这篇文章主要讲解了“css3实现三角形的方法有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css3实现三角形的方法有哪些”吧!
css3能实现三角形,有多种实现方法:1、利用高宽为零的容器和透明的border绘制三角形;2、利用线性渐变linear-gradient绘制三角形;3、利用conic-gradient绘制三角形;4、利用clip-path绘制三角形等。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3中可以使用多种方法实现三角形。下面就来看看:
1、使用 border 绘制三角形
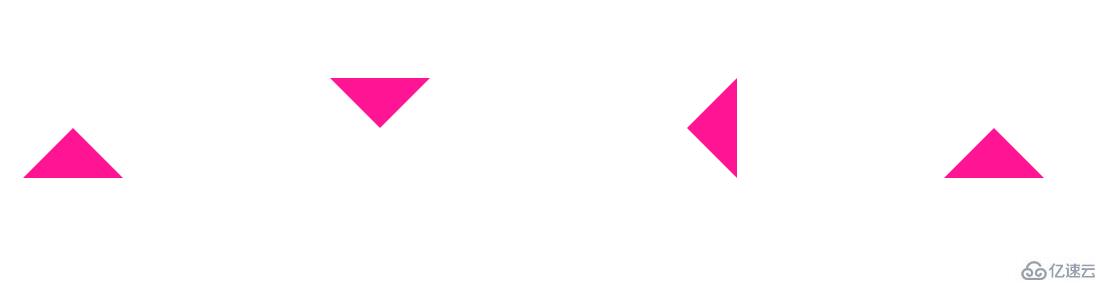
使用 border 实现三角形应该是大部分人都掌握的,也是各种面经中经常出现的,利用了高宽为零的容器及透明的 border 实现。
<div class='top'></div> <div class='bottom'></div> <div class='left'></div> <div class='right'></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 0px;
height: 0px;
margin: auto;
}
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}
.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}
.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
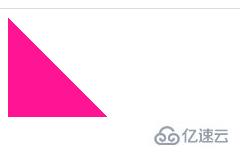
2、使用 linear-gradient 绘制三角形
<div></div>
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
3、使用 conic-gradient 绘制三角形
还是渐变,上述我们使用了线性渐变实现三角形,有意思的是,在渐变家族中,角向渐变 conic-gradient 也可以用于实现三角形。
方法在于,角向渐变的圆心点是可以设置的,类似于径向渐变的圆心点也可以被设置。
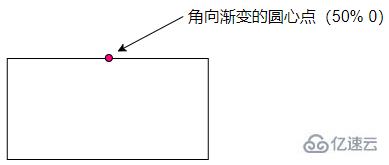
我们将角向渐变的圆心点设置于 50% 0,也就是 center top,容器最上方的中间,再进行角向渐变,渐变到一定的角度范围内,都是三角形图形。
假设我们有一个 200px x 100px 高宽的容器,设置其角向渐变圆心点为 50% 0:

并且,设置它从 90° 开始画角向渐变图,示意图如下:

可以看到,在初始的时候,角向渐变图形没有到第二条边的之前,都是三角形,我们选取适合的角度,非常容易的可以得到一个三角形:
<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}
4、transform: rotate 配合 overflow: hidden 绘制三角形
这种方法还是比较常规的,使用 transform: rotate 配合 overflow: hidden。一看就懂,一学就会,简单的动画示意图如下:

设置图形的旋转中心在左下角 left bottom,进行旋转,配合 overflow: hidden。
完整的代码:
<div class="demo"></div> <div class="demo-opacity"></div> <div class="triangle"></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 141px;
height: 100px;
margin: auto;
}
.demo-opacity {
overflow: hidden;
}
.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}
.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}
@keyframes conicmove {
100% {
transform: rotate(45deg);
}
}5、使用 clip-path 绘制三角形
clip-path 一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的 URL 定义的路径或者外部 SVG 的路径。
也就是说,使用 clip-path 可以将一个容器裁剪成任何我们想要的样子。
通过 3 个坐标点,实现一个多边形,多余的空间则会被裁减掉,代码也非常简单:
div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}
感谢各位的阅读,以上就是“css3实现三角形的方法有哪些”的内容了,经过本文的学习后,相信大家对css3实现三角形的方法有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。