这篇“javascript的构造函数, 原型,原型链和new是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“javascript的构造函数, 原型,原型链和new是什么”文章吧。
如果一个函数被设计出来,是用于通过new关键字创建对象的,它就是一个构造函数。
如下:
function Father(name,age){this.name = name;this.age = age;}function Father(name,age){
this.name = name;
this.age = age;
}构造函数有如下特征:
(1)、首字母大写
(2)、构造函数应该使用new来调用
(3)、构造函数调用后,会返回一个对象
(4)、构造函数的返回值
若返回的值是一个数字、字符串、布尔,直接忽略,就当看不见。
若返回的值是一个对象,则使用返回的对象
(5)、构造函数中的this
当你在构造函数中使用this,它指代的是被新建的对象
通过new,该过程也叫做实例化,如下:
const let = new Father('jhony',34);内存中创建一个新的对象{}将新对象的_proto_(chorme已经改为了[[Prototype]])指向构造函数的prototype将this绑定到新对象上fn.apply(obj,this)给新对象添加属性如果构造函数返回非空对象,则返回该对象;否则,返回刚创建的新对象
[[prototype]]属性是隐藏的,不过目前大部分新浏览器实现方式是使用__proto__来表示。构造函数的prototype 属性我们是可以显式访问的。
Father.prototype 就是原型,它是一个对象,我们也称它为原型对象。
原型可以共享方法,原型中的this指向实例。
例如Father.protoype.getAge可以共享一个方法,不会开辟独立的空间

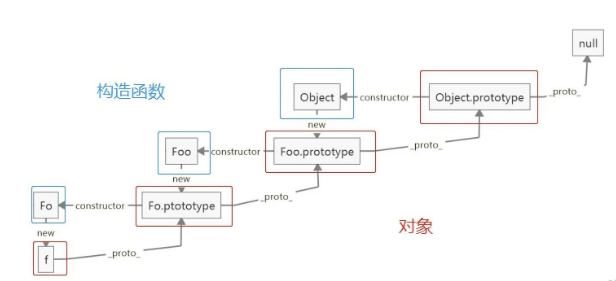
Object.prototype的隐式原型,即Object.prototype._proto_最终指向null
几条公式:
Object.__proto__ === Function.prototype; Function.prototype.__proto__ === Object.prototype; Object.prototype.__proto__ === null;
对象可以根据__proto__属性去寻找方法,直到找到了或者找到顶层为止,这个找的过程所依赖的__proto__就叫做原型链(噗- - 自己的口水话翻译)
类是一种语法糖,构造函数的另一种写法而已
以上就是关于“javascript的构造函数, 原型,原型链和new是什么”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。