本文小编为大家详细介绍“css3 scale指的是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“css3 scale指的是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
在css3中,scale表示“缩放”,是运用于transform属性的内置函数,用于对指定元素进行2D或3D的缩放转换;scale函数有多种,包括:scale()、scaleX()、scaleY()、scaleZ()、scale3d()。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css3中,scale的意思为“缩放”,是运用于transform属性的内置函数。
transform属性的scale函数有多种:
scale()
scaleX()
scaleY()
scaleZ()
scale3d()
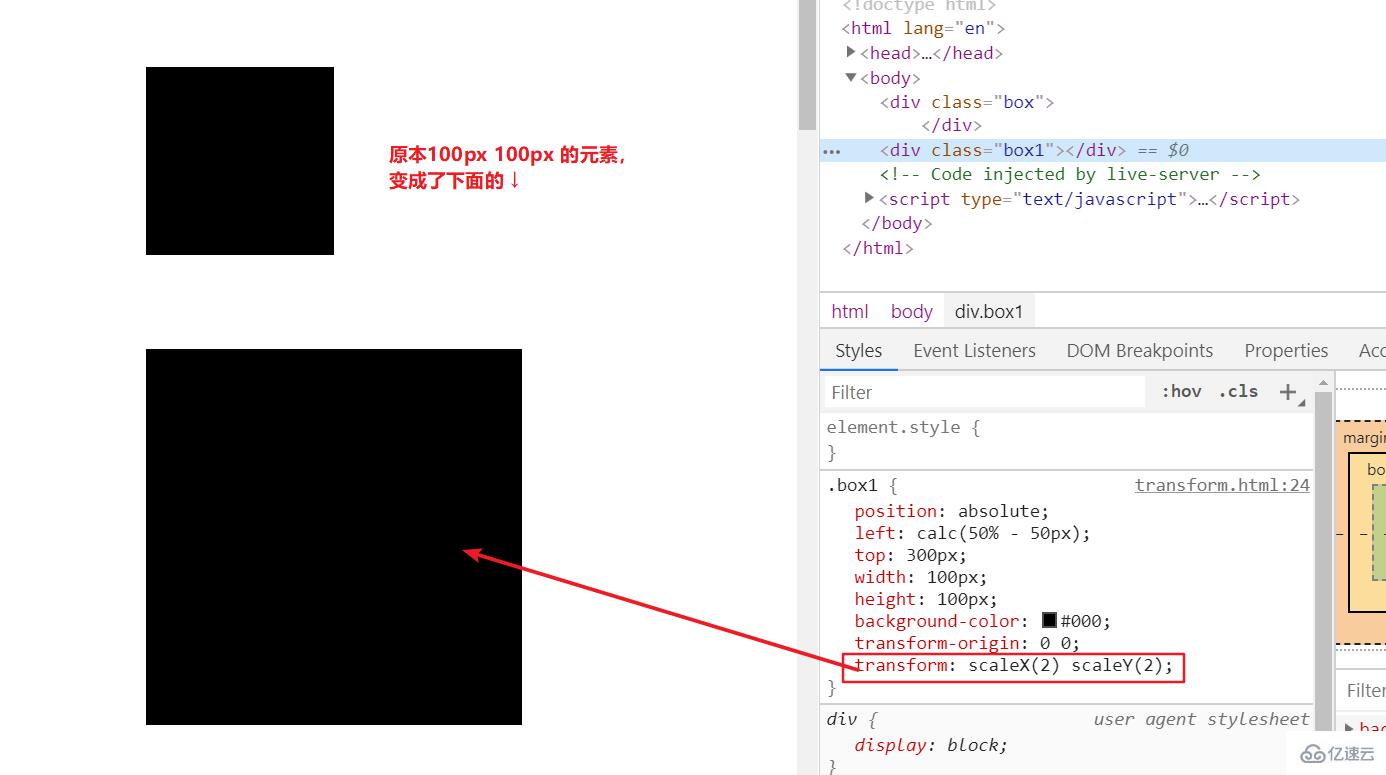
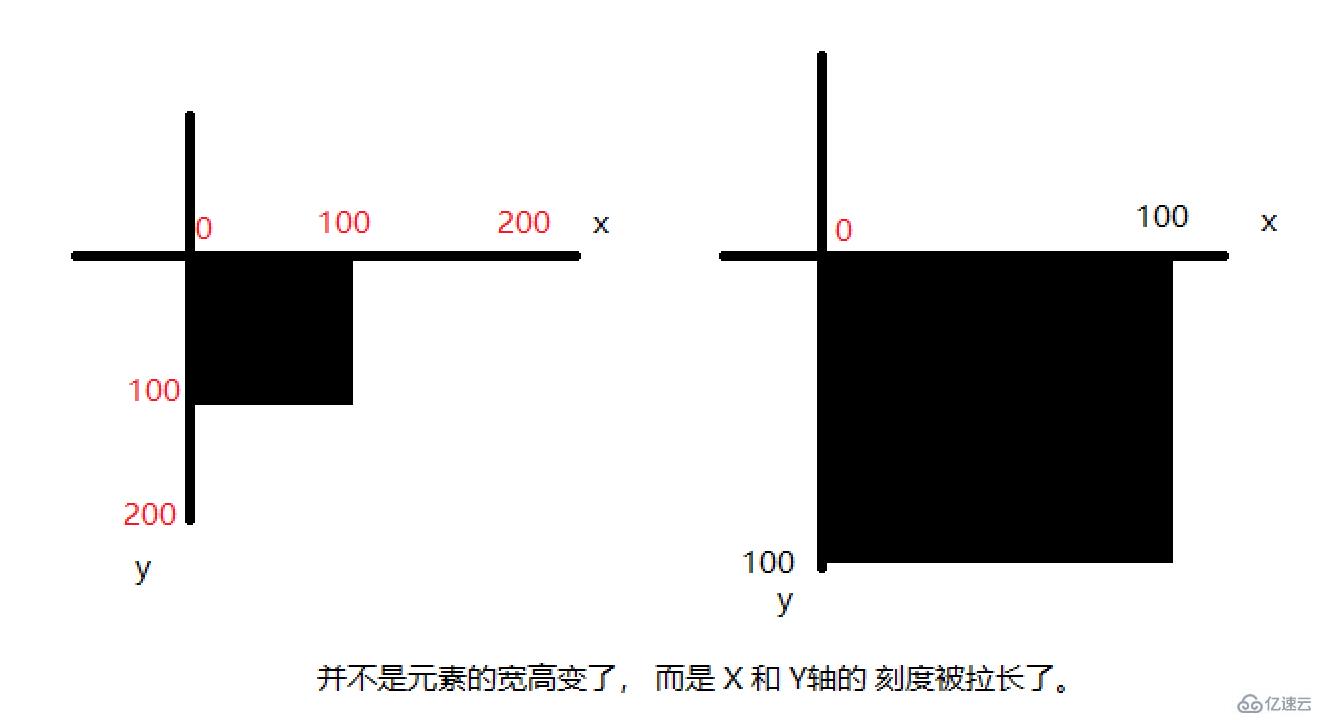
改变的不是元素的宽高,而是 X 和 Y 轴的刻度
scaleX(),scaleY()
缩放该元素,>1 放大, <1 缩小 默认值是 1;

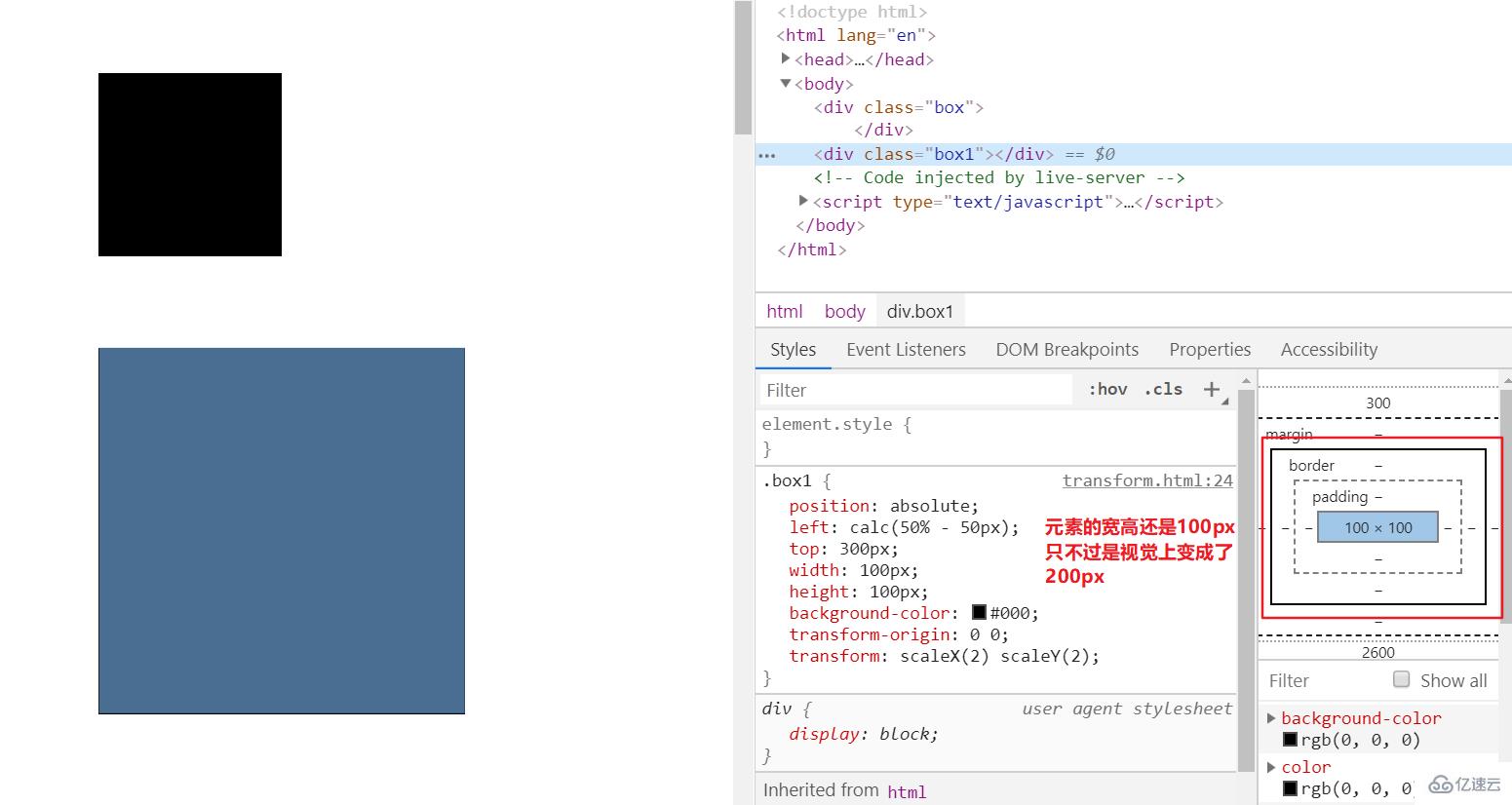
看了上面的图,你可能会觉得,好像是100px 变成了200px 但是实际上,并不是。变的不是 元素的 宽高。

其实,他改变的不是元素的宽高,而是x 和 y 轴的刻度 ↓

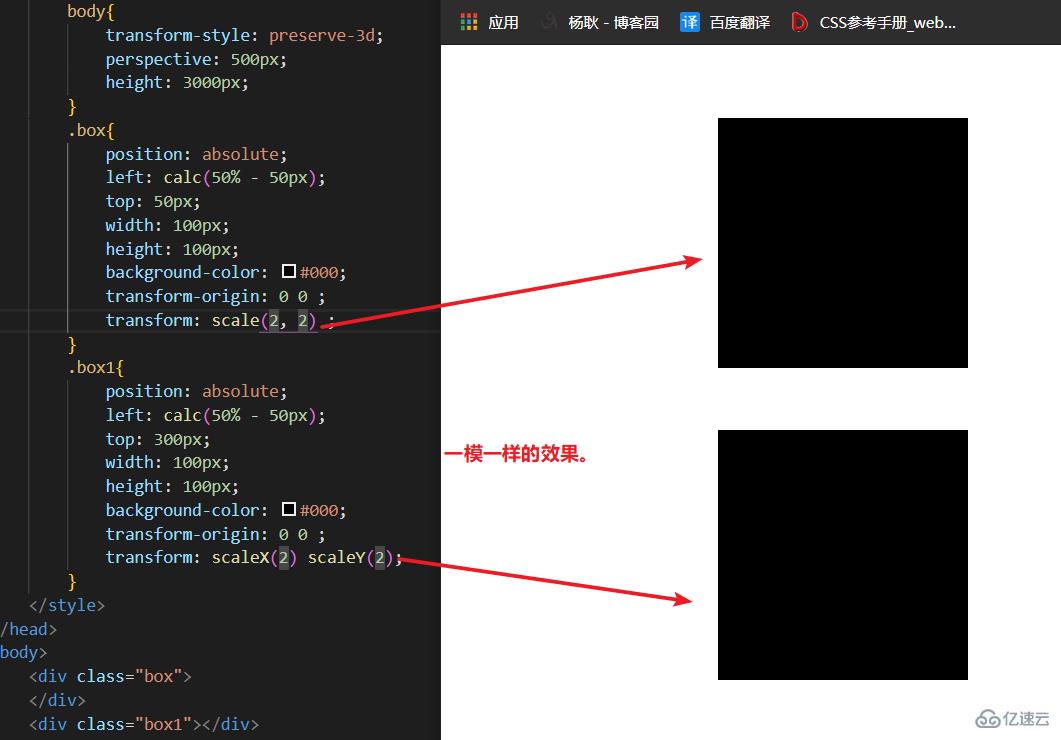
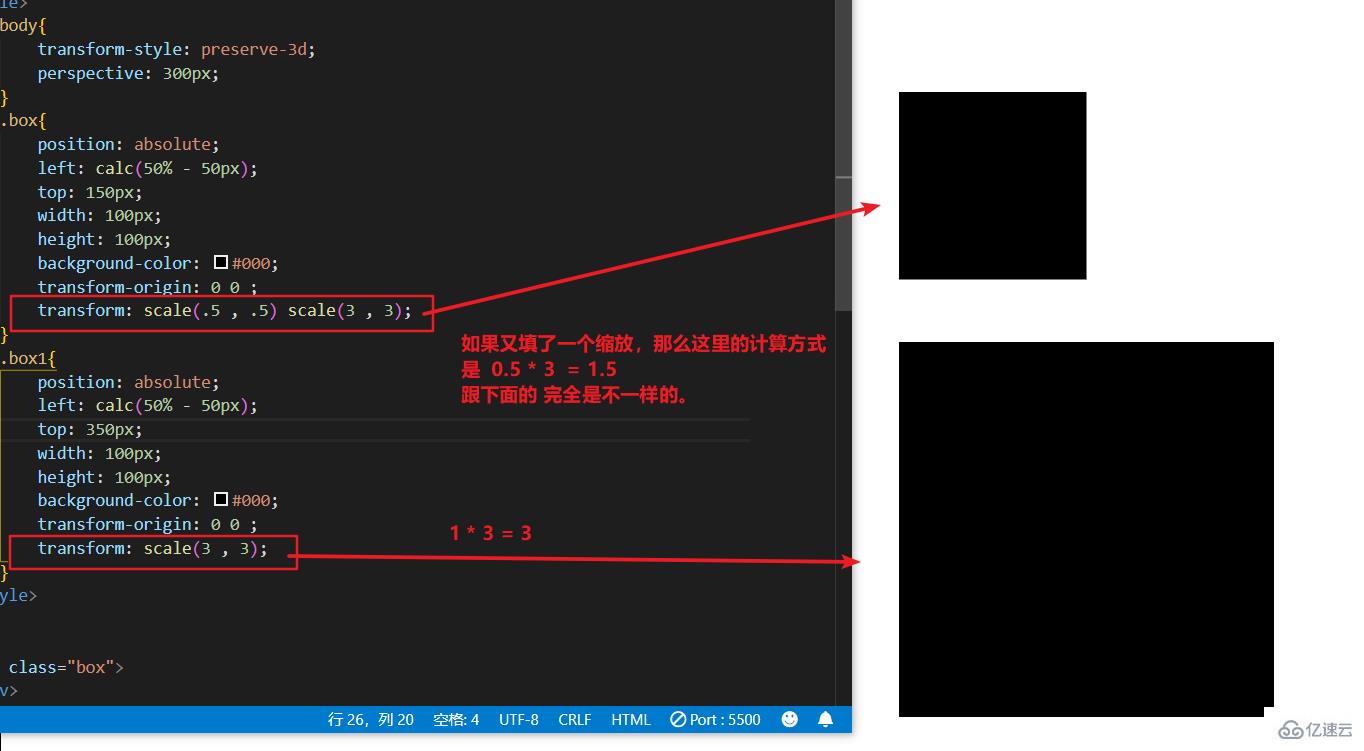
scale()
这个呢,是上面两个的合体,也就是 参数 第一个是x 第二个是y


scale3d()
第一个参数是 x 第二个参数是y 第三个参数是z ,也就是scalex scaley scalez 的结合体。
scalez吧,这个值原本就是3D的,所以可能会有点难理解, 像上面这个图, 本来就是2D 的图,你再怎么拉伸他的Z 轴,也是看不出效果的。前提是你的图,是3D的才能拉伸,2D的是拉伸不了的。 如果有不知道Z轴在哪里的朋友,请点这里→ rotateZ
探索:
首先,我们来思考一个问题,使用 rotate进行旋转,那么 X 和 Y 轴是会跟着旋转而变化的,那么这个时候加上 scaleX 和 Y,那么旋转的过程中,会不会带上scale 的效果?
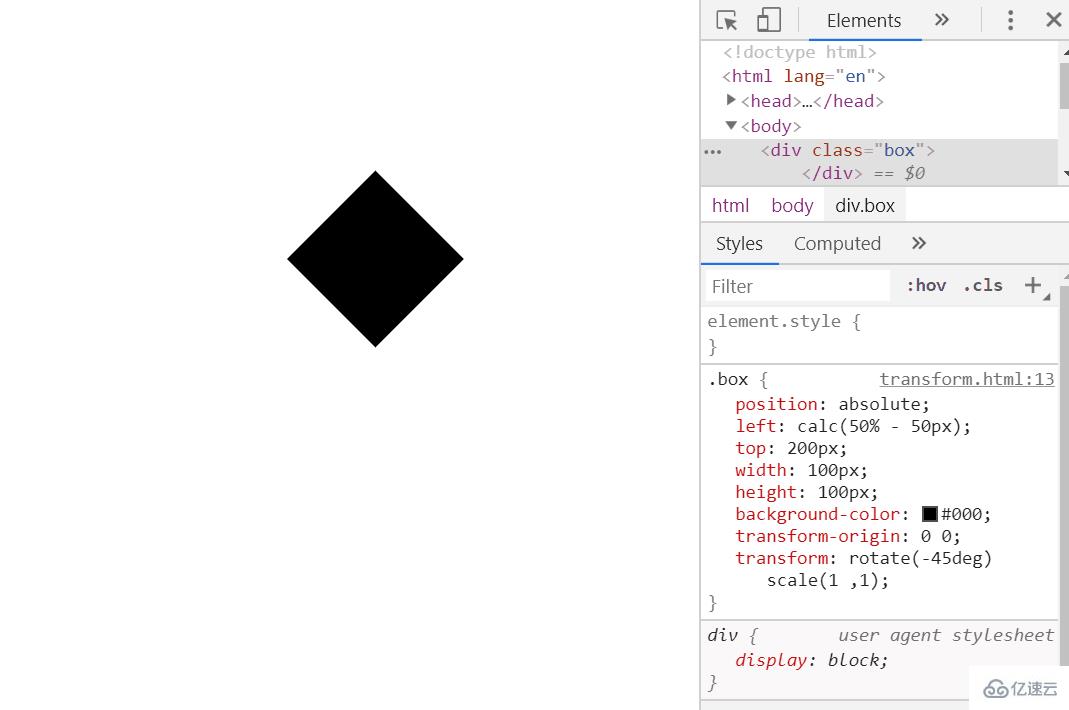
先来观察一下, 先rotate 再 scale 的效果:

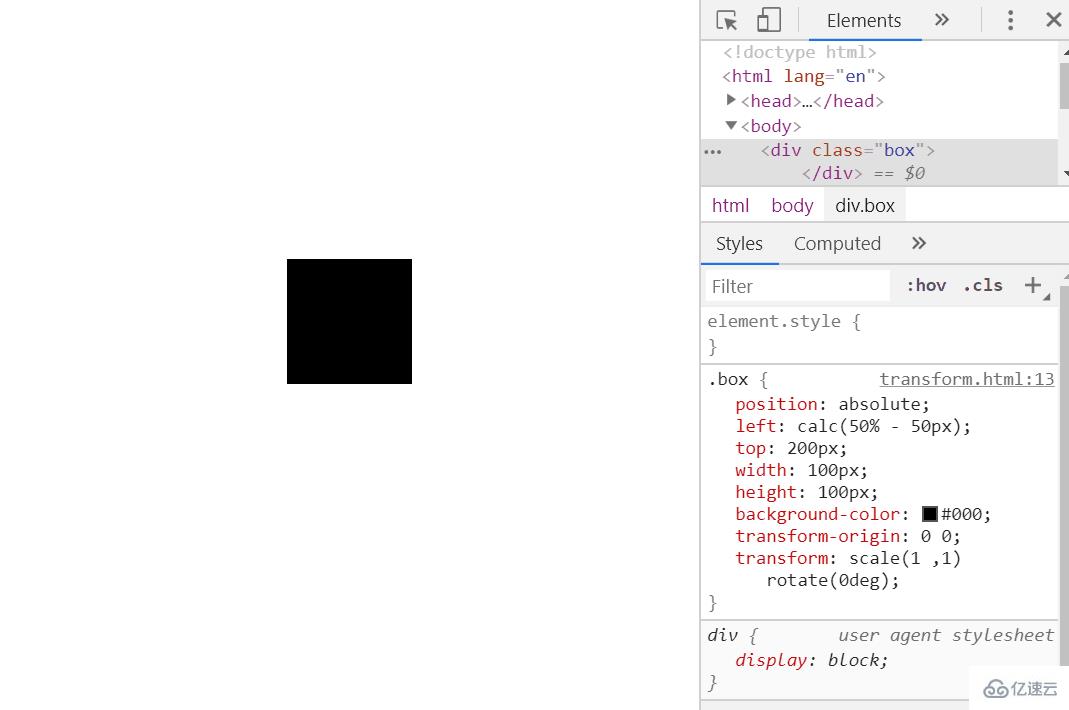
看完上面的图,是不是觉得,旋转的时候,会带着scale的效果一起旋转。 但是! 如果把他俩位置换了,那结果是截然不同的,先scale 再 rotate

对比两张图,你就会发现,第一张的效果,确实是带上了scale的效果一起旋转的,怎么 换了个位置,就不一样呢?
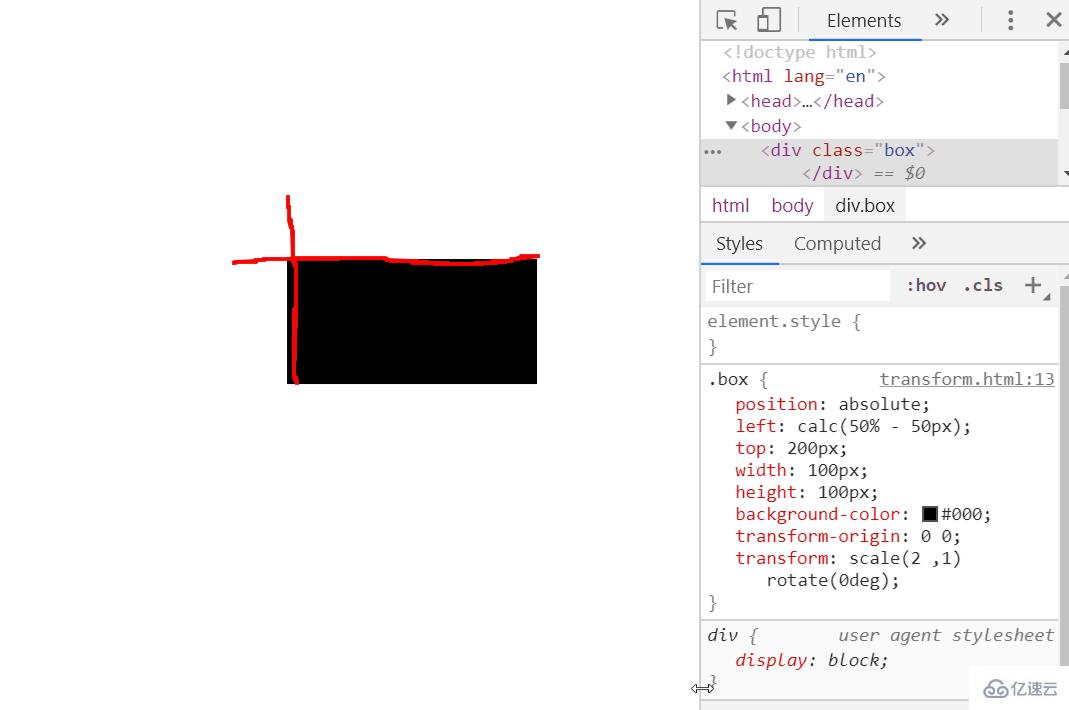
其实呢,先rotate,再scale(先旋转,后缩放) 是会把效果带上旋转的,但是 先scale 再rotate(先缩放,后旋转) 是不会把缩放的效果带上旋转的,缩放的效果,会留在原地,等你经过的时候,就会生效。看下面的图解,缩放的比例,会留在原地,经过的时候,就会恢复比例。

读到这里,这篇“css3 scale指的是什么”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。