 设置按钮的快捷键 |
演示
import javax.swing.*;
import java.awt.*;
public class Hello {
public static void main(String[] args) {
JFrame frame = new JFrame("一");
JButton but = new JButton("点击");
Font font = new Font("Serief",Font.BOLD,25);
but.setFont(font);
frame.add(but);
frame.setSize(200,70);
frame.setLocation(500,300);
frame.setVisible(true);
}
}
import javax.swing.*;
public class Hello {
public static void main(String[] args) {
JFrame frame = new JFrame("一");
String Path="C:\\Users\\30452\\Desktop\\123.jpg";
Icon icon = new ImageIcon(Path,"MLDN");
JButton but = new JButton(icon);
frame.add(but);
frame.setSize(500,600);
frame.setLocation(300,200);
frame.setVisible(true);
}
}
在Swing中主要使用以下5种常见的布局管理器:FlowLayout、BorderLayout、GridLayout、CardLayout、绝对定位。
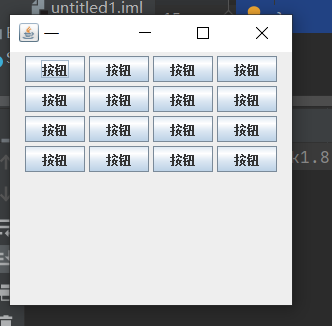
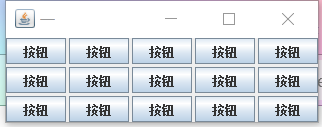
流式布局管理器,使用此种布局方式会使所有的组件像流水一样依次进行排列
| 常量 | 作用 |
|---|---|
| public static final int CENTER | 居中对齐 |
| public static final int LEADING | 与容器的开始端对齐方式一样 |
| public static final int LEFT | 左对齐 |
| public static final int RIGHT | 右对齐 |
| public static final int TRAILING | 与容器的结束端对齐方式一样 |
| 方法 | 作用 |
|---|---|
| public FlowLayout() | 构造一个新的FlowLayout,居中对齐 |
| public FlowLayout(int align) | 构造一个FlowLayout,并指定对齐方式 |
| public FlowLayout(int align,int hgap,int vgap) | 指定对齐方式、水平、垂直间距 |
演示:
import javax.swing.*;
import java.awt.*;
public class Hello {
public static void main(String[] args) {
JFrame frame = new JFrame("一");
frame.setLayout(new FlowLayout(FlowLayout.CENTER,4,4));
JButton but = null;
for(int i=0;i<16;i++){
but = new JButton("按钮");
frame.add(but);
}
frame.setSize(300,300);
frame.setVisible(true);
}
}
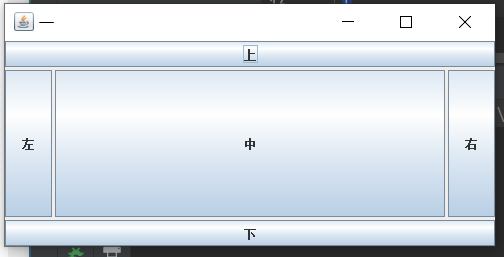
BorderLayout将一个窗体的版面划分成东、西、南、北、中5个区域
| 常量 | 作用 |
|---|---|
| public static final String EAST | 将组件设置在东区 |
| public static final String WEST | 将组件设置在西区 |
| public static final String SOUTH | 将组件设置在南区 |
| public static final String NORTH | 将组件设置在北区 |
| public static final String CENTER | 将组件设置在中区 |
| 方法 | 作用 |
|---|---|
| public BorderLayout() | 构造没有间距的布局器 |
| public BorderLayout(int hgap,int vgap) | 构造有水平和垂直间距的布局器 |
演示:
import javax.swing.*;
import java.awt.*;
public class Hello {
public static void main(String[] args) {
JFrame frame = new JFrame("一");
frame.setLayout(new BorderLayout(3,3));
frame.add(new JButton("上"),BorderLayout.NORTH);
frame.add(new JButton("下"),BorderLayout.SOUTH);
frame.add(new JButton("左"),BorderLayout.WEST);
frame.add(new JButton("右"),BorderLayout.EAST);
frame.add(new JButton("中"),BorderLayout.CENTER);
frame.pack();
frame.setVisible(true);
}
}
GridLayout布局管理器是以表格的形式进行管理
| 方法 | 作用 |
|---|---|
| public GridLayout(int rows,int cols) | 构造一个指定行和列的布局管理器 |
| public GridLayout(int rows,int cols,int hgap,int vgap) | 构造时指定行和列、水平和垂直间距 |
演示:
import javax.swing.*;
import java.awt.*;
public class Hello {
public static void main(String[] args) {
JFrame frame = new JFrame("一");
frame.setLayout(new GridLayout(3,5,3,3));
JButton but = null;
for(int i=0;i<15;i++){
but = new JButton("按钮");
frame.add(but);
}
frame.pack();
frame.setVisible(true);
}
}
CardLayout就是将一组组件彼此重叠地进行布局,就像一张张卡片一样,这样每次只会展现一个界面
| 方法 | 作用 |
|---|---|
| public CardLayout() | 构造CardLayout对象,各组件间距为0 |
| public CardLayout(int hgap,int vgap) | 构造CardLayout对象,指定组件间距 |
| public void next(Container parent) | 翻转到下一张卡片 |
| public void previous(Container parent) | 翻转到上一张卡片 |
| public void first(Container parent) | 翻转到第一张卡片 |
| public void last(Container parent) | 翻转到最后一张卡片 |
| public void show(Container parent,String name) | 显示具有指定组件名称的卡片 |
import javax.swing.*;
import java.awt.*;
public class Hello {
public static void main(String[] args) {
JFrame frame = new JFrame("一");
// 取得窗体容器
Container cont = frame.getContentPane();
CardLayout card = new CardLayout();
frame.setLayout(card);
cont.add(new JLabel("A",JLabel.CENTER),"first");
cont.add(new JLabel("B",JLabel.CENTER),"second");
cont.add(new JLabel("C",JLabel.CENTER),"third");
cont.add(new JLabel("D",JLabel.CENTER),"fourth");
cont.add(new JLabel("E",JLabel.CENTER),"fifth");
frame.pack();
frame.setVisible(true);
card.show(cont,"third");
for(int i=0;i<5;i++){
try {
Thread.sleep(3000);
}catch (InterruptedException e){
}
card.next(cont);
}
}
}

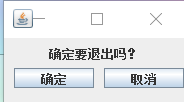
Component中提供了setBounds()方法,可以定位一个组件的坐标,使用X、Y的坐标表示方式
public void setBounds(int x,int y,int width,int height)演示:
import javax.swing.*;
import javax.swing.plaf.ButtonUI;
public class Hello {
public static void main(String[] args) {
JFrame frame = new JFrame("一");
frame.setLayout(null);
JLabel title = new JLabel("确定要退出吗?");
JButton a = new JButton("确定");
JButton b = new JButton("取消");
frame.setSize(200,90);
title.setBounds(45,5,150,20);
a.setBounds(10,30,80,20);
b.setBounds(100,30,80,20);
frame.add(title);
frame.add(a);
frame.add(b);
frame.setVisible(true);
}
}
到此,相信大家对“Java程序图形用户界面的按钮与布局怎么实现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。