本篇内容介绍了“node中如何使用Nest.js实现简易版请求监控”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

平时我们做业务处理时,想看一个时间端的业务请求实况,看下某些接口 cpu 内存 等 使用情况,做出针对性的接口优化时要做一个监控系统。但是如果是自己搞一个小项目没有那么多资源应该如何实现呢。这里我们采用 Nest 的一个第三方包 nest-status-monitor 来看一下。
首先在我们的 Nest 项目中安装一下需要的依赖
yarn add nest-status-monitor 状态监控包
yarn add @nestjs/platform-socket.io 6.10.14 需要用到的 socket 包 ,这里因为状态监控包由于版本和最新的 socket 包不兼容,故安装老的版本
状态监控配置
/* statusMonitor.ts */
export default {
pageTitle: 'Nest.js Monitoring ',
// 配置端口
port: 3000,
// 这里记得加全局路由 '/api'
path: '/status',
ignoreStartsWith: '/health/alive',
spans: [
{
interval: 1, // Every second
retention: 60, // Keep 60 datapoints in memory
},
{
interval: 5, // Every 5 seconds
retention: 60,
},
{
interval: 15, // Every 15 seconds
retention: 60,
},
],
chartVisibility: {
cpu: true,
mem: true,
load: true,
responseTime: true,
rps: true,
statusCodes: true,
},
healthChecks: [],
};mian.ts 文件中引用,并注册
/* main.ts */
import { StatusMonitorModule } from 'nest-status-monitor';
import statusMonitorConfig from './config/statusMonitor';
async function bootstrap() {
...
// 注册状态监控
StatusMonitorModule.setUp(statusMonitorConfig),
}
bootstrap();启动项目yarn run start:dev
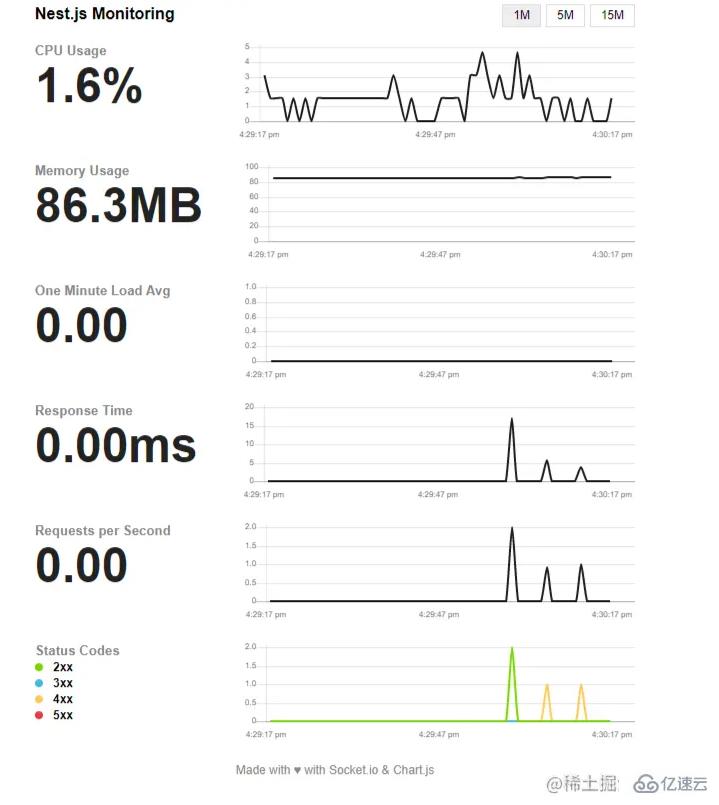
在浏览器中输入 http://localhost:3000/api/status 这个是设置的显示地址。大家也可以根据自己需求环境去设置

如上图所示,我刚才测试发了两个 400 的请求 与一个 200 的请求,清晰的展示在最下面。
“node中如何使用Nest.js实现简易版请求监控”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。